本例利用jQuery实现一个鼠标托动图片的功能。
首先设一个wrapper,wrapper内的坐标即图片移动的坐标
#wrapper{ width: 1000px; height:1000px; position:relative; }
设置图片div,这个div即要拖动的div
#div1{ position: absolute; left:0px; top:0px; width: 300px; height: 200px; background: url("d:/Pictures/Earth.jpg"); background-size:contain; }
上面设置了wrapper的定位为relative,div1的定位为absolute。
接下来设计拖动的算法:
思路如下:
1.鼠标点下时让div跟随鼠标移动
2.鼠标松开时停止跟随
首先需要一个函数,他会将该div的坐标改变为当前鼠标的位置:
首先需要定义几个变量,保存当前鼠标的坐标以及图片的坐标
var timer; var mouseX=0; var mouseY=0; var pic_width = parseInt($("#div1").css("width")); var pic_height = parseInt($("#div1").css("height"));
那么现在就需要为wrapper添加一个事件监听器,鼠标在wrapper中移动时,修改变量mousex,mousey的值
$("#wrapper").mousemove(function(e){ mouseX = e.clientX; mouseY = e.clientY; });
编写follow函数,并用计时器调用它
$("#div1").mousedown(function(){ timer=setInterval(follow,10); }); $("#div1").mouseup(function(){ clearInterval(timer); }); var follow = function(){ $("#div1").css("left",mouseX-pic_width/2); $("#div1").css("top",mouseY-pic_height/2); };
完整代码如下所示:
<!doctype html> <html> <head> <script type = "text/javascript" src = "jquery.js"></script> <style type = "text/css"> #wrapper{ width: 1000px; height:1000px; position: relative; background: linear-gradient(lightblue,white); font-size: 40px; } #div1{ position: absolute; left:0px; top:0px; width: 300px; height: 200px; background: url("d:/Pictures/Earth.jpg"); background-size:contain; } </style> </head> <body> <div id = "wrapper"> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Impedit numquam accusamus explicabo praesentium laudantium et accusantium, ab ipsum, excepturi necessitatibus quos iste ad qui deleniti sed debitis reiciendis quam nisi. <div id = "div1"> </div> </div> <script> var timer; var mouseX=0; var mouseY=0; var pic_width = parseInt($("#div1").css("width")); var pic_height = parseInt($("#div1").css("height")); $("#wrapper").mousemove(function(e){ mouseX = e.clientX; mouseY = e.clientY; }); $("#div1").mousedown(function(){ timer=setInterval(follow,10); }); $("#div1").mouseup(function(){ clearInterval(timer); }); var follow = function(){ $("#div1").css("left",mouseX-pic_width/2); $("#div1").css("top",mouseY-pic_height/2); }; </script> </body> </html>
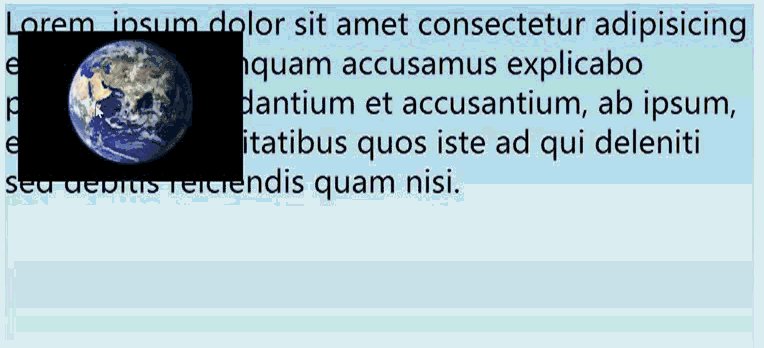
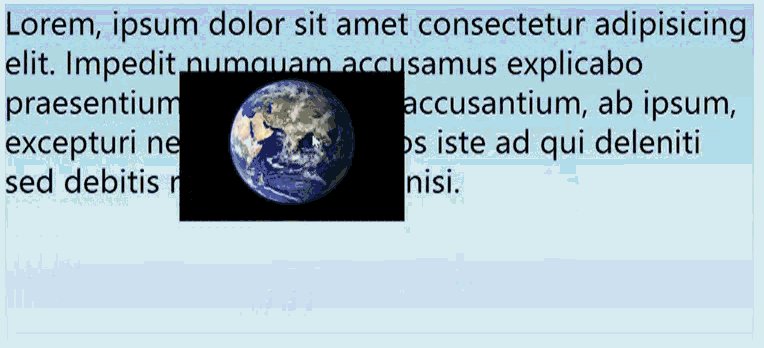
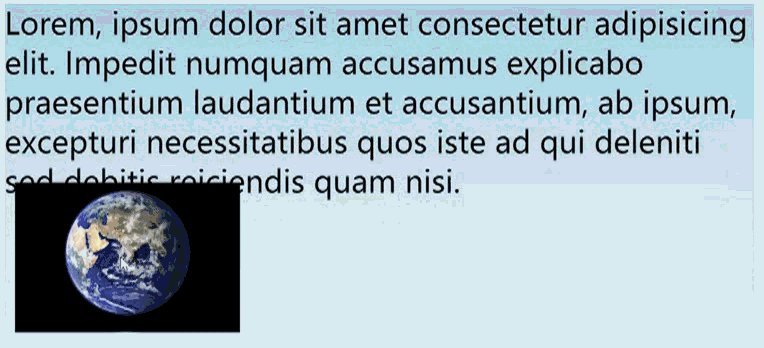
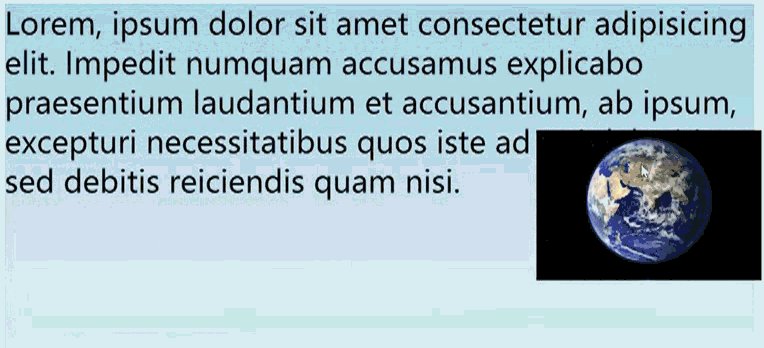
最终效果:

到此这篇关于jQuery实现鼠标拖动图片功能的文章就介绍到这了,更多相关jQuery鼠标拖动图片内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
