1、首先我们要引进angular.js和angular-route.js文件
复制代码 代码如下:
<script type="text/javascript" src=https://www.jb51.net/lib/angular.min.js></script><script type="text/javascript" src=https://www.jb51.net/lib/angular-route.js></script>
2、然后我们要在html中创建锚点和容器(ng-view)
<a href="#first" > 第一页 </a> <a href="#second" > 第二页 </a> <div ng-view></div>
3、在模块中注入ngRoute依赖
复制代码 代码如下:
angular.module('myApp',['ngRoute'])
4、配置路由
config(['$routeProvider',function ($routeProvider) { $routeProvider.when('/first',{ template : '<h1> first </h1>' }) .when('/second',{ template : '<h1> second </h1>' }) .otherwise({ redirectTo : '/first' }) }])
效果展示:

完整代码:
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src=https://www.jb51.net/lib/angular.min.js></script> <script type="text/javascript" src=https://www.jb51.net/lib/angular-route.js></script> </head> <body> <a href="#first" > 第一页 </a> <a href="#second" > 第二页 </a> <div ng-view></div> <script type="text/javascript"> angular.module('myApp',['ngRoute']) .config(['$routeProvider',function ($routeProvider) { $routeProvider.when('/first',{ template : '<h1> first </h1>' }) .when('/second',{ template : '<h1> second </h1>' }) .otherwise({ redirectTo : '/first' }) }]) </script> </body> </html>
接下来我们做一个模拟项目路由
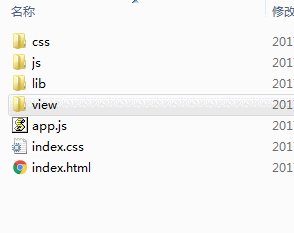
1、首先我们看一下我们所需要的文件

所有文件展示
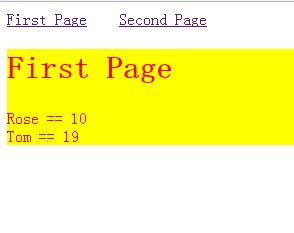
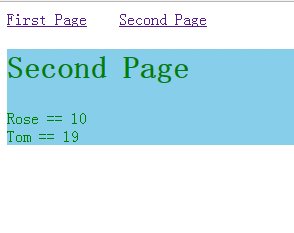
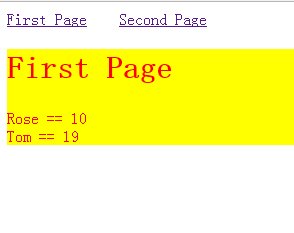
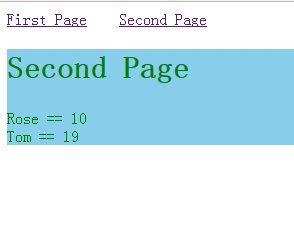
2、之后我们看一下效果图

有两个页面,first page跟second page,点击两个按钮,切换不同页面,展示不同样式
3、好了。我们看一下代码吧!
index.html
<!DOCTYPE html> <html ng-app='myApp'> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="https://www.jb51.net/lib/angular.min.js" ></script> <script type="text/javascript" src="https://www.jb51.net/lib/angular-css.js" ></script> <script type="text/javascript" src="https://www.jb51.net/lib/angular-route.js" ></script> </head> <body> <a href="#first" >First Page</a> <a href="#second" >Second Page</a> <div ng-view></div> <script type="text/javascript" src='https://www.jb51.net/article/app.js'></script> <script type="text/javascript" src='https://www.jb51.net/js/services.js'></script> <script type="text/javascript" src='https://www.jb51.net/js/controller.js'></script> </body> </html>
代码解释:
首先我们要引进三个文件
1)angular.min.js----angularJS脚本
2)angular-css.js----用来转化css的脚本
3)angular-route.js----路由脚本
然后我们需要两个锚点
<a href="#first" >First Page</a> <a href="#second" >Second Page</a>
最后我们需要一个路由导入的容器
复制代码 代码如下:
<div ng-view></div>
之后我们将路由的配置、服务、控制器分别放在app.js、services.js、controller.js文件中,便于代码的管理、维护。
4、接下来我们看一下路由的部分
angular.module('myApp',['ngRoute','angularCSS']) .config(['$routeProvider',function ($routeProvider) { $routeProvider .when('/first',{ templateUrl : './view/first.html', controller : 'FirstCtrl as firstCtrl' }) .when('/second',{ templateUrl : './view/second.html', controller : 'SecondCtrl as secondCtrl' }) .otherwise({ redirectTo : '/first' }) }])
代码解释:
1)首先,第一行,在myApp模块中注入ngRoute跟angularCSS依赖。
2)然后配置路由(config):
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
第一个参数是 URL 或者 URL 正则规则。第二个参数是路由配置对象。
3)controller
function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
4)controllerAs
string类型,为controller指定别名。
5)redirectTo
重定向的地址
6)resolve
指定当前controller所依赖的其他模块。
路由设置对象总览:

5、下面我们看一下服务部分,service.js
