使用elementUI的树形组件 tree组件

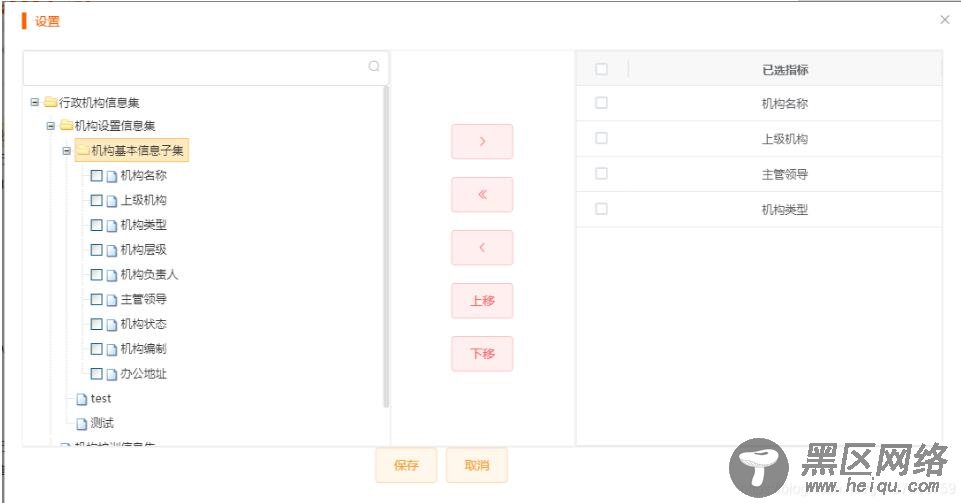
1、左侧的子节点移动到右侧的表格中
2、右侧选中的内容移动到左侧树中,单一移动和全部移动
3、点击右侧节点实现上下移动
首先会遇到的问题可能是如何实现左侧只让子节点显示checkbox,我这边是根据后端返回了一个参数来判断是否是父节点(其实只要后端给父节点加一个nocheck=true就可以)
// setLeftAgency :封装好的请求接口名称 setLeftAgency(params).then((res) => { // 当返回的code==0时就意味着成功 if (res.data.code == 0) { let { data } = res.data; data.forEach((item) => { //遍历返回的数据,如果当这个参数是Item时候就给当前这条数据加上nocheck=true,这样就不会显示checkbox if(item.Type!=='Item'){ item.nocheck=true } // delete item.children; }); this.parentNodes = data; // 把修改好的数据放在数组中再渲染 }
左侧树结构,中间的按钮和右侧表格(左侧树结构和表格是封装好的,直接引入)
<div> // 这里绑定的onCreated是左侧树的初始化函数,parentNodes储存了左侧树的所有数据 <ztree :setting="setting" @onCreated = 'onCreated' :parentNodes="parentNodes"></ztree> </div> <div> <el-button type="danger" plain icon="el-icon-arrow-right" @click="moveTable"></el-button> <el-button type="danger" plain icon="el-icon-d-arrow-left" @click="moveTreeAll"></el-button> <el-button type="danger" plain icon="el-icon-arrow-left" @click="moveTree"></el-button> <el-button type="danger" plain @click="moveUp(index)">上移</el-button> <el-button type="danger" plain @click="moveDown(index)">下移</el-button> </div> <div> <table :data.sync="tableData" // 表格接口返回的数据 ref="personListSettingPage" :loading='vxeLoading' v-model="selectGroups" // 绑定右侧table选中项的数组 :showPagination= 'false' :height-full-screen = 'false' @sort-change="sortChange" @checkbox-change="selectChange" // 右侧选中的单选事件 @checkbox-all="selectAll" // 右侧选中项的全选事件 @data-refresh="getTableData()"> // 获取右侧表格数据的函数 <vxe-table-column type="checkbox"></vxe-table-column> <table-column field="text" show-overflow="title" title="已选指标" filterType='' > </table-column> </table> </div>
用到的参数
moveDownId:"", //下移时储存的数据 moveUpId:"", //上移时遍历右侧表格数据储存的数据 selectGroups:[], // 用来存放右侧选中的数据 tableData:[], // 请求回来后会把左侧的所有数据存放在此数组中 parentNodes:[], //左侧树的所有数据 treeObj:"",
左侧树初始化和右侧表格复选框选择事件
// 初始化ztree onCreated(treeObj){ this.treeObj = treeObj let nodes = this.treeObj.getCheckedNodes(true); }, //复选框事件 selectChange({ checked, records}) { this.selectGroups = records // 把选择的那条数据存储到数组中 }, //复选框全选事件 selectAll({ checked, records }) { this.selectGroups = records },
上移
moveUp(index){ if(this.selectGroups.length>0){ // 判断右侧是否有选中的项 let goOrnot = true this.selectGroups.find((seItem)=>{ //遍历右侧tab中选中的项,找到对应的id if(seItem.id==this.moveUpId.id){ this.$message.warning(this.moveUpId.text+"此行没有上移的空间了") goOrnot = false } }) if(goOrnot){ this.tableData.forEach((item,index)=>{ // 遍历右侧表格所有数据, this.$set(item,'rowIndex',index) //由于受JavaScript的限制,vue.js不能监听对象属性的添加和删除,所以要使用$set或者Object.assign(target, sources),这样试图才会更新 }) let flag = true this.selectGroups.forEach((val,index2)=>{ this.tableData.find((itm,ind)=>{ if(val.id==itm.id){ if(itm.rowIndex==0){ // 遍历右侧选中数据和所有数据相对比,如果id相同,在判断刚刚添加的rowIndex属性值是多少 this.$message.warning(itm.text+"此行没有上移的空间了") this.moveUpId = itm // 把当前这条数据存起来 flag = false return }else{ if(flag){ // 此时可以对多条数据进行移动了 let changeItem = JSON.parse(JSON.stringify(this.tableData[itm.rowIndex-1])) this.tableData.splice(itm.rowIndex-1,1); this.tableData.splice(itm.rowIndex,0,changeItem) } } } }) }) } }else{ this.$message.warning('请选择要移动的数据') } },
下移
moveDown(index){ if(this.selectGroups.length>0){ let goOrnot = true this.selectGroups.find((seItem)=>{ if(seItem.id==this.moveDownId.id){ this.$message.warning(this.moveDownId.text+"此行没有下移的空间了") goOrnot = false }else{ this.moveFlag = true } }) if(goOrnot){ this.tableData.forEach((item,index)=>{ this.$set(item,'rowIndex',index) }) let selectData = JSON.parse(JSON.stringify(this.tableData)) let a=[...this.selectGroups] a.reverse().forEach((val,index2)=>{ selectData.find((itm,ind)=>{ if(val.id==itm.id){ if(itm.rowIndex==selectData.length-1){ this.$message.warning(itm.text+"此行没有下移的空间了") this.moveDownId = itm this.moveFlag = false }else{ if(this.moveFlag){ let changeItem = itm let delIndex=selectData.findIndex(i=>i.id == changeItem.id) this.tableData.splice(delIndex,1); this.tableData.splice(delIndex+1,0,changeItem) this.$refs.personListSettingPage.$refs.Table.setCheckboxRow(this.tableData[itm.rowIndex+1],true) // 给右侧table加了一个ref=personListSettingPage } } } }) }) } }else{ this.$message.warning('请选择要移动的数据') } }
表格移动到树
