基本常识
1.利用脚手架建设项目并启动
1.1 安装脚手架:
npm install -g create-react-app
1.2 利用脚手架建设项目:
create-react-app antd-start-demo
antd-start-demo为项目名。
1.3 启动
npm start
2.npm转换为yarn2.1 安装yarn:
npm install -g yarn
2.2 获取yarn当前的镜像源:
yarn config get registry
2.3 配置为淘宝镜像:
yarn config set registry 'https://registry.npm.taobao.org'
2.4 常用呼吁:
yarn init --初始化 yarn add --添加模块 yarn remove --删除模块 yarn /yarn install --安装项目中的依赖
项目搭建2.1 安装react-router 4.0、axios、less-loader
yarn add react-router-dom axios less-loader
2.2 暴漏webpack设置
yarn eject
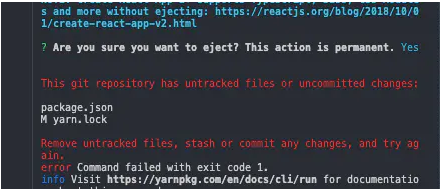
提示: 假如运行yarn eject报错

在我们修改了文件之后,在利用 yarn eject呼吁时,会报以上错误,这是因为我们利用脚手架建设项目时,自动增加了 .gitignore 文件,而我们当地却没有客栈,这时候只需执行以下呼吁把项目添加到我们当地客栈,在执行即可。
办理步伐:
git add . git commit -m 'init' yarn eject
然后运行yarn eject就可以了

webpack设置
2.3 设置less-loader
antd是基于less开拓的,我们利用less可以利便的改变主题色等设置。
安装less模块:yarn add less@2.7.3
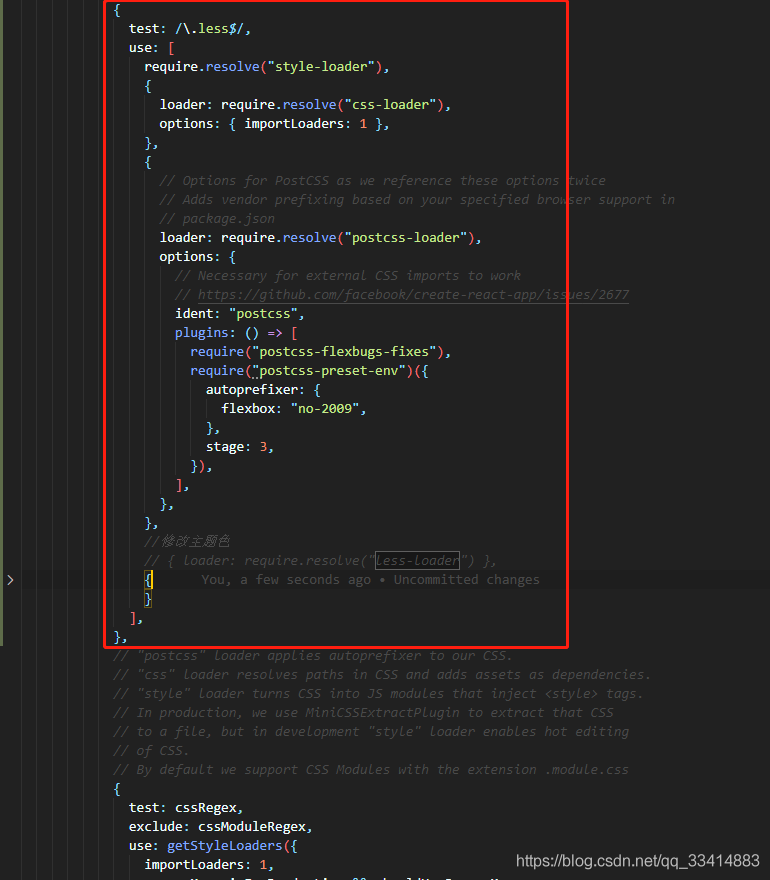
打开config/webpack.config.dev.js添加如下设置:
{ test: /\.less$/, use: [ require.resolve('style-loader'), { loader: require.resolve('css-loader'), options: { importLoaders: 1 }, }, { // Options for PostCSS as we reference these options twice // Adds vendor prefixing based on your specified browser support in // package.json loader: require.resolve('postcss-loader'), options: { // Necessary for external CSS imports to work // https://github.com/facebook/create-react-app/issues/2677 ident: 'postcss', plugins: () => [ require('postcss-flexbugs-fixes'), require('postcss-preset-env')({ autoprefixer: { flexbox: 'no-2009', }, stage: 3, }), ], }, }, { loader: require.resolve('less-loader') } ], },
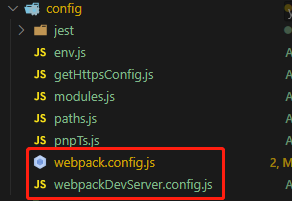
到设置cssload同级如图所示

图片示例
留意:在webpack.config.dev.js添加的设置部门,也需要在webpack.config.prod.js中做沟通的设置。不然大概导致项目宣布上线后,报错无法执行。
2.4 安装antd
yarn add antd
2.5 测试利用
import { Button } from "antd"; import 'antd/dist/antd.css'; ... render() { return ( <div> <Button>click</Button> </div> ); } ...
留意:默认环境下安装的antd需要引入antd/dist/antd.css才会生效样式,但许多时候,我们只是利用了部门组件,引入整个antd样式文件,有些得不偿失。所以按需加载应运而生。
2.6 antd按需加载
1.添加babel-plugin-import,
yarn add babel-plugin-import
2.打开webpack设置,搜索:JS with Babel
找到如下设置:
// Process application JS with Babel. // The preset includes JSX, Flow, TypeScript and some ESnext features. { test: /\.(js|mjs|jsx|ts|tsx)$/, include: paths.appSrc, loader: require.resolve('babel-loader'), options: { customize: require.resolve( 'babel-preset-react-app/webpack-overrides' ), plugins: [ [ require.resolve('babel-plugin-named-asset-import'), { loaderMap: { svg: { ReactComponent: '@svgr/webpack?-prettier,-svgo![path]', }, }, }, ], ], cacheDirectory: true, // Save disk space when time isn't as important cacheCompression: true, compact: true, }, },
举办修改plugin下添加:
["import", { "libraryName": "antd", "style": true }]
至此可以打消引入css文件了,babel会自动按照引入的组件,默认加载对应的css。
2.7修改主题色
{ loader: require.resolve('less-loader'), options: { modules: false, modifyVars: { "@primary-color": "#f9c700" } } }
在webpack,中设置less的处所即可修改。@primary-color为antd内置的less变量,只需要包围掉默认的设置,就实现了修改主题色。
留意: 运行yarn run start报错
报错ValidationError: Invalid options object. Less Loader has been initialized using an opti ons object
办理要领: 卸载less-loader,安装less-loader@5.0.0
yarn remove less-loader yarn add less-loader@5.0.0
