[HttpPost("admin/jwt/login")] public async Task<IActionResult> Login4AntdPro([FromBody] LoginVM model) { string password = model.password; if (string.IsNullOrEmpty(password)) { return Json(new { status = "error", message = "暗码不能为空" }); } var result = await _settingService.ValidateAdminPassword(password); if (result) { var jwt = JWT.GetToken(); return Json(new { status="ok", token=jwt, type= "Bearer", currentAuthority = "admin" }); } return Json(new { status = "error", message = "暗码错误" }); }
新增一个Action要领做为登录的进口。在这里验证完暗码后生成token,而且返回到前端。
到这里.net core这边后端代码窜改的差不多了。主要是添加jwt相关的对象,这些内容网上已经写了许多了,不在赘述。
下面开始修改前端代码。
AntDesign Pro已经为我们生成好了登录页面,登录的逻辑等,可是本来的登录是假的,也不支持jwt token做为登录凭证,下面我们要修改多个文件来完善这个登录。
export function setToken(token:string): void { localStorage.setItem('token', token); } export function getToken(): string { var tk = localStorage.getItem('token'); if (tk) { return tk as string; } return ''; }
在utils/authority.ts文件内新增2个要领,用来存储跟获取token。我们的jwt token存储在localStorage里。
/** 设置request请求时的默认参数 */ const request = extend({ prefix: 'http://localhost:5000', errorHandler, // 默认错误处理惩罚 credentials: 'same-origin', // 默认请求是否带上cookie, }); const authHeaderInterceptor = (url: string, options: RequestOptionsInit) => { const authHeader = { Authorization: 'Bearer ' + getToken() }; return { url: `${url}`, options: { ...options, interceptors: true, headers: authHeader }, }; }; request.interceptors.request.use(authHeaderInterceptor);
修改utils/request.ts文件,界说一个添加Authorization头部的拦截器,而且利用这个拦截器,这有每次请求的时候自动会带上这个头部,把jwt token传送到靠山。
配置prefix为:5000这是我们的后端api的处事地点,真正出产的时候会替换为正式地点。
配置credentials为same-origin。
export async function accountLogin(params: LoginParamsType) { return request('/admin/jwt/login', { method: 'POST', data: params, }); }
在services/login.ts文件内新增提倡登录请求的要领。
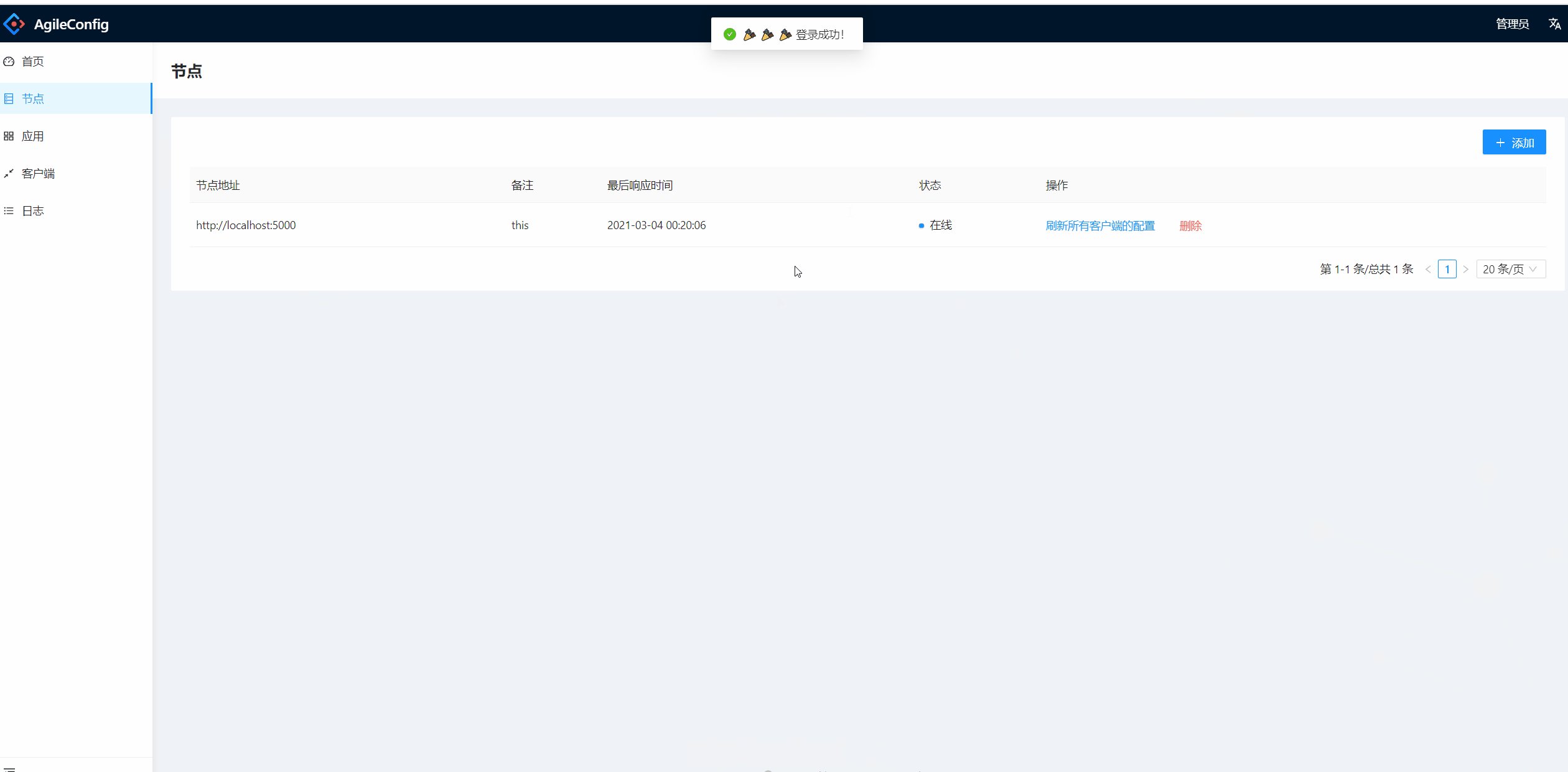
effects: { *login({ payload }, { call, put }) { const response = yield call(accountLogin, payload); yield put({ type: 'changeLoginStatus', payload: response, }); // Login successfully if (response.status === 'ok') { const urlParams = new URL(window.location.href); const params = getPageQuery(); message.success('🎉 🎉 🎉 登录乐成!'); let { redirect } = params as { redirect: string }; if (redirect) { console.log('redirect url ' , redirect); const redirectUrlParams = new URL(redirect); if (redirectUrlParams.origin === urlParams.origin) { redirect = redirect.substr(urlParams.origin.length); if (redirect.match(/^\/.*#/)) { redirect = redirect.substr(redirect.indexOf('#') + 1); } } else { window.location.href = 'https://www.jb51.net/'; return; } } history.replace(redirect || 'https://www.jb51.net/'); } }, reducers: { changeLoginStatus(state, { payload }) { setAuthority(payload.currentAuthority); setToken(payload.token) return { ...state, status: payload.status, type: payload.type, }; }, },
修改models/login.ts文件,修改effects的login要领,在内部替换本来的fakeAccountLogin为accountLogin。同时修改reducers内部的changeLoginStatus要领,添加setToken的代码,这有修改后登录乐成后token就会被存储起来。
effects: { *fetch(_, { call, put }) { const response = yield call(queryUsers); yield put({ type: 'save', payload: response, }); }, *fetchCurrent(_, { call, put }) { const response = { name: '打点员', userid: 'admin' }; yield put({ type: 'saveCurrentUser', payload: response, }); }, },
修改models/user.ts文件,修改effects的fetchCurrent要领为直接返回response。原来fetchCurrent是会去靠山拉当前用户信息的,因为agileconfig的用户就admin一个,所以我直接写死了。

让我们试一下登录吧:)
源码在这:https://github.com/kklldog/AgileConfig/tree/react_ui 🌟🌟🌟
到此这篇关于AntDesign Pro + .NET Core 实现基于JWT的登录认证的文章就先容到这了,更多相关.NET Core 登录认证内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
