vue+flask实现视频合成
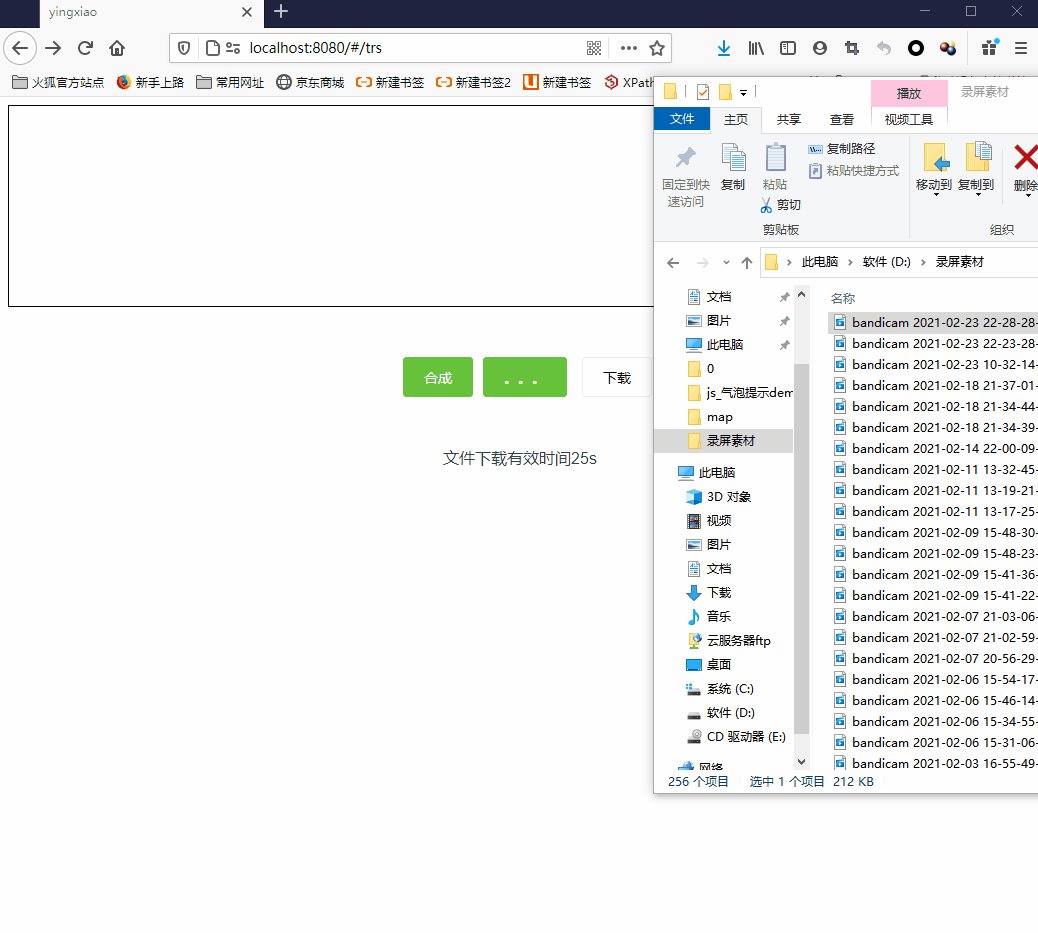
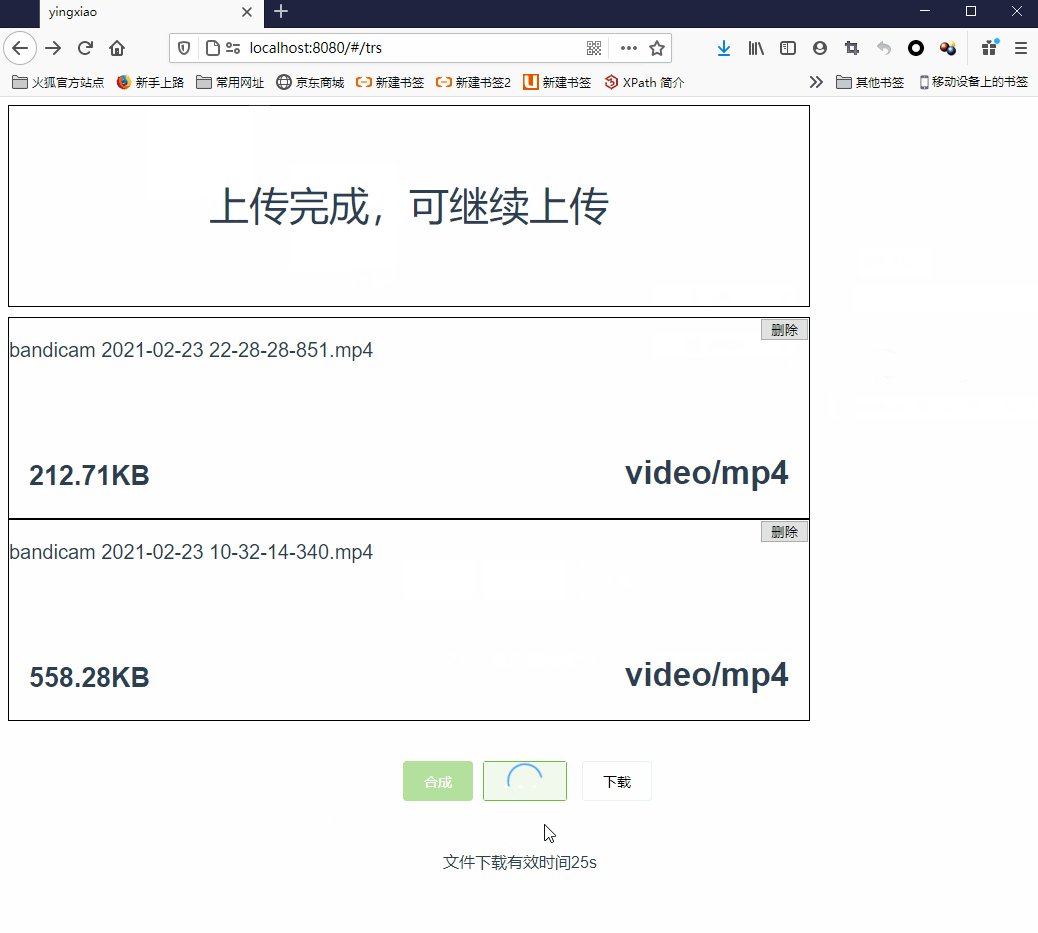
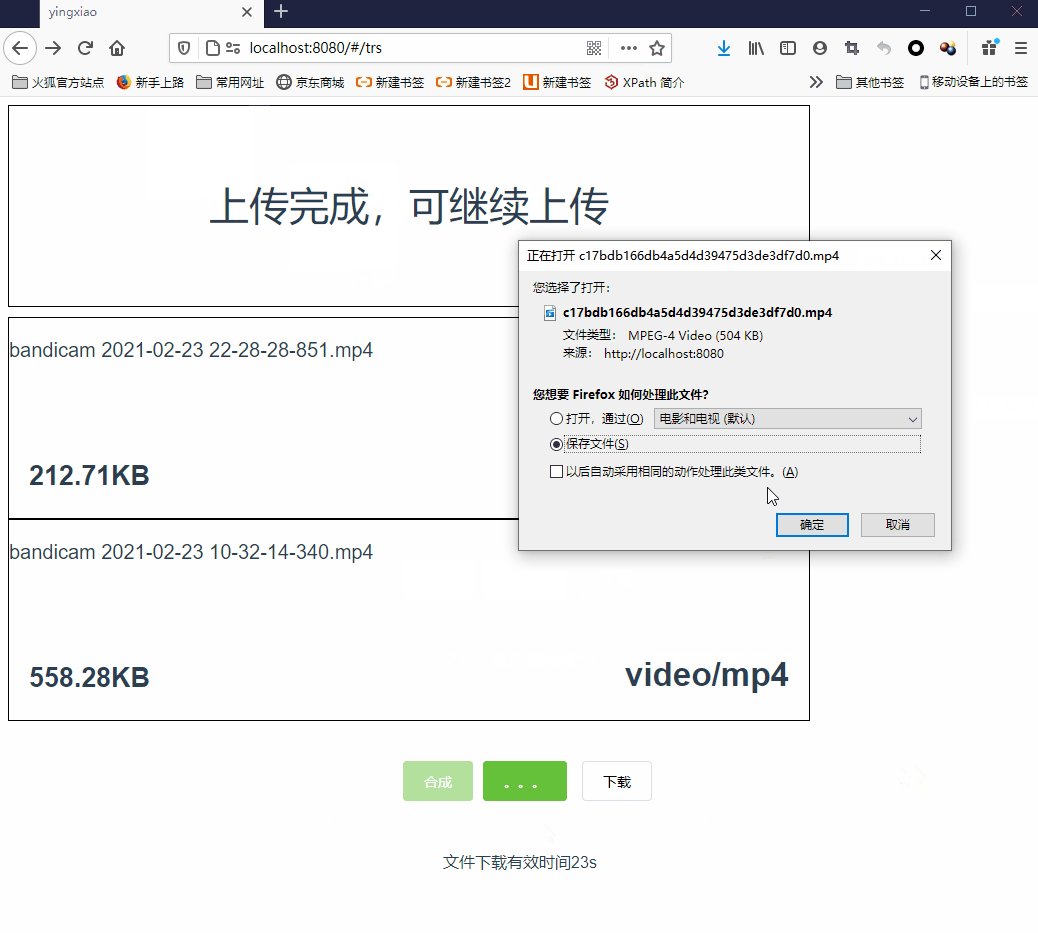
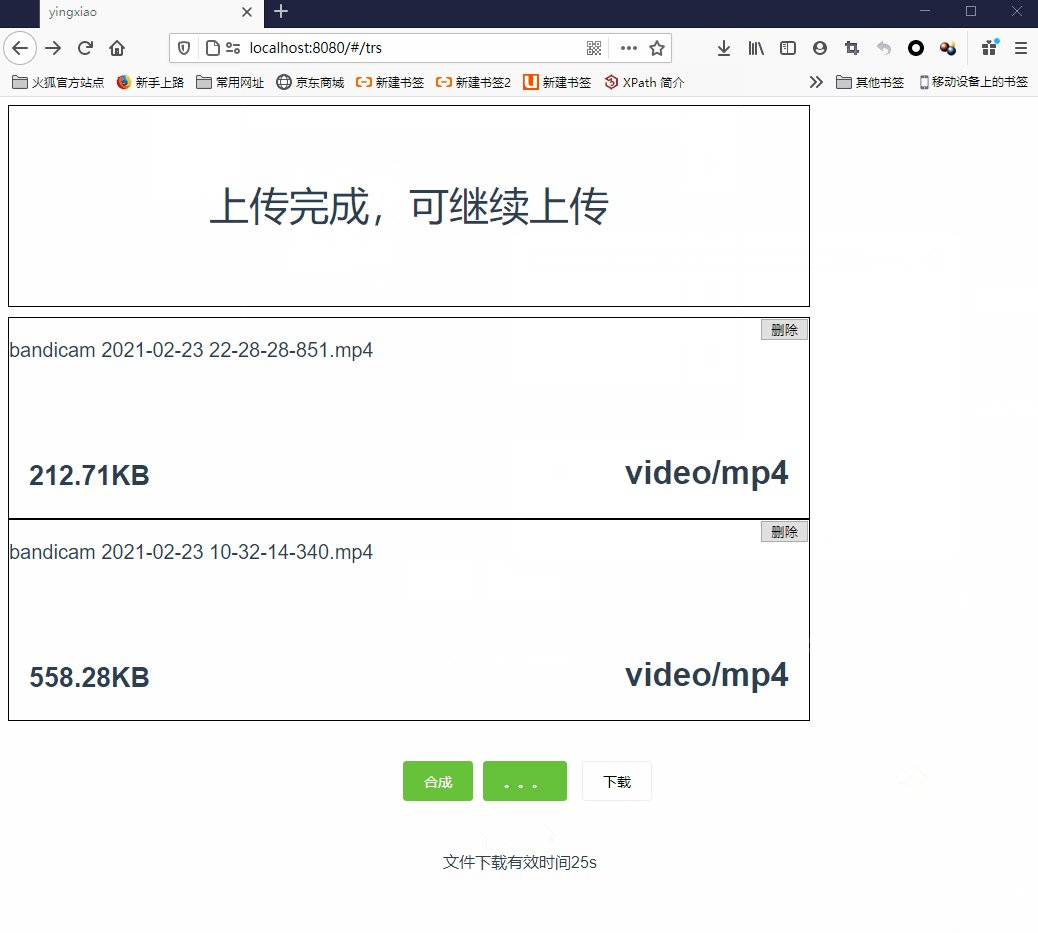
效果如下

//www.jb51.net/article/206543.htm
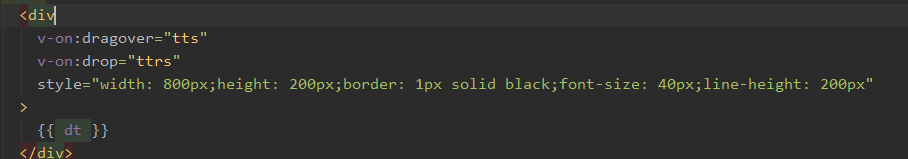
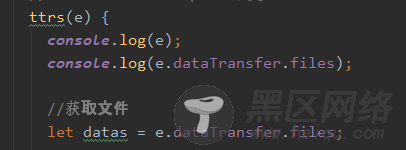
原理就是 监听drop事件 来获取拖拽的文件列表


通过axios 上传文件
this,.fileList就是我们的文件列表
let files = this.fileList; let formd = new FormData(); let i = 1; //添加上传列表 files.forEach(item => { formd.append(i + "", item, item.name) i++; }) formd.append("type", i) let config = { headers: { "Content-Type": "multipart/form-data" } } //上传文件请求 axios.post("/qwe", formd, config).then(res => { console.log(res.data) })
flask处理文件完整代码见最底部
逻辑如下
接收文件
为每次合成请求随机生成一个文件夹 临时保存文件
拼接视频
返回文件路径
