问题描述:由于采用angular做了网页的单页面应用,需要一次性在主布局中将所有模块需要引用到的js都引入.对于比较小的项目,这是可行的,但是对于大的项目,一旦js文件较多,在页面首次加载时就引入所有js文件,无疑会延缓页面加载的速度,造成不良额用户体验.那么分布加载(按需加载)就显得很有必要了.
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>ui-router-lazyload</title> <link href="https://www.jb51.net/bootstrap/dist/css/bootstrap.min.css"> <script src="https://www.jb51.net/angular/angular.min.js"></script> <script src="https://www.jb51.net/angular-ui-router/release/angular-ui-router.min.js"></script> <script src="https://www.jb51.net/oclazyload/dist/ocLazyLoad.min.js"></script> <script src="https://www.jb51.net/index.js"></script> </head> <style> body{ font-family: "Microsoft JhengHei UI"; } .navigator{ width: 500px;margin: 0 auto } .navigator li{ color: #000;font-size: 14px; } </style> <body ng-controller="myController"> <ul> <li role="presentation"><a href="#home" ng-click="isActive($event)">主页</a></li> <li role="presentation"><a href="#child">子页面</a></li> <li role="presentation"><a href="#third" ng-click="isActive($event)">三级页面</a></li> </ul> <div ui-view></div> </body> </html>
js代码:
var myApp=angular.module("myApp",["ui.router","oc.lazyLoad"]); myApp.config(function ($stateProvider,$urlRouterProvider) { $urlRouterProvider.when("","/home"); $stateProvider.state('home',{ url:"/home", templateUrl: 'homepage.html', resolve:{ loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) { return $ocLazyLoad.load({ name:"homeApp", files:["homepage.js"] }) }] } }); $stateProvider.state('index',{ url:"/home", templateUrl:'index.html' }); $stateProvider.state('child',{ url:"/child", templateUrl:'child.html', resolve:{ loadMyCtrl:function ($ocLazyLoad) { return $ocLazyLoad.load({ name:'childApp', files:["child.js"] }) } } }) $stateProvider.state('third',{ url:"/third", templateUrl:'third.html', resolve:{ loadMyCtrl:function ($ocLazyLoad) { return $ocLazyLoad.load({ name:'grandApp', files:["third.js"] }) } } }) }); myApp.controller("myController",function ($state,$scope,$location) { $scope.turnPage=function () { // $state.go('home'); $location.path('/home') } });
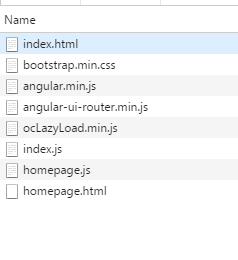
页面初始效果如下图,打开浏览器控制台,可以看到child.js以及third.js在页面载入时并没有加载:
页面初始化:


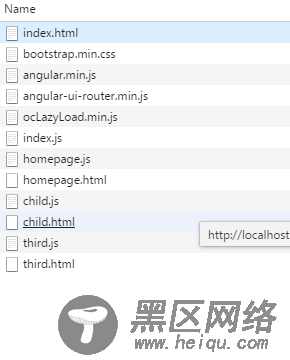
当点击子页面和三级页面时,会依次加载所依赖的js文件.实现分步加载.
点击子页面:


三级页面:


填坑:网上关于angular按需加载的文章也蛮多的,也有人使用的是requireJS来进行这个操作,而且ocLazyLoad的使用方法也有很多.之前按照一些文档的方法,在配置路由时,加了下面的蓝色代码,页面是能跳转,但是homepage.html的js代码却执行了两次,难道是控制器加载了两次么.对于这个坑,我还在探索中,也希望大家能够发表意见或者建议.
$stateProvider.state('home',{ url:"/home", controller:'homeController', templateUrl: 'homepage.html', resolve:{ loadMyCtrl:['$ocLazyLoad',function ($ocLazyLoad) { return $ocLazyLoad.load({ name:"homeApp", files:["homepage.js"] }) }] } });
