许多需要织梦dedecms注册成果的小同伴不知道从何下手,其实织梦默认是有这个成果的,我们只需要按照已有的代码逻辑按照本身的环境举办适当的修改就可以了。
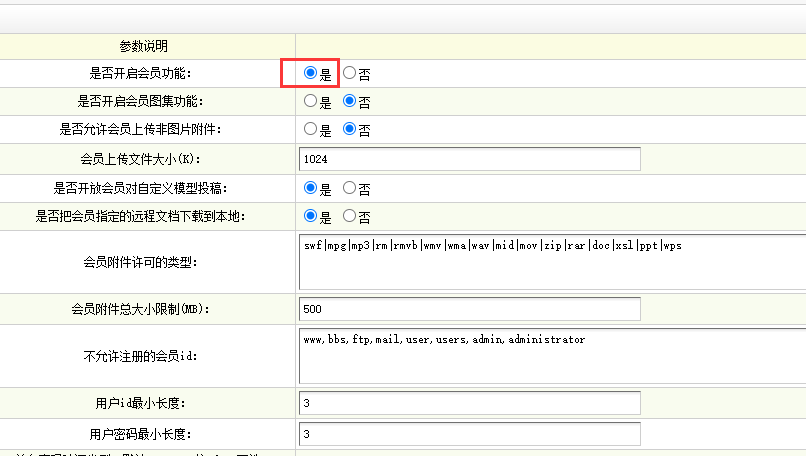
1、首先是打开会员注册成果,这个在靠山的【系统根基参数】-【会员配置】内里可以看到,如下图所示:

(此图片来历于网络,如有侵权,请接洽删除! )
2、在你模板的头部文件符合位置加【注册】和【登录】的按钮,两个按钮的链接别离是:
注册:<a href=http://www.dede58.com/"/memer /index_do.php?fmdo=user&dopost=regnew">注册</a>
登录:<a href=http://www.dede58.com/"/member/login.php">登录</a>
加完这个根基上就可以实现注册和登录成果了。可是这样加尚有一个问题就是页面中不能及时显示登录状态,就是你登录后照旧显示的注册登录按钮,那么登录后要显示"xxxx接待登录"之类文字如何实现呢?
详细添加代码如下(需要有必然基本)
模版文件中必需引入:
<script language="javascript"type="text/javascript"src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript"type="text/javascript">
function CheckLogin(){
var taget_obj =document.getElementById('_userlogin');
myajax = newDedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
在需要把注册登录改观的div里加上id="_userlogin",在后头加上
<script language="javascript" type="text/javascript">CheckLogin();</script>
好比:
<div class="right" id="_userlogin">
<a href=http://www.dede58.com/"/member/index_do.php?fmdo=user&dopost=regnew">注册</a>
<a href=http://www.dede58.com/"/member/index.php">登录</a>
<script language="javascript"type="text/javascript">CheckLogin();</script>
</div>
留意以上的几点根基上注册登录就搞定了。
