使用<include /> 标签来重用layout代码
如果在一个项目中需要用到相同的布局设计,可以通过<include /> 标签来重用layout代码,该标签在Android开发文档中没有相关的介绍。在android主屏程序中 用到了这个标签:
<com.android.launcher.Workspace android:id="@+id/workspace" android:layout_width="fill_parent" android:layout_height="fill_parent" launcher:defaultScreen="1"> <include android:id="@+id/cell1" layout="@layout/workspace_screen" /> <include android:id="@+id/cell2" layout="@layout/workspace_screen" /> <include android:id="@+id/cell3" layout="@layout/workspace_screen" /></com.android.launcher.Workspace>
这样可以多次引用一个布局片段而不用重复的复制、粘贴。通过include标签也可以覆写一些属性的值,例如上面的示例就覆写了引用的layout中的id值。下面是另外一个示例:
<include android:layout_width="fill_parent" layout="@layout/image_holder" /><include android:layout_width="256dip" layout="@layout/image_holder" />使用<merge /> 标签来减少视图层级结构在Android layout文件中需要一个顶级容器来容纳其他的组件,而不能直接放置多个组件,例如如下的代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Golden Gate" />
</FrameLayout>
单独将<merge />标签做个介绍,是因为它在优化UI结构时起到很重要的作用。目的是通过删减多余或者额外的层级,从而优化整个Android Layout的结构。
将通过一个例子来了解这个标签实际所产生的作用,这样可以更直观的了解<merge/>的用法。
建立一个简单的Layout,其中包含两个Views元素:ImageView和TextView 默认状态下我们将这两个元素放在FrameLayout中。其效果是在主视图中全屏显示一张图片,之后将标题显示在图片上,并位于视图的下方。以下是xml代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="center"
android:src="@drawable/golden_gate" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:layout_gravity="center_horizontal|bottom"
android:padding="12dip"
android:background="#AA000000"
android:textColor="#ffffffff"
android:text="Golden Gate" />
</FrameLayout>
应用上边的Layout运行的视图为:

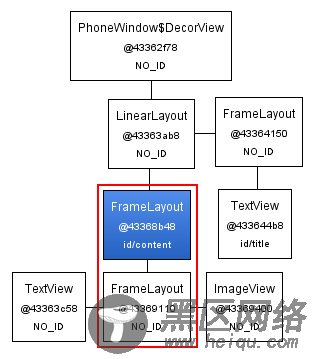
启动 tools> hierarchyviewer.bat工具查看当前UI结构视图: