view层代码太多,这边只增加了个初始化事件,就不重新把全部代码贴出来了,初始化操作直接在创建的时候,在XxxBloc上使用add()方法就行了,就能起到进入页面,初始化一次的效果;add()方法也是Bloc类中提供的,遍历事件的时候,就特地检查了add()这个方法是否添加了事件;说明,这是框架特地提供了一个初始化的方法
这个初始化方式是在官方示例找到的
项目名:Flutter Infinite List Tutorial
项目地址:
class MainPage extends StatelessWidget { @override Widget build(BuildContext context) { return BlocProvider( ///在MainBloc上使用add方法,添加初始化事件 create: (BuildContext context) => MainBloc()..add(MainInitEvent()), child: BodyPage(), ); } } ///下方其余代码省略........... 搞定OK,经过这样的优化,解决了几个痛点。实际在view中反复是要用BlocBuilder去更新view,写起来有点麻烦,这里我们可以写一个,将其中state和context变量,往提出来的Widget方法传值,也是蛮不错的
大家保持观察者模式的思想就行了;观察者(回调刷新控件)和被观察者(产生相应事件,添加事件,去通知观察者),bloc层是处于观察者和被观察者中间的一层,我们可以在bloc里面搞业务,搞逻辑,搞网络请求,不能搞基;拿到Event事件传递过来的数据,把处理好的、符合要求的数据返回给view层的观察者就行了。
使用框架,不拘泥框架,在观察者模式的思想上,灵活的去使用flutter_bloc提供Api,这样可以大大的缩短我们的开发时间!
Cubit范例Cubit是Bloc模式的一种简化版,去掉了event这一层,对于简单的页面,用Cubit来实现,开发体验是大大的好啊,下面介绍下该种模式的写法
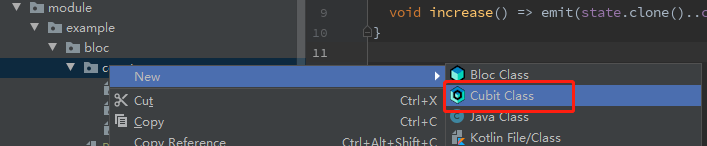
创建首先创建Cubit一组文件,选择“Cubit Class”,点击,新建名称填写:Counter

新建好后,他会生成俩个文件:counter_cubit,counter_state,来看下生成的代码
原始生成代码counter_cubit
class CounterCubit extends Cubit<CounterState> { CounterCubit() : super(CounterInitial()); }counter_state
@immutable abstract class CounterState {} class CounterInitial extends CounterState {}按照生成的这种state方式去写,比较麻烦,这边调整下
调整后代码counter_cubit
class CounterCubit extends Cubit<CounterState> { CounterCubit() : super(CounterState().init()); }counter_state
class CounterState { ///初始化方法 CounterState init() { return CounterState(); } ///克隆方法,针对于刷新界面数据 CounterState clone() { return CounterState(); } }OK,这样调整了下,下面写起来就会舒服很多,也会很省事
实现计时器来实现下一个灰常简单的计数器
效果来看下实现效果吧,这边不上图了,大家点击下面的链接,可以直接体验Cubit模式写的计时器
实现效果:
实现实现很简单,三个文件就搞定,看下流程:state -> cubit -> view
state:这个很简单,加个计时变量
class CounterState { int count; CounterState init() { return CounterState()..count = 0; } CounterState clone() { return CounterState()..count = count; } }cubit
这边加了个自增方法:increase()
event层实际是所有行为的一种整合,方便对逻辑过于复杂的页面,所有行为的一种维护;但是过于简单的页面,就那么几个事件,还单独维护,就没什么必要了
在cubit层写的公共方法,在view里面能直接调用,更新数据使用:emit()

