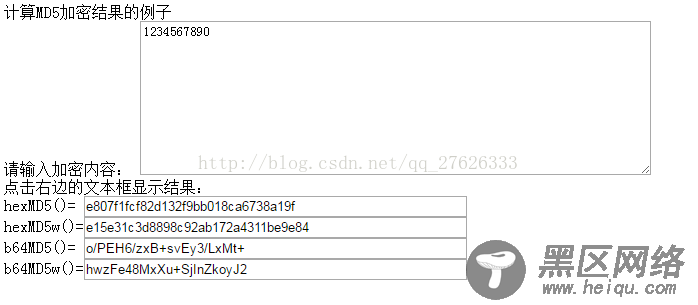
<html> <head> <script language='javascript' src='https://www.jb51.net/article/md5.js'></script><!--引入MD5加密--> <script language="javascript"> <!-- function my_do() //通过js对数据进行加密 { //var URL="http://127.0.0.1/index.jsp?"; //var dqz_out=""; var dqz_in=document.my_form1.my_in_1.value; document.my_form1.my_out_1.value=hexMD5(dqz_in); document.my_form1.my_out_2.value=hexMD5w(dqz_in); document.my_form1.my_out_3.value=b64MD5(dqz_in); document.my_form1.my_out_4.value=b64MD5w(dqz_in); //URL=URL+"in="+dqz_in+"&out="+dqz_out; //my_form1.action = URL; //window.open(URL,'',''); //my_form1.submit(); } //--> </script> </head> <body> <form method="get" action=""> <p>计算MD5加密结果的例子<br> 请输入加密内容: <textarea cols="70" rows="10">1234567890</textarea> <br> 点击右边的文本框显示结果:<br><!--mouseup某个鼠标按键被松开,mouseout鼠标从某个元素移开--> hexMD5()= <input type="text" onChange="my_do()" onMouseUp="my_do()" size="50" maxlength="50"><br> hexMD5w()=<input type="text" onChange="my_do()" onMouseUp="my_do()" size="50" maxlength="50"><br> b64MD5()= <input type="text" onChange="my_do()" onMouseUp="my_do()" size="50" maxlength="50"><br> b64MD5w()=<input type="text" onChange="my_do()" onMouseUp="my_do()" size="50" maxlength="50"><br> <br> </p> </form> </body> </html>
md5.js加密效果如图:

下面介绍微信小程序如何加密——模块化
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。需要注意的是:
(1)、 exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports 的指向会造成未知的错误。所以我们更推荐开发者采用 module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。
(2)、小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules 时候建议拷贝出相关的代码到小程序的目录中。
// common.js function sayHello(name) { console.log(`Hello ${name} !`) } function sayGoodbye(name) { console.log(`Goodbye ${name} !`) } module.exports.sayHello = sayHello exports.sayGoodbye = sayGoodbye
在需要使用这些模块的文件中,使用 require(path) 将公共代码引入
var common = require('common.js') Page({ helloMINA: function() { common.sayHello('MINA') }, goodbyeMINA: function() { common.sayGoodbye('MINA') } })
仿照模块化方法我们可以加入MD5.js加密:
md5.js程序如下:
