Angular 6于2018年5月4日发布。这个版本,关注的重点不在于底层框架,更多的是工具链,以及让Angular在未来的更新和升级更加容易,比如:ngupdate、ng add、Angular元素、Angular Material+CDK组件、Angular Material入门组件、CLI工作区、库支持、树形摇动提供者、动画性能提升、RxJS v6。
版本7Angular 7已于2018年10月18日发布。更新内容涉及到应用性能、Angular Material & CDK、虚拟滚动、Selects的可访问性改进、现在支持自定义元素使用Web标准的内容投影,以及关于Typescript 3.1、RxJS 6.3、Node 10(仍支持Node 8)的依赖性更新。
版本8Angular 8已于2019年5月28日发布。具有所有应用代码的差异化加载、惰性路由的动态导入、Web工作者、TypeScript 3.4支持、以及Angular Ivy作为预览版可配置使用。Angular
Ivy预览包括:
生成的代码,在运行时更容易阅读和调试。
更快的重建时间
减少有效载荷
改进了模板类型检查
向后兼容
版本9Angular 9已于2020年2月6日发布。第9版在默认情况下使用Ivy编译器。Angular可以与TypeScript 3.6和3.7兼容。除了数百个bug修复之外,Ivy编译器和运行时还提供了许多优势:
更小的软件包
更快的测试
更好的调试
改进的CSS类和样式绑定
改进的类型检查
改善了构建错误
改善了构建时间,默认开启AOT功能
提高国际化功能
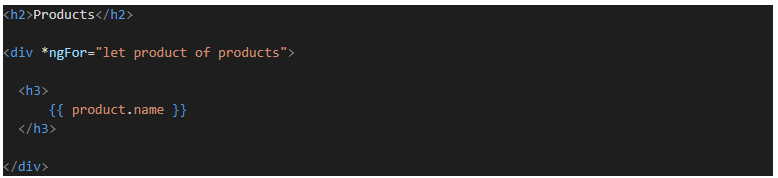
特点 组件化一个组件例子
Html部分

Typescript部分
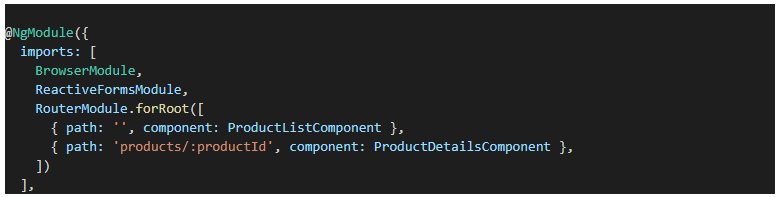
路由

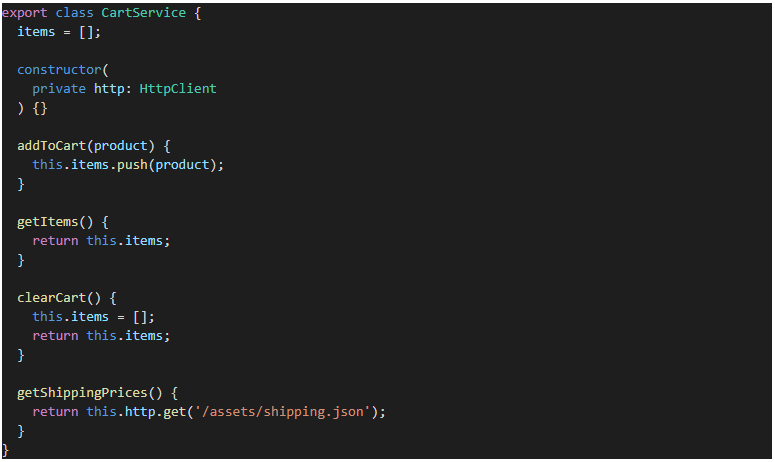
定义服务类

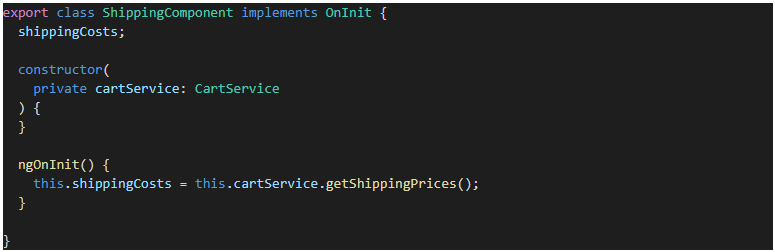
调用服务类

从终端上,全局安装Angular CLI:
npm install -g @angular/cli
使用 ng new 命令创建一个新的 Angular CLI 工作区:
ng new my-project-name
开发环境运行:
ng serve
生产环境打包:
ng build --prod
【官方网站】https://angular.io/
【最新版本】9.1.2于2020年4月15日
【授权】MIT License
【Vue】Vue.js(通常被称为Vue;发音为/vjuː/,类似于 "view")是一个开源的Model-view-viewmodel JavaScript框架,用于构建用户界面和单页面应用程序。它由Evan You创建,由他和来自Netlify和Netguru等多家公司的核心成员维护。
概述Vue.js的特点是,它采用了一个渐进式的架构,专注于声明式渲染和组件合成。复杂应用所需的高级功能,如路由、状态管理和构建工具等,都是通过官方维护的支持库和包提供的,其中Nuxt.js是最受欢迎的解决方案之一。
Vue.js可以让你用称为指令(directives)的HTML属性来扩展HTML。
历史Vue是由Evan You创建的。在Google工作期间,他使用AngularJS技术参与了多个项目的开发的,之后创建了Vue。他后来总结了自己的思考过程。"我想,如果我可以把AngularJS真正优秀的部分提取出来,然后构建一些轻量级的东西,会怎么样呢?" 项目的第一个版本源码提交日期是2013年7月,Vue在2014年2月首次发布。
特点 组件化
