navbar: 导航条的基础样式
nav navbar-nav :导航条里菜单的的固定样式组合的class
navbar-default :导航条的默认样式
navbar-inverse:黑色的导航条
navbar-static-top:直角导航
navbar-fixed-top:导航条固定在最上边
navbar-fixed-bottom :导航条固定在最下边,不会随滚动条的移动而移动
具体代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <title>Bootstrap</title> <link href="https://www.jb51.net/css/bootstrap.css" /> </head> <body> <div> <nav><!--默认的导航条--> <ul> <li><a href="#" >苹果</a></li> <li><a href="#" >香蕉</a></li> <li><a href="#" >橘子</a></li> </ul> </nav> <nav><!--黑色的导航条--> <ul> <li><a href="#" >苹果</a></li> <li><a href="#" >香蕉</a></li> <li><a href="#" >橘子</a></li> </ul> </nav> <nav><!--直角导航--> <ul> <li><a href="#" >苹果</a></li> <li><a href="#" >香蕉</a></li> <li><a href="#" >橘子</a></li> </ul> </nav> <nav><!--固定在上方的导航条,并将第一个导航条盖住--> <ul> <li><a href="#" >苹果</a></li> <li><a href="#" >香蕉</a></li> <li><a href="#" >橘子</a></li> </ul> </nav> <nav><!--底部--> <ul> <li><a href="#" >苹果</a></li> <li><a href="#" >香蕉</a></li> <li><a href="#" >橘子</a></li> </ul> </nav> </div> <script src="https://www.jb51.net/js/jquery-2.1.0.js"></script> <script src="https://www.jb51.net/js/bootstrap.js"></script> </body> </html>
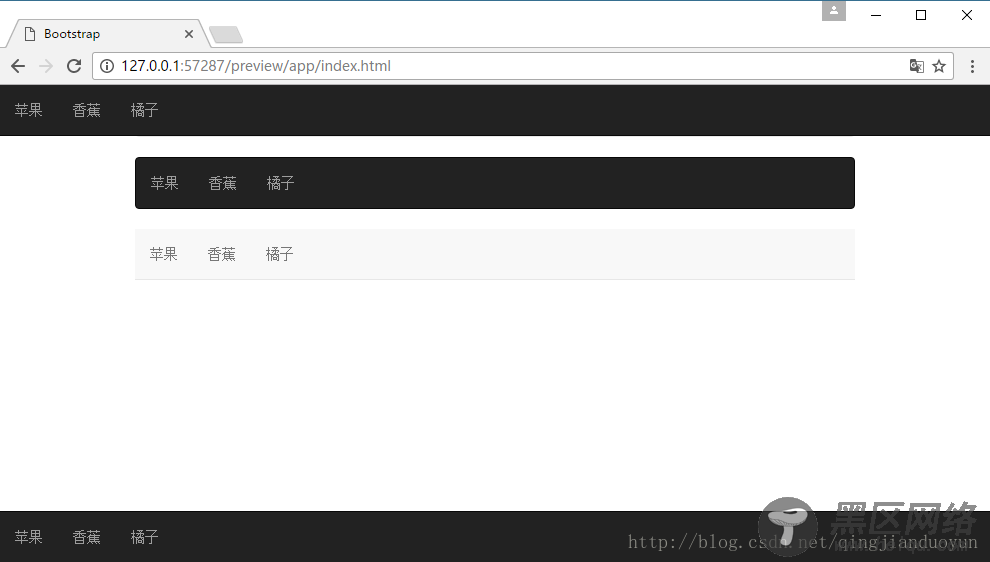
效果图: