最近整理Easyui控件的时候,对Easyui的DateBox控件和DateTimeBox控件进行了梳理,而我之所以将EasyUI的DateBox控件和DateTimeBox控件放在一起,归为一类,是因为这两个控件没有什么区别,如果你非得说这两个控件有区别,也无非是DateTimeBox控件后面除了基本的年月日之外带上了小时或者分钟或者秒什么的,更何况,这两个控件在进行日期格式化时所采用的方法也是一样的。
DateBox介绍:
Demo实例参看:
属性方法介绍参看:
DateTimeBox介绍:
Demo实例参看:
属性方法介绍参看:
控件的默认格式:
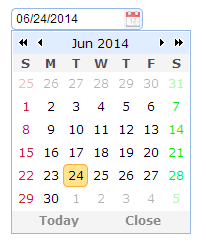
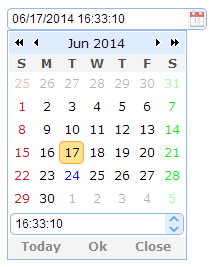
DateBox控件默认的日期格式是: DateTimeBox控件默认日期格式是:


这种显示的格式都是:mm/dd/yyyy,对于我们中国人来说,并不适合我们的习惯,同时,他们夹带了“Today”、“Ok”、“Close”等字样,如果就这么给用户使用,虽然说当前这个社会,我们需要面向国际,但软件的使用者还是我们自己中国客户,所以说问题就来了~~~~~
问题一:英文改中文
解决方法:引入easyui-lang-zh_CN.js
注意:
第一:Easyui引用js时,要先引入jQuery.min.js、其次是jquery.easyui.min.js,最后是easyui-lang-zh_CN.js,存在顺序关系。
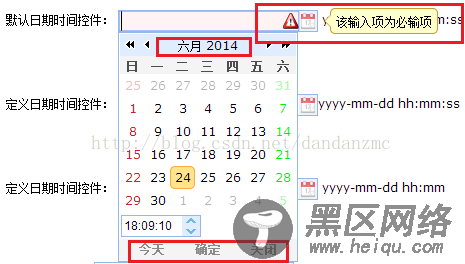
第二:引入easyui-lang-zh_CN.js后,相应的提示信息也会改变,同时改变了这两个控件的日期默认显示格式,为:yyyy-mm-dd,效果如下:


问题二:日期格式改正
这两个控件在修改日期格式上都可以采用以下两种方法,我现在已以DateTimeBox为例,说明他们是如何实现的。
方法一:split函数+正则表达式
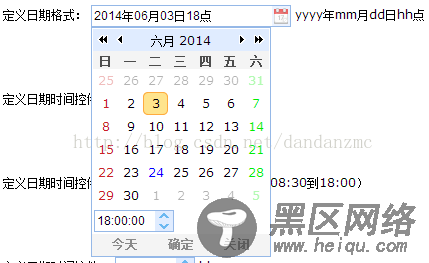
定义日期格式: <input data-options="formatter:ww4,parser:w4"> yyyy年mm月dd日hh点</input> <script type="text/javascript"> function ww4(date){ var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); var h = date.getHours(); return y+'年'+(m<10?('0'+m):m)+'月'+(d<10?('0'+d):d)+'日'+(h<10?('0'+h):h)+'点'; } function w4(s){ var reg=https://www.jb51.net/[\u4e00-\u9fa5]/ //利用正则表达式分隔 var ss = (s.split(reg)); var y = parseInt(ss[0],10); var m = parseInt(ss[1],10); var d = parseInt(ss[2],10); var h = parseInt(ss[3],10); if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h)){ return new Date(y,m-1,d,h); } else { return new Date(); } } </script>
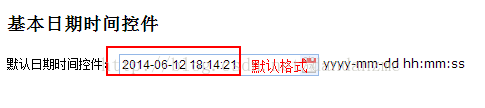
显示效果如下:

方法二:substring函数
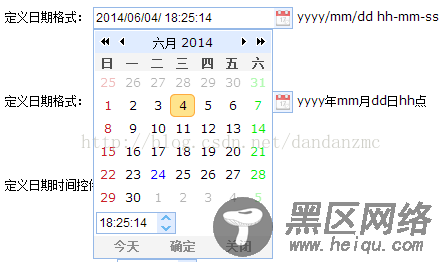
定义日期格式: <input data-options="formatter:ww3,parser:w3"> yyyy/mm/dd hh-mm-ss</input> <script type="text/javascript"> function ww3(date){ var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); var h = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); var str = y+'https://www.jb51.net/'+(m<10?('0'+m):m)+'https://www.jb51.net/'+(d<10?('0'+d):d)+'https://www.jb51.net/'+' '+(h<10?('0'+h):h)+':'+(min<10?('0'+min):min)+':'+(sec<10?('0'+sec):sec); return str; } function w3(s){ if (!s) return new Date(); var y = s.substring(0,4); var m =s.substring(5,7); var d = s.substring(8,10); var h = s.substring(11,14); var min = s.substring(15,17); var sec = s.substring(18,20); if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min) && !isNaN(sec)){ return new Date(y,m-1,d,h,min,sec); } else { return new Date(); } } </script>
显示效果如下:

注意:
