物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件。一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
其实可以类比为分辨率。打个比方,一张图片有n多个很小很小个格子组成。

盗图,哈哈
设备独立像素(density-independent pixel)
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
所以说,物理像素和设备独立像素之间存在着一定的对应关系,这就是接下来要说的设备像素比。
可以理解为css像素,比如宽度为20px等等。
设备像素比(device pixel ratio ),简称dpr
设备像素比(devicePixelRatio简称dpr)定义了物理像素和设备独立像素的对应关系,它的值可以按如下的公式的得到:
设备像素比 = 物理像素 / 设备独立像素
在javascript中,可以通过window.devicePixelRatio获取当前设备的dpr
css中的px可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。
例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。
再举个例子:iphone6中:
设备宽高为375×667,可以理解为设备独立像素(或css像素)。
dpr为2,根据上面的计算公式,其物理像素就应该×2,为750×1334。
理解了上面的概念,就比较好理解它的实现原理了
理解它的原理有两点:
1、了解利用meta标签对viewport进行控制
我们可以看看我们通常在head里面加的meta标签
<meta content="width=device-width, initial-scale=1, maximum-scale=1,user-scalable=no">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
content="width=device-width,让viewport的宽度等于设备的宽度,如果不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,会出现横向滚动条。
如果改变initial-scale的值,那么就可以让页面达到缩放
meta viewport 有6个属性,可以了解一下
width 设置layout viewport 的宽度,为一个正整数,或字符串"device-width"
initial-scale 设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数
height 设置layout viewport 的高度,这个属性对我们并不重要,很少使用
user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
2、淘宝的移动端页面和flexible.js源码解析:
第一个要点:
淘宝触屏版布局的前提就是viewport的scale根据devicePixelRatio(设备像素比) 动态设置:
来看一下flexible.js源码:

根据不同的像素设备比,来对页面进行不同的缩放。页面缩放的 scale=1/dpr ;
来看移动端淘宝接下来的三张图:
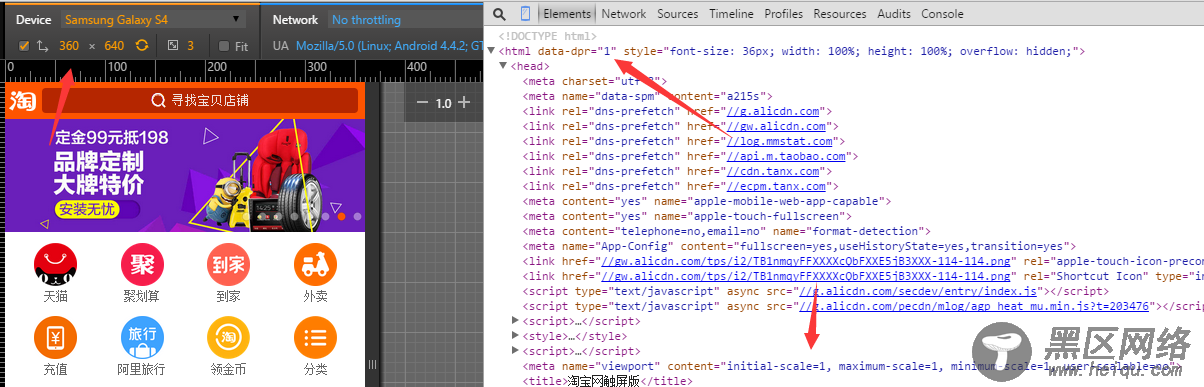
三星galasy S4
data-dpr=1, 所以 initial-scale=1 (因为源码上 scale = 1 / dpr;)

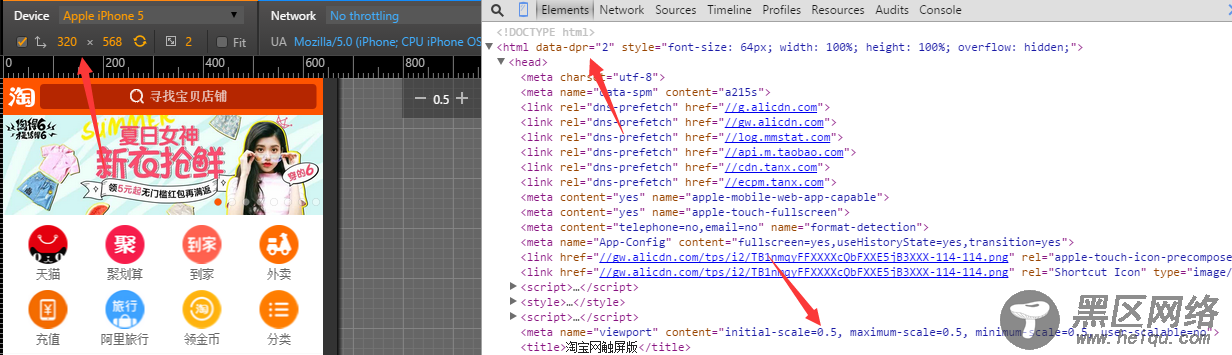
iPhone5:
data-drp=2,所以initial-scale=0.5

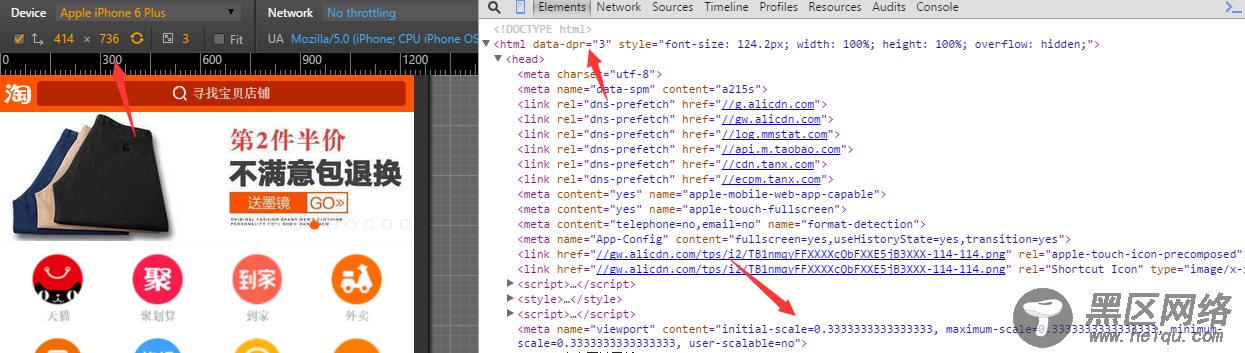
iphone 6 Plus

第二个要点:
动态设置html的font-size,html元素的font-size的计算公式,font-size = deviceWidth / 10。我们也可以看到上面三张截图的html里面的font-size是不同的
源码如下:
