这篇文章分享两个利用React Hook以及函数式组件开拓的简朴示例。
一个简朴的组件案例Button组件应该算是最简朴的常用基本组件了吧。我们开拓组件的时候期望它的基本样式能有必然水平的变革,这样就可以合用于差异场景了。第二点是我在之前做项目标时候写一个函数组件,但这个函数组件会写的很古板,也就是上面没有步伐再绑定根基要领。即我只能写入我已有的要领,可能特性。但愿编写Button组件,纵然没有写onClick要领,我也但愿可以或许利用那些自带的默认根基要领。
对付第一点,我们针对差异的className,来写差异的css,是较量好实现的。
第二点实现起略微坚苦。我们不能把Button的默认属性全部写一遍,假如可以或许把默认属性全部导入就好了。
事实上,React已经帮我们实现了这一点。React.ButtonHTMLAttributes<HTMLElement>内里就包括了默认的Button属性。但是我们又不能直接利用这个接口,因为我们的Button组件大概尚有一些自界说的对象。对此,我们可以利用Typescript的交错范例
type NativeButtonProps = MyButtonProps & React.ButtonHTMLAttributes<HTMLElement>
另外,我们还需要利用resProps来导入其他非自界说的函数或属性。
下面是Button组件详细实现方案:
import React from 'react' import classNames from 'classnames' type ButtonSize = 'large' | 'small' type ButtonType = 'primary' | 'default' | 'danger' interface BaseButtonProps { className?: string; disabled?: boolean; size?: ButtonSize; btnType?: ButtonType; children?: React.ReactNode; } type NativeButtonProps = BaseButtonProps & React.ButtonHTMLAttributes<HTMLElement> const Button: React.FC<NativeButtonProps>= (props) => { const { btnType, className, disabled, size, children, // resProps用于取出所有剩余属性 ...resProps } = props // btn, btn-lg, btn-primary const classes = classNames('btn', className, { [`btn-${btnType}`]: btnType, [`btn-${size}`]: size, 'disabled': disabled }) return ( <button className={classes} disabled={disabled} {...resProps} > {children} </button> ) } Button.defaultProps = { disabled: false, btnType: 'default' } export default Button
通过上面的方法,我们就可以在我们自界说的Button组件中利用好比onClick要领了。利用Button组件案譬喻下:
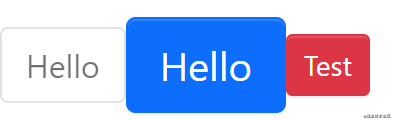
<Button disabled>Hello</Button> <Button btnType='primary' size='large' className="haha">Hello</Button> <Button btnType='danger' size='small' onClick={() => alert('haha')}>Test</Button>
展示结果如下:

在这个代码中我们引入了一个新的npm package称之为classnames,详细利用方法可以参考,利用它就可以很利便实现className的扩展,它的一个简朴利用示譬喻下:
classNames('foo', 'bar'); // => 'foo bar' classNames('foo', { bar: true }); // => 'foo bar' classNames({ 'foo-bar': true }); // => 'foo-bar' classNames({ 'foo-bar': false }); // => '' classNames({ foo: true }, { bar: true }); // => 'foo bar' classNames({ foo: true, bar: true }); // => 'foo bar' // lots of arguments of various types classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux' // other falsy values are just ignored classNames(null, false, 'bar', undefined, 0, 1, { baz: null }, ''); // => 'bar 1'
通过利用classNames,就可以很利便的在Button中添加本性化的属性。可以看到对付组件的HTML输出功效中有hahaclassName:
<button>Hello</button>
与此同时,我们上述代码方法也办理了自界说组件没有步伐利用默认属性和要领问题。
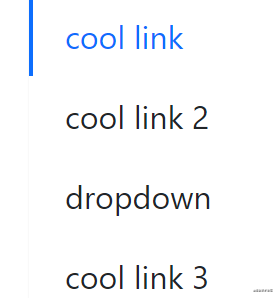
更巨大的父子组件案例接下来我们展示一下如何用函数组件完成一个菜单成果。这个菜单添加程度模式和垂直模式两种成果模式。点开某个菜单详情,将这个详情作为子组件。
虽然,菜单这个成果基础就不需要父组件传数据到子组件(子组件指的是菜单详情),我们为了进修和演示如何将父组件数据传给子组件,强行给他添加这个成果。有点多此一举,各人领略一下就好。
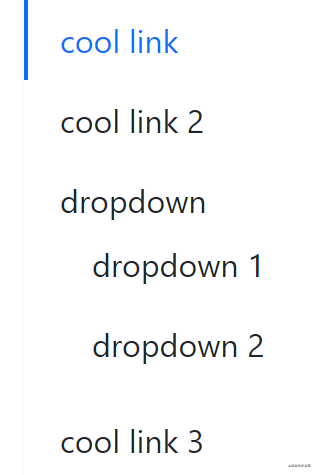
首先先容父子组件的成果描写。Menu是整体父组件,MenuItem是每一个详细的小菜单,SubMenu内里是可以点开的下拉菜单。

下图是展开后的样子:

整体代码布局如下:
