需要用到的第三方模块有:
superagent
superagent-charset (手动指定编码,解决GBK中文乱码)
cheerio
express
async (并发控制)
完整的代码,可以在我的github中可以下载。主要的逻辑逻辑在 netbian.js 中。
1. 分析URL

不难发现:
首页: 栏目/index.htm
分页: 栏目/index_具体页码.htm
知道这个规律,就可以批量下载壁纸了。
2. 分析壁纸缩略图,找到对应壁纸的大图
使用chrome的开发者工具,可以发现,缩略图列表在的div里,a标签的href属性的值就是单张壁纸所在的页面。

部分代码:
request .get(url) .end(function(err, sres){ var $ = cheerio.load(sres.text); var pic_url = []; // 中等图片链接数组 $('.list ul', 0).find('li').each(function(index, ele){ var ele = $(ele); var href = ele.find('a').eq(0).attr('href'); // 中等图片链接 if(href != undefined){ pic_url.push(url_model.resolve(domain, href)); } }); });
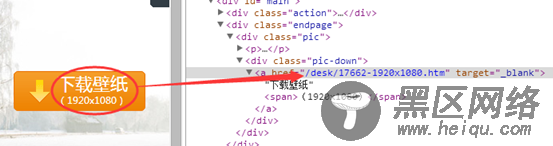
3. 以“”继续分析
打开这个页面,发现此页面显示的壁纸,依旧不是最高的分辨率。
点击“下载壁纸”按钮里的链接,打开新的页面。

4. 以“”继续分析
打开这个页面,我们最终要下载的壁纸,放在一个table里面。如下图,
才是我们最终要下载的图片的URL(幕后BOSS终于现身了(@ ̄ー ̄@))。
下载图片的代码:
request .get(wallpaper_down_url) .end(function(err, img_res){ if(img_res.status == 200){ // 保存图片内容 fs.writeFile(dir + 'https://www.jb51.net/' + wallpaper_down_title + path.extname(path.basename(wallpaper_down_url)), img_res.body, 'binary', function(err){ if(err) console.log(err); }); } });
打开浏览器,访问 :1314/fengjing
选择栏目和页面,点击“开始”按钮:
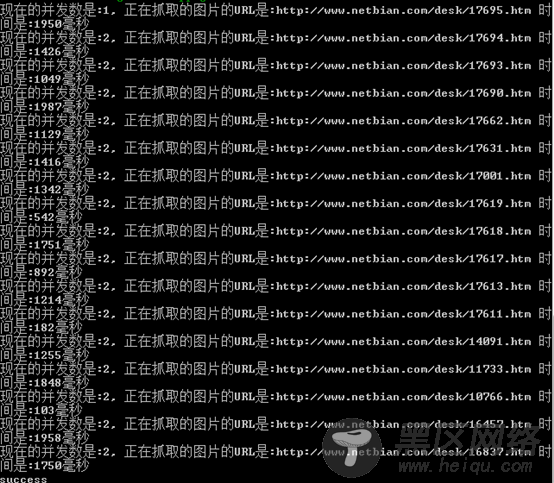
并发请求服务器,下载图片。

完成~

图片的存放目录按照 栏目+页码 的形式保存。

附上完整的图片下载的代码:
/** * 下载图片 * @param {[type]} url [图片URL] * @param {[type]} dir [存储目录] * @param {[type]} res [description] * @return {[type]} [description] */ var down_pic = function(url, dir, res){ var domain = 'http://www.netbian.com'; // 域名 request .get(url) .end(function(err, sres){ var $ = cheerio.load(sres.text); var pic_url = []; // 中等图片链接数组 $('.list ul', 0).find('li').each(function(index, ele){ var ele = $(ele); var href = ele.find('a').eq(0).attr('href'); // 中等图片链接 if(href != undefined){ pic_url.push(url_model.resolve(domain, href)); } }); var count = 0; // 并发计数器 var wallpaper = []; // 壁纸数组 var fetchPic = function(_pic_url, callback){ count++; // 并发加1 var delay = parseInt((Math.random() * 10000000) % 2000); console.log('现在的并发数是:' + count + ', 正在抓取的图片的URL是:' + _pic_url + ' 时间是:' + delay + '毫秒'); setTimeout(function(){ // 获取大图链接 request .get(_pic_url) .end(function(err, ares){ var $$ = cheerio.load(ares.text); var pic_down = url_model.resolve(domain, $$('.pic-down').find('a').attr('href')); // 大图链接 count--; // 并发减1 // 请求大图链接 request .get(pic_down) .charset('gbk') // 设置编码, 网页以GBK的方式获取 .end(function(err, pic_res){ var $$$ = cheerio.load(pic_res.text); var wallpaper_down_url = $$$('#endimg').find('img').attr('src'); // URL var wallpaper_down_title = $$$('#endimg').find('img').attr('alt'); // title // 下载大图 request .get(wallpaper_down_url) .end(function(err, img_res){ if(img_res.status == 200){ // 保存图片内容 fs.writeFile(dir + 'https://www.jb51.net/' + wallpaper_down_title + path.extname(path.basename(wallpaper_down_url)), img_res.body, 'binary', function(err){ if(err) console.log(err); }); } }); wallpaper.push(wallpaper_down_title + '下载完毕<br />'); }); callback(null, wallpaper); // 返回数据 }); }, delay); }; // 并发为2,下载壁纸 async.mapLimit(pic_url, 2, function(_pic_url, callback){ fetchPic(_pic_url, callback); }, function (err, result){ console.log('success'); res.send(result[0]); // 取下标为0的元素 }); }); };
特别需要注意的两点:
