15.2. events: $.fullCalendar.gcalFeed(‘自己的google calendar 的feed地址', {editable: false, className: ‘gcal-events', currentTimeZone: ‘自己在google calendar上设置的时区'}) 这样就将自己的google calendar上的日程和自己的应用挂接起来了.
15.3. 下面是我自己关联自己的google calendar的代码:
$(document).ready(function() { $('#calendar').fullCalendar({ defaultView: 'agendaWeek', events: $.fullCalendar.gcalFeed( 'http://www.google.com/calendar/feeds/lgg860911%40yahoo.com.cn/private-184462b11481a96cf9835fbb6486dbe6/basic', { eidtable: true, className: 'gcal-events', //currentTimezone: 'Asia/Chongqing' currentTimezone: 'Asia/Tokyo' } ) }); });
16. 总结:
16.1. 使用时, 下载发布版本, 而不是开发版本
16.2. 需要引入的文件:
这个css可以根据自己的情况, 修改成自己喜欢的样式. 500行的css, 修改量不是很大. 主要是理清关系.
<link type='text/css' href='https://www.jb51.net/fullcalendar.css' /> <script type='text/javascript' src='https://www.jb51.net/jquery/jquery.js'></script>
以下4个js文件是jquery-ui相关的包, 可以使用fullcalendar中自带的, 也可以自己到jquery的ui官方库自己订阅一个合适自己使用的min版, 那样, 就会得到一个有选择的, 经过压缩的单独的一个js文件. 效率上比较高.
<script type='text/javascript' src='https://www.jb51.net/jquery/ui.core.js'></script> <script type='text/javascript' src='https://www.jb51.net/jquery/ui.draggable.js'></script> <script type='text/javascript' src='https://www.jb51.net/jquery/ui.resizable.js'></script> <script type='text/javascript' src='https://www.jb51.net/fullcalendar.min.js'></script>
17. 主要概念:
17.1. 日历: 整个日历控件的div, 也就是我们$(‘#calendar').fullCalendar这样使用的时候id为calendar的容器.
17.2. 日程事件: 某一条日程记录, 比如: 2009年11月16日星期一 晚上11点11分11秒111毫秒, 事件title为: “jb51, 需要做某某工作. ”
17.3. 触发动作: 经过Jquery封装的javascript事件….
17.4. jsEvent: 原始的javascript事件.
17.5. 由于javascript是动态语言, 所以, 对于calEvent对象或其他任何对象而言, 想要保存一些数据, 直接设置就可以了, 比如, 你想在calEvent中保存女朋友的名字, 那就可以calEvent.girl_friend_name = ‘beautiful girl', 到你用的时候, 你就可以直接拿到了….用的时候, 最好这样来用: my_girl_friend_name = calEvent.girl_friend_name || “another beautiful girl”; 这样, 当你保存在calEvent中的女朋友因为中间操作丢失, 或者你根本没有保存上你还不知道的时候, 你就可以得到another beautiful girl, 而不至于一无所获, 甚至引发一些不必要的麻烦(浏览器上的警告, 说你试图调用一个undefined对象的属性).
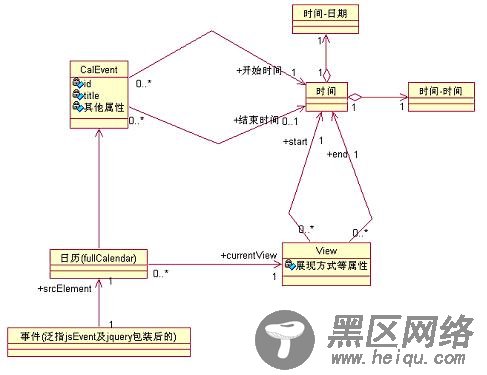
18. 领域模型: 根据自己的理解画的, 希望可以帮到大家理解这个日程管理的概念.

以上是FullCalendar插件的官方中文说明文档,您可以查看文章JS日程管理插件FullCalendar简单实例进行实际操作
参考文献:
官方文档:https://fullcalendar.io/docs/
您可能感兴趣的文章:
