var color = "blue"; function changeColor(){ var anotherColor = "red"; function swapColors(){ var tempColor = anotherColor; anotherColor = color; color = tempColor; // 这里面可以访问到 color, anotherColor, tempColor } // 这里只能访问到 anotherColor swapColors(); } // 这里只能访问到color changeColor();
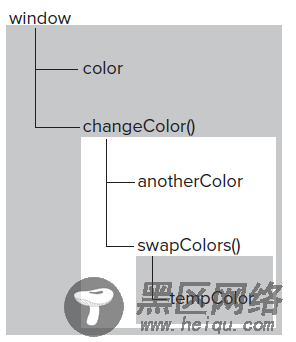
在上面的代码中,我们有3个执行环境,全局环境、changeColor的局部执行环境和swapColors的局部执行环境。全局环境中只有一个变量color和一个函数changeColor()。changeColor中有一个变量anotherColor和一个函数swapColors(),但是它可以访问到全局环境中的color。swapColors中有一个局部变量tempColor,该变量只不管是在changeColor还是全局环境中都不能被访问到,然后在swapColors中可以访问到其它两个环境中的所有变量,因为另外两个环境都是它的父执行环境。

我们可以发现,作用域链是由内向外扩展的,我们可以通过作用域访问外部环境的变量和函数,但是外部环境中访问不到内部环境的变量和函数。我们在swapColors中用到了全局变量color,但是它也不是一下子就找到color的,它有一个由内向外的查找过程:
在当前执行环境内寻找叫color的局部变量,没有找到,向上升一级
在父级执行环境changeColor中去找叫color的变量,也没有找到,再向上升一级
在changeColor的父级中找到了color变量,直接拿过来使用。
块级作用域
因为有着块级作用域(以花括号作为起始点)的存在,C#中这样的代码是编译不通过的。
static void Main(string[] args) { for(var i=0;i<=10;i++) { Console.Write(i); } Console.Write(i); }
我们在for循环以外已经访问不到i了。但是在Javascript情况就完全不一样了。
for (var i = 0; i <= 10; i++) { // } alert(i); // 11
延长作用域链
我们上面说了,在Javascript中总共只有2种执行环境:全局和局部执行环境。但是我们可以用with和try-catch来延长作用域,由于平常使用场景较少,我们就拿with来举个例子好了。
function buildUrl() { var qs = "?debug=true"; with(location){ var url = href + qs; } return url; }
在with的作用下,location这个变量被加到了作用域的最前端,所以所有location下的变量和方法都可以在with的这个范围内访问了。
以上就是我们要讲的作用域的内容了,来总结一下吧:
值类型按值传递,引用类型按引用传递。传递的行业和用变量拷贝的行业是一样的。
Javascript中有两种执行环境:全局和局部(函数)
执行环境内有一个变量对象定义了该执行环境下能访问的变量和函数
执行环境可以由内向外延伸一直延伸到全局的执行环境
Javascript没有块级作用域
下一篇我们来看看Javascript中如果面向对象的编程,没有public, protected, private,等关键字的情况下,我们如何来实现public 和private 的属性? 又是如何实现static 类型的变量的? 不要走开,元旦假期之后,我们继续Javascript基础回顾之旅。
您可能感兴趣的文章:
