npm install --save-dev stylelint@9.1.3 npm install --save-dev stylelint-processor-styled-components npm install --save-dev stylelint-config-styled-components npm install --save-dev stylelint-config-recommended npm install --save-dev stylelint-order
留意: 由于stylelint更新到9.2版本后,导致styled-components中的CSS代码无法正常校验,所以稳妥起见,利用9.1.3版本的

2、在根目次下新建设置文件.stylelintrc
{ "processors": ["stylelint-processor-styled-components"], "extends": [ "stylelint-config-recommended", "stylelint-config-styled-components" ], "plugins": ["stylelint-order"], "rules": { "order/order": [ "declarations", "custom-properties", "dollar-variables", "rules", "at-rules" ], ... }
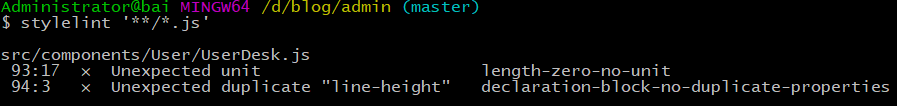
3、同样地,利用stylelint呼吁即可校验
留意事项
1、fix呼吁
在stylelint的150多条法则中,利用fix呼吁,可以自动修复一些呼吁。可是,该fix呼吁必然要慎用。笔者在利用fix呼吁后,stylelint将React工程中的所有js文件里的代码全部排除,只留着了下可以识此外css部门
stylelint '**/*.js' --fix
2、设置scripts
可以在package.json中设置stylelint的快捷方法
"scripts": { "lintcss": "stylelint 'src/**/*.js'" }
这样,利用npm run lintcss 呼吁即可实现沟通结果
3、假如提示如下错误
Error: No configuration provided for
是因为在根路径下没有发明设置文件,如.stylelintrc
