处理登陆表单数据
处理登陆表单数据(异步)
清除本地数据
登录界面:
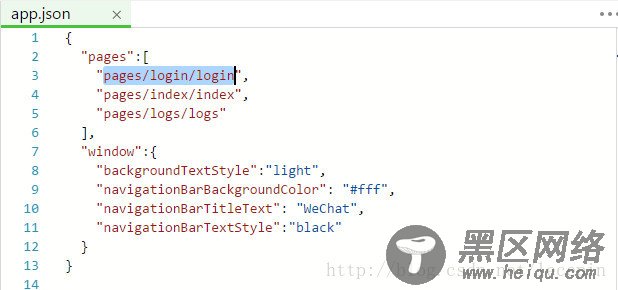
在app.json中添加登陆页面pages/login/login,并设置为入口。

保存后,自动生成相关文件(挺方便的)。

修改视图文件login.wxml
<!--pages/login/login.wxml--> <view> <form bindsubmit="formSubmit"> <view> <text>姓 名:</text> <input type="text" placeholder="请输入用户名" /> </view> <view> <text>密 码:</text> <input type="password" placeholder="请输入密码" /> </view> <view> <button type="primary" form-type="submit">登陆</button> </view> </form> </view>
修改登陆样式login.wxss
/* pages/login/login.wxss */ .container{ padding: 1rem; font-size: 0.9rem; line-height: 1.5rem; border-shadow: 1px 1px #0099CC; } .row{ display: flex; align-items: center; margin-bottom: 0.8rem; } .row text{ flex-grow: 1; text-align: right; } .row input{ font-size: 0.7rem; color: #ccc; flex-grow: 3; border: 1px solid #0099CC; display: inline-block; border-radius: 0.3rem; box-shadow: 0 0 0.15rem #aaa; padding: 0.3rem; } .row button{ padding: 0 2rem; }
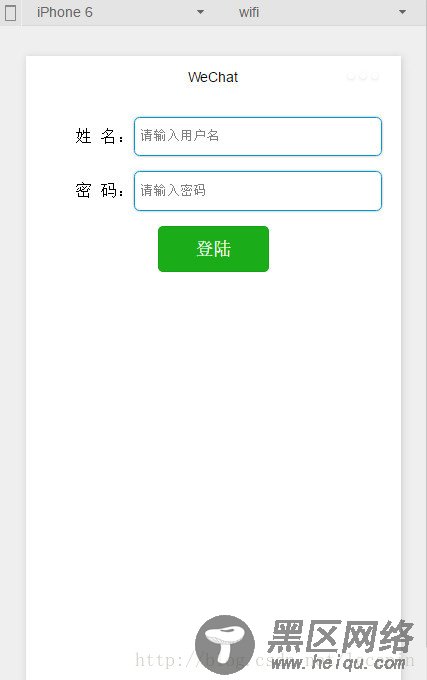
看下样式:

form相关属性:
属性名
类型
说明
report-submit
Boolean
是否返回formId用于发送模板消息
bindsubmit
EventHandle
携带form中的数据触发submit事件,event.detail = { value : {"name":"value"} , formId:"" }
bindreset
EventHandle
表单重置时会触发reset事件
这里用到了bindsubmit ,用于处理提交的表单数据。
input 相关属性
属性名
类型
默认值
说明
value
String
输入框的内容
type
String
text
input的类型,有效值:text,number,idcard,digit,time,date
password
Boolean
false
是否是密码类型
placeholder
String
输入框为空时占位符
placeholder-style
String
指定placeholder的样式
placeholder-class
String
input-placeholder
指定placeholder的样式类
disabled
Boolean
false
是否禁用
maxlength
Number
140
最大输入长度,设置为0的时候不限制最大长度
auto-focus
Boolean
false
自动聚焦,拉起键盘。页面中只能有一个input设置auto-focus属性
focus
Boolean
false
使得input获取焦点
bindchange
EventHandle
输入框失去焦点时,触发bindchange事件,event.detail={value:value}
bindinput
EventHandle
除了date/time类型外的输入框,当键盘输入时,触发input事件,event.detail={value:value},处理函数可以直接return一个字符串,将替换输入框的内容。
bindfocus
EventHandle
输入框聚焦时触发,event.detail = {value:value}
bindblur
EventHandle
输入框失去焦点时触发,event.detail = {value:value}
button 相关属性
属性名
类型
默认值
说明
size
String
default
有效值default, mini
type
String
default
按钮的样式类型,有效值primary, default, warn
plain
Boolean
false
按钮是否镂空,背景色透明
disabled
Boolean
false
是否禁用
loading
Boolean
false
名称前是否带 loading 图标
formType
String
无
有效值:submit, reset,用于form组件,点击分别会触发submit/reset事件
hover-class
String
button-hover
指定按钮按下去的样式类。当hover-class="none"时,没有点击态效果
此Demo中将button的formType设置为submit用于激活表单提交事件。
实例二: 处理登陆表单数据
修改login.js
