本日看了第5章几个例子,有点收获,记录下来看成回首也看成分享。
关于匹配字符串问题,有许多种范例,本日接头 js 代码里的字符串匹配。(因为我想学完之后写个语法高亮练手,所以用js代码看成例子)
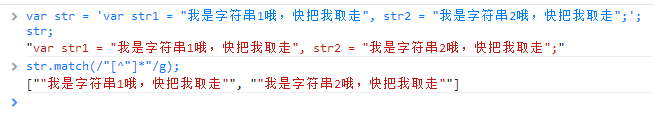
var str1 = "我是字符串1哦,快把我取走", str2 = "我是字符串2哦,快把我取走";
好比这样一个字符串,匹配起来很简朴 /"[^"]*"/g 即可。

PS: 白色截图是 chrome 34 节制台中运行的功效,深灰色是 sublime text 功效。
很容易就取到内容了,但是亲,你有没有想过,js字符串里答允转义。
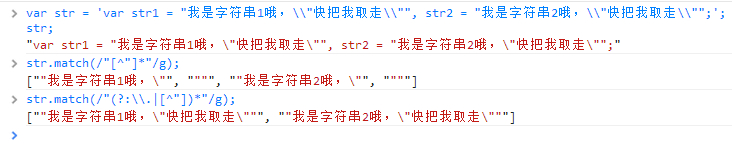
var str1 = "我是字符串1哦,\"快把我取走\"", str2 = "我是字符串2哦,\"快把我取走\"";

这不是我们想要的功效,所以我们要处理惩罚下转义问题。
转义的法则是 \ 后头随着一个字符,所以我们用 \\. 去匹配它,就有了这样的正则 /"(?:\\.|[^"])*"/g

大概对付正则不熟悉的伴侣,一下子从 /"[^"]*"/g 变到 /"(?:\\.|[^"])*"/g 后领略不了,我简朴说明下。
(?:) 长短捕捉组,就是不会把内容抓取生存到内存里的。
\\. 用于匹配 \" \' \a 之类的转义字符,匹配乐成的话耗损2个字符。
[^"] 匹配除了 " 以外的所有字符,匹配乐成的话耗损1个字符。
所以这个表达式的意思是,先匹配 \. 这样转义,假如乐成会耗损掉正确的转义,假如不乐成绩用 [^"] 匹配。
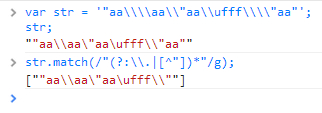
耗损掉正确的转义的意思是,好比 "aa\\aa\"aa\ufffaa" 城市被正常匹配,因为这些都在正常的转义。
形如 "aa\\aa\"aa\ufff\\"aa" 这里的 \\" 个中 \\ 会被匹配,而 " 既不满意 \\. 也不满意 [^"]
所以这个匹配功效会是 "aa\\aa\"aa\ufff\\" 后头的 aa" 无法匹配到。

所以此刻我们获得了较量强力的正则,可以有效的匹配 js 代码中的字符串了。
骚等,仿佛尚有那边差池。
js 字符串答允折行,形如这样。
var str = "各人好\ 我是js";
可是这样的字符串用适才的正则能匹配么?谜底是能。
因为 \ 不能被 \\. 匹配,可是可以被 [^"] 匹配到,\ 后头一个字符是 \r, \n 或 \r\n (详细是什么换行符要看系统了) 都能被 [^"] 匹配到,所以我们无意间写了个强力的表达式。
此刻剩下最后一个问题了,就是 ' 的匹配。
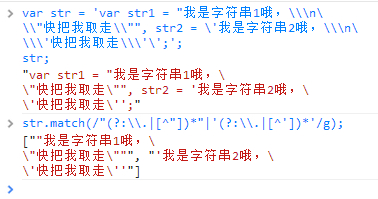
我们修改下表达式 /"(?:\\.|[^"])*"|'(?:\\.|[^'])*'/g 就好了。
来测试一下:
var str1 = "我是字符串1哦,\ \"快把我取走\"", str2 = '我是字符串2哦,\ \'快把我取走\'';

匹配乐成。
好了,这些就是本日的分享了,来日诰日见。
