之前公司设计的网站比较混乱,很多地方不统一,其中一个就是弹出层,导致这个原因是因为,公司的UI换了好几个人,而他们每个人做出来的都不太一样。最近公司开始整顿这个问题,对于统一的这种东西当然是做成一个模块,或者插件,而我打算做成插件。之所以写这篇文章是因为,当写完这个插件以后,发现其中有不少的理念,而这些理念我想把它总结一下,虽然这个插件并不复杂。
该怎样架构?
对于架构这个概念,接触的比较少,我的理解,架构就是解决未来可能会发生的事。
之前也封装过一些插件,但后端嫌我封装的太难用,于是分析其原因,发现之前写的插件,该暴露的接口没有,有些不需要传的参数反而要传。该暴露的接口没有,这是因为我没有按照未来的思想来写插件,而往往这样写出来的插件就成了一次性用品。
所以这段时间,在写插件之前都会事先思考清楚,这个插件都需要哪些参数,而哪些又是必须传的,哪些是可选的,哪些功能以后可能会用到,哪些是可以会更改的,这些都是必须考虑的,不然写出来的插件肯定会有很多的问题。
基本雏形
;(function(window,document){ var MaskShare = function(){ }; MaskShare.prototype = {}; window.MaskShare = MaskShare; }(window,document));
把要写的代码,封闭到一个自执行函数里面,防止变量冲突,然后将这个构造函数暴露给window对象,方便我们在外部去访问这个构造函数。
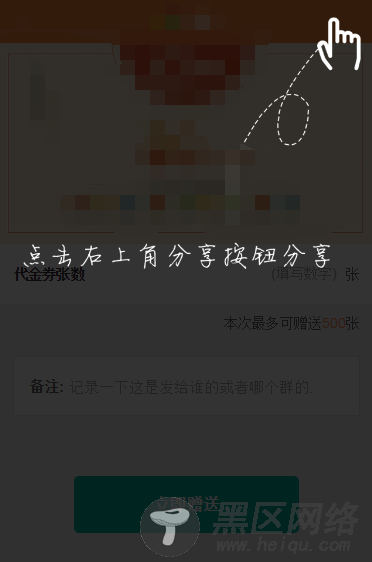
效果需要做成如下的:

思考需要哪些参数
这个功能就是点击某个元素,弹出一个遮罩层,点击遮罩层将遮罩层去掉。
因此可以分析出,至少需要一个参数,也就是我们需要知道点击谁弹出弹出层,另外我们还需要配置一些默认参数。
;(function(window,document){ var MaskShare = function(targetDom,options){ // 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了 if(!(this instanceof MaskShare))return new MaskShare(targetDom,options); // 参数合并 this.options = this.extend({ // 这个参数以后可能会更改所以暴露出去 imgSrc:"../static/img/coupon-mask_1.png" },options); // 判断传进来的是DOM还是字符串 if((typeof targetDom)==="string"){ this.targetDom = document.querySelector(targetDom); }else{ this.targetDom = targetDom; } var boxDom = document.createElement("div"); var imgDom = document.createElement("img"); // 设置默认样式 注意将z-index值设置大一些,防止其他元素层级比遮罩层高 boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;"; imgDom.style.cssText = "margin-top:20px;width: 100%;"; // 追加或重设其样式 if(this.options.boxDomStyle){ this.setStyle(boxDom,this.options.boxDomStyle); } if(this.options.imgDomStyle){ this.setStyle(imgDom,this.options.imgDomStyle); } imgDom.src = this.options.imgSrc; boxDom.appendChild(imgDom); this.boxDom = boxDom; // 初始化 this.init(); }; MaskShare.prototype = { init:function(){ this.event(); }, extend:function(obj,obj2){ for(var k in obj2){ obj[k] = obj2[k]; } return obj; }, setStyle:function(dom,objStyle){ for(var k in objStyle){ dom.style[k] = objStyle[k]; } }, event:function(){ var _this = this; this.targetDom.addEventListener("click",function(){ document.body.appendChild(_this.boxDom); _this.boxDom.style.display = "block"; // 打开遮罩层的回调 _this.options.open&&_this.options.open(); },false); this.boxDom.addEventListener("click",function(){ this.style.display = "none"; // 关闭遮罩层的回调 _this.options.close&&_this.options.close(); },false); } }; // 暴露方法 window.MaskShare = MaskShare; }(window,document));
使用示例:
MaskShare(".immediately",{ imgSrc:"../static/img/loading_icon.gif", boxDomStyle:{ opacity:".9" }, imgDomStyle:{ opacity:".8" }, open:function(){ console.log("show"); }, close:function(){ console.log("close"); } });
本次总结
此时再分析一遍,发现其还是有很多局限性,比如,如果不使用图片用到的是一段文字呢,又该怎么办?这些都是很大的问题,要写出一个实用的插件,不仅仅技术需要过关,思考还得全面性。所以这篇文章还只是刚刚开始,路还远着呢。
