在微信小程序里,如何获得用户输入的内容??
js: document.getElementById("Content").value
jq:$("#Content").val()
在微信小程序中并不能这样写。
可以通过组件的属性 bindchange 将用户输入的储存存起来
test.wxml
<input bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
test.js
var inputContent = {} Page({ data: { inputContent: {} }, bindChange: function(e) { inputContent[e.currentTarget.id] = e.detail.value } })
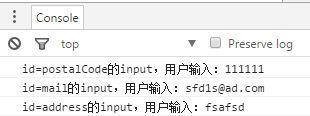
后台输出

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:
