下面小编就为大家带来一篇详谈js中window.location.search的用法和作用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
用该属性获取页面 URL 地址:
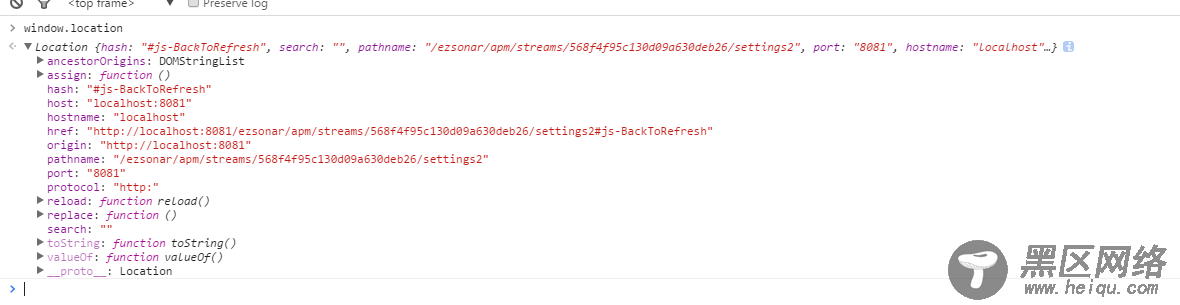
window.location 对象所包含的属性
属性
描述
hash
从井号 (#) 开始的 URL(锚)
host
主机名和当前 URL 的端口号
hostname
当前 URL 的主机名
href
完整的 URL
pathname
当前 URL 的路径部分
port
当前 URL 的端口号
protocol
当前 URL 的协议
search
从问号 (?) 开始的 URL(查询部分)

如图就是取出url中的参数。
JS 脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得,然后通过 split 方法结合循环遍历自由组织数据格式。
大概处理如下:
var searchURL = window.location.search; searchURL = searchURL.substring(1, searchURL.length); var targetPageId = searchURL.split("&")[0].split("=")[1];
以上这篇详谈js中window.location.search的用法和作用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
