这次是一个简单的效果,就是思路的问题
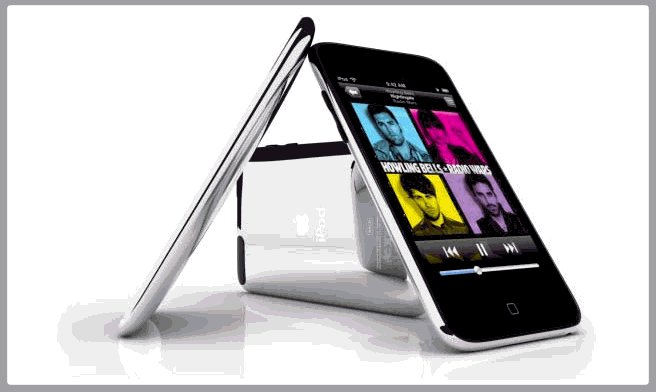
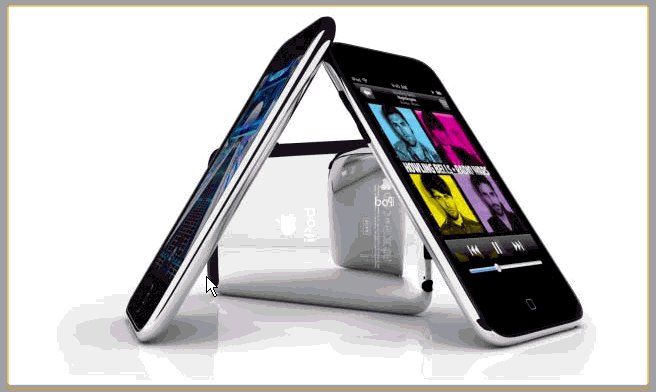
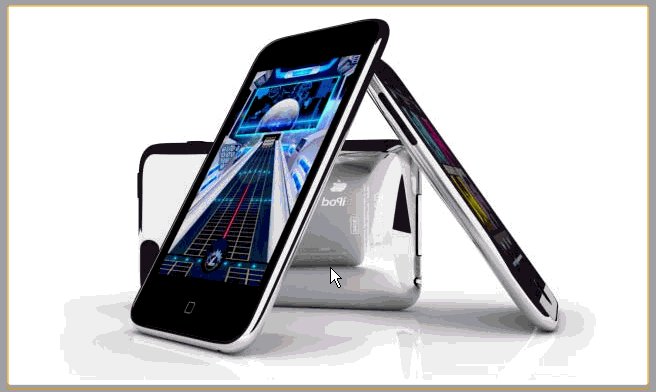
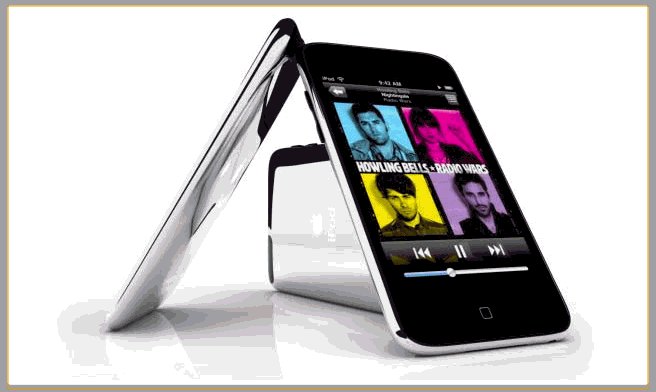
效果:

思路
旋转的效果就是根据鼠标的的移动距离来显示不同的图片,形成视觉差,仿佛就是在正真的旋转
由于效果是根据鼠标的移动距离来操作的,即移动的像素值。如果按照默认的情况,移动鼠标的时候图片就旋转的太快了,所以我们要给鼠标移动的距离处以15,降低图片的旋转速度。
var l = parseInt(-x/15);
有一个问题是在鼠标向左移动的时候,移动的距离是负的。要想正确的显示图片,就要对负值进行处理。例如-1,图片要显示最后一张即72张(图片一共有72张)。-100时要显示第44张图片,但是由于图片的命名是从1开始的,而不是从0开始的,所以要在最后加1
var l = parseInt(-x/15); if(l > 0){ l = l%72+1; }else{ l = (l + -72*(Math.floor(l/72))) + 1; }
代码
<style> html,body {height:100%;} body {margin:0;} img{ width: 640px; height: 378px; position: absolute; left: 50% top: 50%; margin-top:120px; margin-left:320px; } </style> <script> window.onload = function(){ var x = 0; var oImg = document.getElementById('img1'); document.onmousedown = function(ev){ var ev = ev || enent; var disX = ev.clientX - x; document.onmousemove = function(ev){ var ev = ev || event; x = ev.clientX - disX; var l = parseInt(-x/15); if(l > 0){ l = l%72+1; }else{ l = (l + -72*(Math.floor(l/72))) + 1; } oImg.src = "img/Seq_v04_640x378_"+ l +".jpg" return false; }; document.onmouseup = function(){ document.onmouseup = null; document.onmousemove = null; } return false; } } </script> </head> <body> <div> <img src="https://www.jb51.net/img/Seq_v04_640x378_1.jpg" > </div> </body>
