在上篇文章给大家介绍了ionic中列表项增加和删除的实现方法,接下来通过本文给大家介绍Ionic 2 实现列表滑动删除按钮的方法,具体内容详情如下所示:
使用Ionic这种框架伟大的地方在于用户界面元素默认准备好了,意味着你可以设计更好的app而不需要很强的用户体检设计背景,而且让你可以更容易实现这些模式。
这篇教程将展示如何使用Ionic2添加一个简单的删除按钮到列表,当用户滑动列表项到左边的时候。这是一个处理删除列表数据时候常用的模式。本教程将涵盖创建这个滑动删除按钮所需要的一切。

删除例子
1.创建Ionic2应用
通过以下命令行语句创建新的Ionic2应用:
ionic start ionic2-delete blank --v2
这里我使用了–v2标志位,为了告诉Ionic命令行我们创建的是Ionic2项目。
2.准备列表数据
我们需要一些维护数据,因此要建立一些试验数据。创建我们项目的blank模版默认建立了一个Home组件,这个教程我们就在此基础上修改。
既然Ionic2还很新,我将这些步骤尽量阐述详细,下面我们看看app/home/home.js文件:
import {Page} from 'ionic/ionic'
@Page({ templateUrl: 'app/home/home.html', }) export class HomePage { constructor() {} }
constructor 方法在组件创建是执行,因此我们在这里准备试验数据。你可能已经注意到我们已经给这个组件定义了模版,随后将展示如何在模版中使用在这里添加的数据。
home.js 文件修改如下:
import {Page} from 'ionic/ionic' @Page({ templateUrl: 'app/home/home.html', }) export class HomePage { constructor() { this.items = [ {title: 'item1'}, {title: 'item2'}, {title: 'item3'}, {title: 'item4'}, {title: 'item5'}, {title: 'item6'} ]; } }
现在我们有一些数据可以删除了。
3.修改主页(HOME)的模版
接下来我们编辑home.html来建立模版。现在的模版是包含一些创建<ion-card>的代码,而我们要用<ion-list>来代替:
修改 home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item> I'm just a plain old item in a list... </ion-item> </ion-list> </ion-content>
这只是创建了只有一个单项的列表,接着我们将添加滑动元素。
继续修改home.html如下:
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item-sliding> <ion-item> Swipe me to the left </ion-item> <ion-item-options> <button danger (click)="removeItem()"><icon trash></icon> Delete</button> </ion-item-options> </ion-item-sliding> </ion-list> </ion-content>
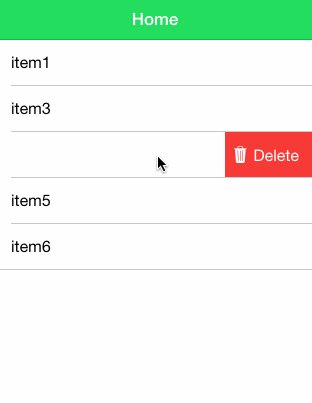
通过上下对比,你应该看到:我们用ion-item-sliding替换了ion-item 。这允许我们创建一个ion-item-options 部件,当用户滑动列表元素时,它将显示出来。
这段代码还创建了一个删除按钮,当ion-item-options部件显示出来时,可以点击按钮,这时会触发类中定义的removeItem (暂无,接下来添加)。另外,我们不止是一个单项,我们要为我们创建的数组的每一个数据创建滑动项,这里我使用ng-for。
还是修改home.html如下:
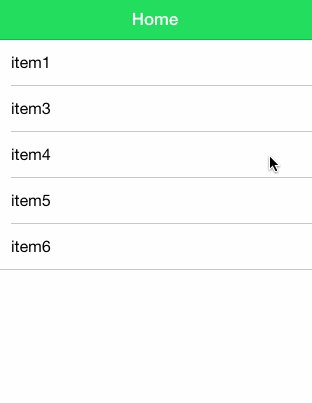
<ion-navbar *navbar> <ion-title> Home </ion-title> </ion-navbar> <ion-content> <ion-list> <ion-item-sliding *ng-for="#item of items"> <ion-item> {{item.title}} </ion-item> <ion-item-options> <button danger (click)="removeItem(item)"><icon trash></icon> Delete</button> </ion-item-options> </ion-item-sliding> </ion-list> </ion-content>
现在我们循环在类中定义的items数组的每个item项,然后为每个项创建一个 ion-item-sliding指令。注意我们使用的是#item而不是item。这将创建一个本地引用到迭代获得的item,这让我们可以使用 { {item.title} } 输出标题,它还允许我们传递item的引用到我们的 removeItem 函数。
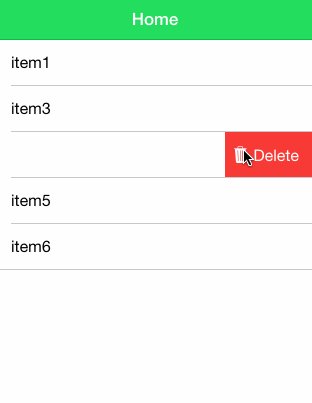
我们现在有了一个列表包含所有数据,用户可以滑动并显示出一个delete按钮。现在剩下的是当用户点击时做点什么事。因此我们设置一个简单监听以便调用方法从我们先前创建的测试数据中删除一项。
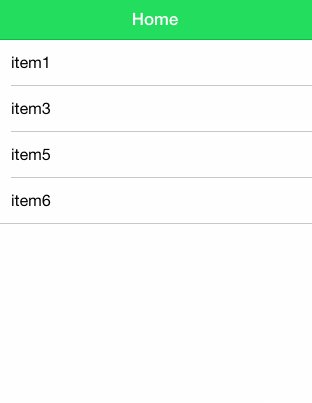
4.创建方法删除数据
