1、单按钮下拉菜单
基础的下拉菜单最外层是.dropdown的div
现在只需要改成.btnd-group的div就可以实现单按钮的下拉菜单
<div> <button type="button" data-toggle="dropdown"> Action <span></span> </button> <ul role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </div>
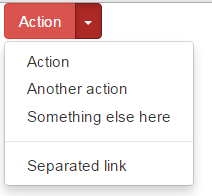
2、分裂式按钮下拉菜单
分裂式按钮下拉菜单,就是按钮和图表分离开

<div> <button type="button">Action</button> <button type="button" data-toggle="dropdown"> <span></span> </button> <ul role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </div>
3、尺寸
在button上添加.btn-lg.btn-sm.btn-xs可以控制按钮大小
<div> <button type="button" data-toggle="dropdown"> Large button <span></span> </button> <ul role="menu"> ... </ul> </div>
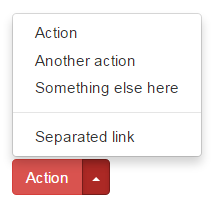
4、向上弹出式菜单
只需要在最外层的div上添加一个.dropup就可以实现向上弹出的菜单

<div> <button type="button">Action</button> <button type="button" data-toggle="dropdown"> <span></span> </button> <ul role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </div>
以上所述是小编给大家介绍的bootstrap组件之按钮式下拉菜单,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
