1、进度条基本用法
主要依赖.progress和.progress-bar
aria-valuenow表示当前值
aria-valuemin表示最小值
aria-valuemax表示最大值
width:60%表示当前进度条位置
<div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"></div> </div>
2、带有提示标签的进度条
<div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div>
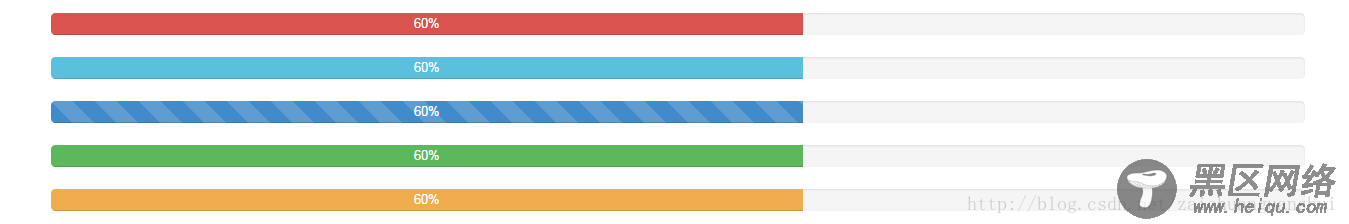
3、根据情境变化效果

<div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div> <div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div> <div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div> <div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div>
.progress-bar-danger
.progress-bar-info
.progress-bar-success
.progress-bar-warning
4、条纹效果
.progress-bar-striped可以和其他状态的类一起使用
<div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div>
5、动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。
<div> <div aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span>60%</span> </div> </div>
6、堆叠效果
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。
<div> <div> <span>35% Complete (success)</span> </div> <div> <span>20% Complete (warning)</span> </div> <div> <span>10% Complete (danger)</span> </div> </div>
以上所述是小编给大家介绍的BootStrap组件之进度条的基本用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
