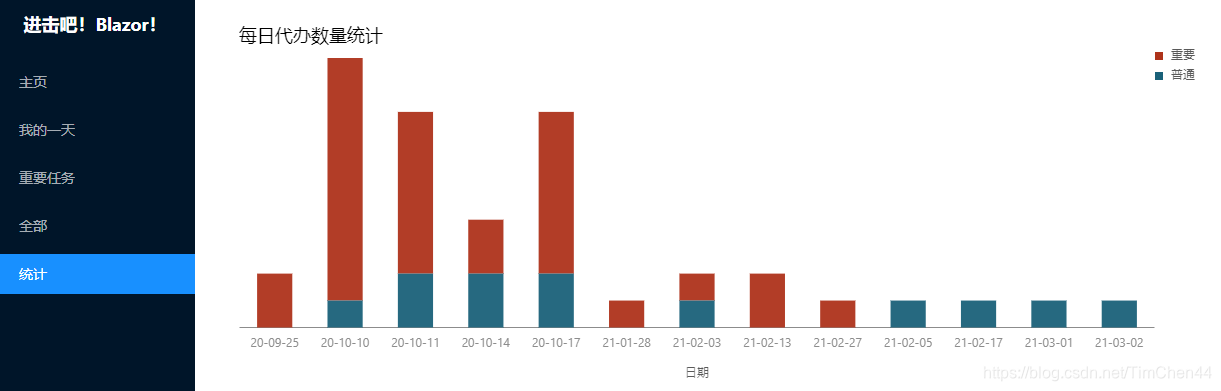
注意:此处绑定字段名是区分大小写的,通常c#的dto类字段名会采用大驼峰,然而将dto转json默认模式下会将字段名改成小驼峰格式,所以注意此处字段名的差异。
Meta = new { day = new { Alias = "日期" } } 定义day字段所在州轴显示的文本
Color = new[] { "#ae331b", "#1a6179" } 柱状图的颜色,如果不指定,组件会使用默认颜色
StackField = "type"定义了堆砌的字段
更多的属性配置可以详见G2Plot组件的文档:https://antv-g2plot.gitee.io/zh/examples/gallery
MainLayout.razor添加统计菜单项
<MenuItem RouterLink="/statistics" RouterMatch="NavLinkMatch.Prefix"> 统计 </MenuItem> 运行效果
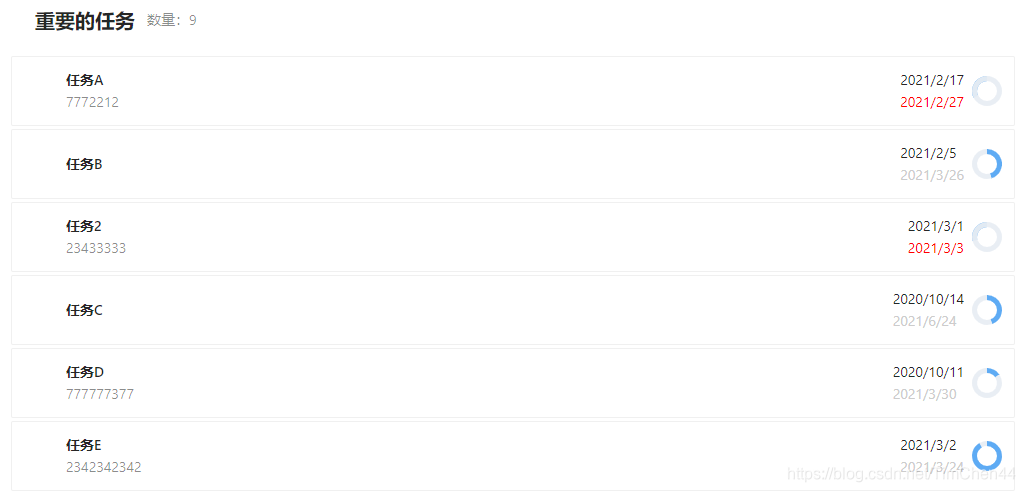
图表,图表,有图有表,所以我们需要将我们的图表与我们的代办列表集合。
我们的代办记录中有计划日期和截至日期,所以我们可以结合当前日期就能做出一个剩余时间进度迷你图。
TaskItemTaskItem.razor中添加以下代码
<div> @{ double progress = 0; if (Item.IsFinish == false && Item.Deadline.HasValue) progress = (double)Item.Deadline.Value.Subtract(DateTime.Now).TotalHours / (double)Item.Deadline.Value.Subtract(Item.PlanTime).TotalHours; } <AntDesign.Charts.RingProgress Data="progress" Config="progressConfig"></AntDesign.Charts.RingProgress> </div>我们先计算剩余时间,结果数值区间在0~1之间,然后使用RingProgress组件显示,如果已经完成的任务默认值为0。
AntDesign.Charts.RingProgress 圆形进度迷你图。
Data="progress" 图表数值
Config="progressConfig" 图表配置
最后添加一些样式,位置上美化一下
.task-card-item .chart { margin-left: 8px; }在TaskItem.razor.cs中添加迷你图配置
readonly RingProgressConfig progressConfig = new RingProgressConfig { Width = 30, Height = 30, }; 运行效果随着时间流逝,剩余时间减少,圆形精度蓝色部分会越来越少

下次将迎来Todo应用的最终回,我们通过一些虚拟场景来演示如何部署Blazor应用。

