其实我很罕用这个,所以之前一直没留意这个问题,自从落叶那厮写了个失常的测试我才去看了下这对象
下面的代码都是在chrome的F12下调试的,各人可以研究一下
先来看个对象吧。
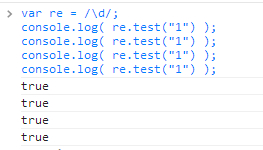
var re = /\d/; console.log( re.test("1") ); console.log( re.test("1") ); console.log( re.test("1") ); console.log( re.test("1") );
全部是 true 没问题。。

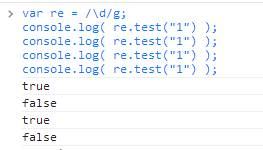
可是你把 /\d/; 改成 /\d/g; 再试试。

再次修改:
console.log( /\d/g.test("1") ); console.log( /\d/g.test("1") ); console.log( /\d/g.test("1") ); console.log( /\d/g.test("1") );

全部是 true,这毕竟是为什么呢?
这些功效相当有意思,虽然好手自然知道为什么,假如你知道的话,下面其实可以跳过不消看了,全是水文罢了。。
正则里有一个 lastIndex 的属性,是下一次匹配的开始位置。
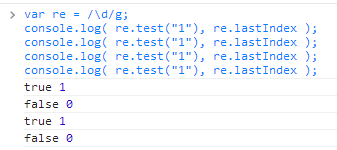
var re = /\d/g; console.log( re.test("1"), re.lastIndex ); console.log( re.test("1"), re.lastIndex ); console.log( re.test("1"), re.lastIndex ); console.log( re.test("1"), re.lastIndex );

可以看到 第一次匹配功效为 true 暗示匹配乐成,此时 lastIndex 记录下一次匹配的起始位置为 1。
于是第二次匹配的时候 从 "1" 字符串索引 1 的位置匹配,虽然就匹配失败了,因为这个字符串只有一个字符,他的索引是 0。
而 /\d/g.test("1") 这个为什么每次匹配乐成能呢?
因为它直接用正则字面量,相当于每次从头建设一个正则工具,lastIndex 属性的初始值是 0。
所以每次都能匹配乐成。
此刻是不是领略了,包罗 exec 也一样,每次匹配一个,lastIndex 记录下次匹配的起始位置。
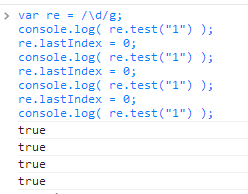
假如非要用一个正则工具的,那就只有每次 test 前重置 lastIndex 了,这样才气担保他不出意外。
var re = /\d/g; console.log( re.test("1") ); re.lastIndex = 0; console.log( re.test("1") ); re.lastIndex = 0; console.log( re.test("1") ); re.lastIndex = 0; console.log( re.test("1") );