@app.route("/file",methods=['POST']) def test(): #获取文件 files = request.files #合成队列 videoL = [] #随机字符串 dirs = sjs() #生成文件夹 os.mkdir(dirs) #保存文件并添加至合成队列 for file in files.values(): print(file) dst = dirs + "https://www.jb51.net/" + file.name + ".mp4" file.save(dst) video = VideoFileClip(dirs + "https://www.jb51.net/" + file.name + ".mp4") videoL.append(video) #拼接视频 final = concatenate_videoclips(videoL) #文件路径 fileName = dirs + "https://www.jb51.net/" +"{}.mp4".format(sjs()) #生成视频 final.to_videofile(fileName) #销毁文件夹 def sc(): shutil.rmtree(dirs) #30秒后销毁文件夹 timer = threading.Timer(30, sc) timer.start() # 返回文件路径 return fileName
拼接获取文件路径 首先我们看flask逻辑如下
通过文件名 获取文件 返回文件
app.route("/getvoi",methods=['GET']) def getImg(): #获取文件名 ss = request.args['name'] #文件加至返回响应 response = make_response( send_file(ss)) #删除文件 def sc(): os.remove(ss) #30秒后删除文件 timer = threading.Timer(30, sc) timer.start() return response
前端获取通过a标签下载
<a s :href="herfs" :download="fileName">下载</a>
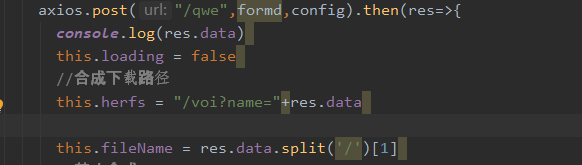
herfs如下

我们上传文件后 通过falsk处理返回文件路径 拼接后获取文件地址
a标签添加download属性可以给下载的文件命名
如果你对/qwe /voi有疑惑 请看下面的配置代理说明
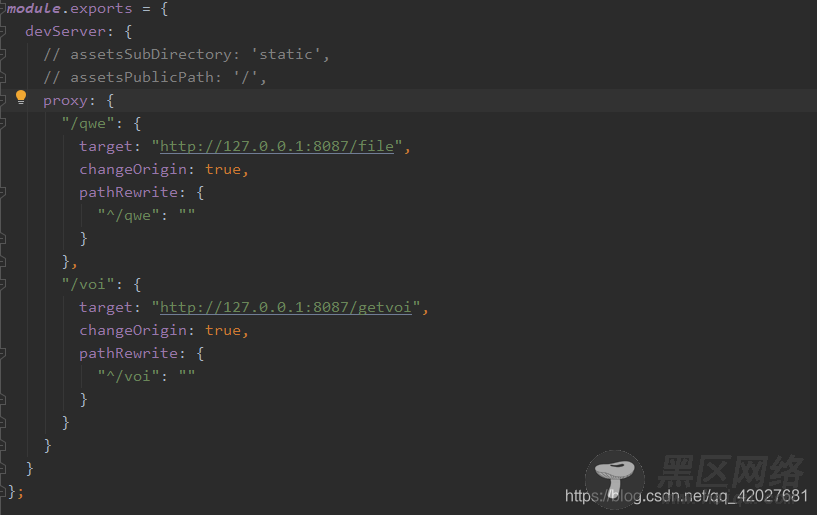
配置代理说明配置代理是为了解决跨域问题 开发环境可在vue.config.js配置即可使用
生产环境需要额外配置nginx

/qwe实际上就是 :8087/file
/voi实际上就是 :8087/getvoi
对应我们flask中的

如果你使用uni-app 可参照文档使用api
上传文件api https://uniapp.dcloud.io/api/request/network-file?id=uploadfile
下载文件api https://uniapp.dcloud.io/api/request/network-file?id=downloadfile
或者直接使用别人封装好的 插件毕竟比较方便
如果你不想一个一个复制可以去下载
下载途径1: https://download.csdn.net/download/qq_42027681/15561897
下载途径2:https://github.com/dmhsq/vue-flask-videoSynthesis
import random import hashlib def sjs(): a = random.randint(0, 100) a = "a" + str(a); b = random.randint(100, 10000); b = "b" + str(b); c = hashlib.md5(a.encode(encoding='UTF-8')).hexdigest() + hashlib.md5(b.encode(encoding='UTF-8')).hexdigest(); c = "c" + str(c); d = random.randint(10, 100); d = "d" + str(d); e = hashlib.md5(c.encode(encoding='UTF-8')).hexdigest() + hashlib.md5(d.encode(encoding='UTF-8')).hexdigest(); e = hashlib.md5(e.encode(encoding='UTF-8')).hexdigest() return e;
app_service.py 服务代码from flask import Flask,request,send_file,make_response import os,json,threading,shutil from moviepy.editor import * from md5random import sjs app = Flask(__name__) @app.route("/file",methods=['POST']) def test(): #获取文件 files = request.files #合成队列 videoL = [] #随机字符串 dirs = sjs() #生成文件夹 os.mkdir(dirs) #保存文件并添加至合成队列 for file in files.values(): print(file) dst = dirs + "https://www.jb51.net/" + file.name + ".mp4" file.save(dst) video = VideoFileClip(dirs + "https://www.jb51.net/" + file.name + ".mp4") videoL.append(video) #拼接视频 final = concatenate_videoclips(videoL) #文件路径 fileName = dirs + "https://www.jb51.net/" +"{}.mp4".format(sjs()) #生成视频 final.to_videofile(fileName) #销毁文件夹 def sc(): shutil.rmtree(dirs) #30秒后销毁文件夹 timer = threading.Timer(30, sc) timer.start() # 返回文件路径 return fileName @app.route("/getvoi",methods=['GET']) def getImg(): #获取文件名 ss = request.args['name'] #文件加至返回响应 response = make_response( send_file(ss)) #删除文件 def sc(): os.remove(ss) #30秒后删除文件 timer = threading.Timer(30, sc) timer.start() return response if __name__ == '__main__': app.run(host='0.0.0.0',port=8087)
vue代码演示文件代码
