本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例;
» Vuejs - 学习大杂烩
» WebApi + Vue.js 示例
下面一步一个脚印的来分享:
» Vuejs - 学习大杂烩
首先,咋们要学习一个js框架,那么肯定要引入该框架的基础库,这里我创建一个页面并且引用官网的库是:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
下面我们来看一段Vue的基础使用代码:
var app = new Vue({ el: "#appVue", data: { msg: "第一个vue", } });
分析下代码,这个Vue需要的参数传递是一个{}对象;里面的el和data是参数名称;el对应的是咋们的页面上某个块元素的id(比如div,table的id属性);data对应的是数据源;msg是咋们自定义的数据源名称;好了咋们再来看一下对应的html代码和效果图:
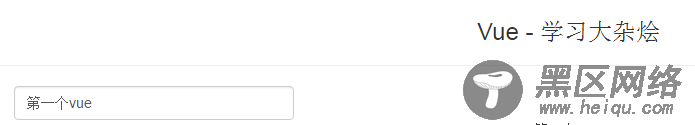
<h3>Vue - 学习大杂烩</h3> <hr /> <div> <input type="text" v-model="msg" /> </div>
效果图:

很明显我们初始化的数据msg(“第一个vue”)在input中体现出来了,细看一下这个input标签的属性多了一个v-model属性,并且她对应的值是咋们初始化定义的msg,由此可见v-model起到了数据绑定作用;好咋们再来吧数据值弄复杂点,在data中再增加一个json格式的数组如:
blogs: [ { title: "webapi" }, { title: "wcf" }, { title: "mvc" } ]
然后咋们增加如下的html:
<ul> <li v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li> </ul>
直接刷新页面,看下效果图:
从结果能够看出咋们定义的数据,直接被遍历展示在了页面,再来分析下具体的代码,相比较普通的li元素,此时多了一个v-for属性,并且对一个的值有一个这样的语法规则 (obj,index) in arr ,就类似于for循环的写法并且还有一个遍历编号index,有了循环那肯定需要把值展示出来,这个时候可以看到li元素子级里面的写法是 {{index}} - {{blog.title}} ,来分析下写法规则:
1. {{}}是输出文本的格式,其中包含了要输出的对象
2. 参数index对应就是v-for里面的index,对应的值是遍历的序号,从0开始
3. blog.title对应的是v-for里面的blog,和她对应的自定义属性title
由上面{{}}数据绑定写法,不得不引出我们对她的好奇心,这种写法其实在很多js数据绑定框架中都相同(比如:angularjs),下面我们来做一个相加的小例子来更深刻记住这种写法,首先在刚才的data属性中增加两个属性x和y:
data: { msg: "第一个vue", blogs: [ { title: "webapi" }, { title: "wcf" }, { title: "mvc" } ], x: 444, y: 2 },
然后增加如下html代码:
<input type="text" v-model="x" /> * <input type="text" v-model="y" /> = {{x * y}}
属性页面执行下效果:
由此能够看出 {{x * y}} 允许表达式,并且当我文本框中的x或y值修改后,此{{x*y}}会自动重新计算,有点类似于我们自己写的js计算后重新赋值到显示框中的概念;下面我们来看vue中怎么定义一个方法,这里用到她的一个属性methods,我们定义如下的代码:
var app = new Vue({ el: "#appVue", data: { msg: "第一个vue", blogs: [ { title: "webapi" }, { title: "wcf" }, { title: "mvc" } ], x: 444, y: 2 }, methods: { showMsg: function () {17 this.msg = "我是" + this.msg; } } }
再来增加如下的html元素,
<button v-on:click="showMsg">点击</button>
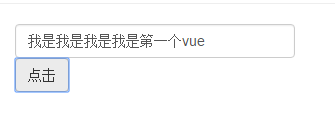
好了再来看下运行的效果图并且多次点击按钮:

得到的效果是,一直在咋们 v-model="msg" 文本框中增加“我是”,这里得到的结论是按钮出发了我们定义在vue中methods中的方法showMsg,再来看下按钮上的这个属性 v-on:click 就是用来表示绑定点击事件的,这里的v-on:click可以缩写成@click,由于我在vs中的mvc试图模板不支持这种写法,所以本篇还是使用v-on这种写法来绑定事件;我们再来用一用她的过滤器,这里咋们还是在vue中增加如下filters的代码,定义一个大小写的过滤器:
filters: { toUpper: function (val, isUpper) { if (!val) { return ""; } return isUpper ? val.toUpperCase() : val.toLowerCase(); } }
为了方便看效果,我们修改上面的v-model="msg"的文本框代码如下:
<input type="text" v-model="msg" />{{msg|toUpper(true)}}<br />{{msg|toUpper(false)}}
