今天写东西的时候遇到了 一种情况 ,因为用的不是自己公司人员写的接口 ,而我要写的东西是抓别的网页上的接口
所以出现了 一下这种情况 用 get请求出现拦截跨站请求资源 以下是解决办法,
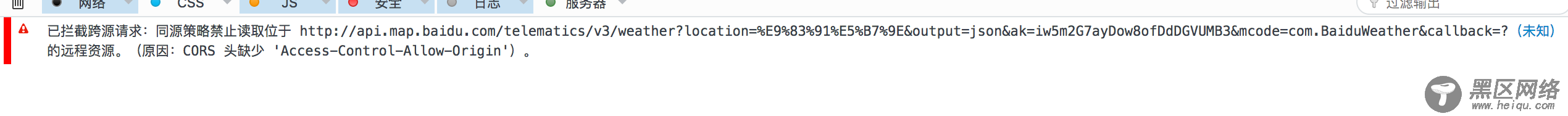
这是我的请求:

我在浏览器模板赋值的时候发现赋值没有成功,
在浏览器控制台打印出来的如下:

大概的意思是没有请求头,然后在网上看了一些,
楼主英语不好 我也解释不清楚 ,所以读客有时候不要较真!!!
毕竟能解决问题就是可以的。
解决这个bug的办法 ,
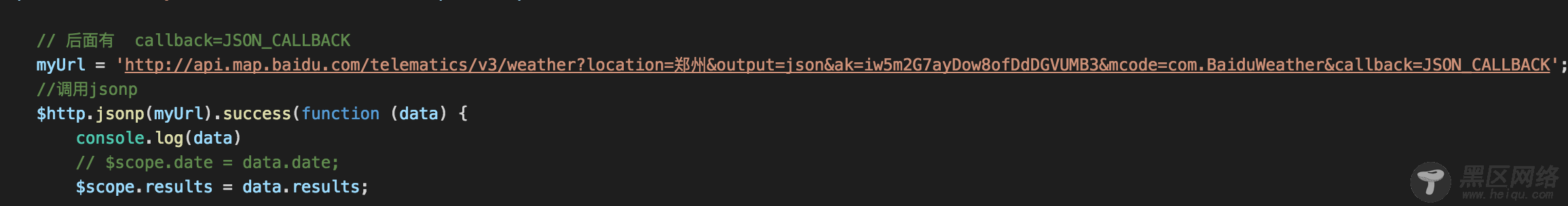
url 后面要拼接要加上
callback=JSON_CALLBACK 如果不知道怎么拼接看我的
然后
$http 请求要用 jsonp 来请求

您可能感兴趣的文章:
