这篇文章主要为各人具体先容了JavaScript实现颜色查察器,文中示例代码先容的很是具体,具有必然的参考代价,感乐趣的小同伴们可以参考一下
本文实例为各人分享了JavaScript实现颜色查察器的详细代码,供各人参考,详细内容如下
实现结果方框中初始为白色
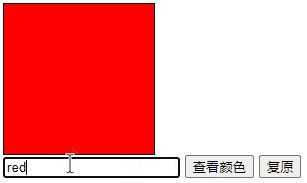
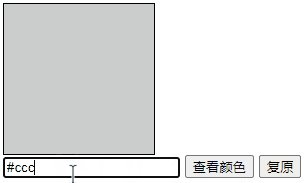
输入框中输入颜色代码,点击查察颜色,在上方即可呈现对应颜色
点击复兴,复兴到初始的白色,同时清空输入框的内容

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8" /> <title>颜色查察器</title> <style> #color { width: 150px; height: 150px; background-color: #fff; border: 1px solid #000; } </style> </head> <body> <div></div> <input type="text" placeholder="请输入颜色代码..." /> <button>查察颜色</button> <button>复兴</button> </body> <script> let trans = document.getElementById('trans'); let color = document.getElementById('color'); let inp = document.getElementById('inp'); let rst = document.getElementById('rst'); trans.addEventListener('click', () => { color.style.backgroundColor = inp.value; }); rst.addEventListener('click', () => { color.style.backgroundColor = '#fff'; inp.value = ''; }); </script> </html>
以上就是本文的全部内容,但愿对各人的进修有所辅佐,也但愿各人多多支持剧本之家。
您大概感乐趣的文章:
