废话不多说,先给大家展示一下效果图,如果大家感觉不错,请参考实现代码。
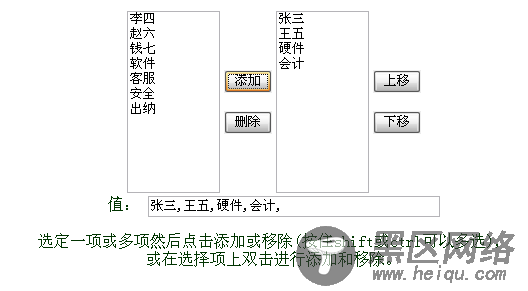
效果图如下所示:

代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>选择式下拉菜单</title> <script language="javascript" type="text/javascript"> function moveOption(e1, e2){ try{ for(var i=0;i<e1.options.length;i++){ if(e1.options[i].selected){ var e = e1.options[i]; e2.options.add(new Option(e.text, e.value)); e1.remove(i); ii=i-1; } } document.form1.city.value=getvalue(document.form1.list2); }catch(e){ } } function getvalue(geto){ var allvalue = ""; for(var i=0;i<geto.options.length;i++){ allvalue +=geto.options[i].value + ","; } return allvalue; } function changepos(obj,index) { if(index==-1){ if (obj.selectedIndex>0){ //obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1)) //swapNode方法只有IE才支持 obj.insertBefore(obj.options[obj.selectedIndex], obj.options[obj.selectedIndex - 1]); } }else if(index==1){ if (obj.selectedIndex<obj.options.length-1){ //obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1)) //swapNode方法只有IE才支持 obj.insertBefore(obj.options[obj.selectedIndex + 1], obj.options[obj.selectedIndex]); } } } </script> <style type="text/css"> body { font-size: 16px; color: #003300; } </style> </head> <body> <form method="post" action=""> <table> <tr> <td><select multiple size="12" ondblclick="moveOption(document.form1.list1, document.form1.list2)"> <option value="张三">张三</option> <option value="李四">李四</option> <option value="王五">王五</option> <option value="赵六">赵六</option> <option value="钱七">钱七</option> <option value="软件">软件</option> <option value="客服">客服</option> <option value="硬件">硬件</option> <option value="安全">安全</option> <option value="会计">会计</option> <option value="出纳">出纳</option> </select></td> <td><input type="button" value="添加"/> <br/> <br/> <input type="button" value="删除"/></td> <td><select multiple size="12" ondblclick="moveOption(document.form1.list2, document.form1.list1)"> </select></td> <td><input type="button" value="上移"/> <br/> <br/> <input type="button" value="下移"/></td> </tr> </table> 值: <input type="text" size="40" /> </form> <p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),<br /> 或在选择项上双击进行添加和移除。</p> </body> </html>
以上所述是小编给大家介绍的基于JavaScript实现下拉列表左右移动,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
