js 图形验证码制作
实际效果
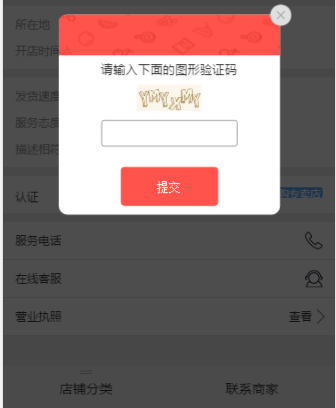
第一步我们来到要展示验证码的页面,当我们按下营业执照的时候让其,弹出一个弹框,弹框的上面就是验证码,如图一所示:

弹框的样式如图二所示:

我们要对验证码的值进行校验,判断验证码是否输入正确,当输入不正确的时候,我们提示错误信息,提示信息如图三所示:

如果页面了验证正确,这不会提示错误信息并且调到我们的目标页面,如图四所示:

——–营业执照页面为私密页面,使用其他页面代替原图。
路由层描述
//1-在路由层进行设置,页面跳转到根目录下/buyer/vshop/info.ejs页面进行跳转,然后在回调函数中进行接口的调用 router.get('/buyer/vshop/info', function(req, res, next) { //2-调用接口获取数据 async.parallel({ verifycode :function(fn){ //3-调用接口获取本机的IP地址 var args= { userIp: tools.getClientIp(req) }; //4-调用接口verifyCodeHelper的createVcode方法获取captcha与 csnonce的数据,他们的值都是接口verifyCodeHelper返回的数据 verifyCodeHelper.createVcode(args, function(err, result){ if (err) { console.log(err); } else{ fn(null, { captcha: result.data.queryUrl, csnonce: result.csnonce || 0 }) } }); } },function(err, result){ if (err) { res.end(err); }else{ result.getDetail= res.shopInfo; var fxzStatus = res.fxzStatus || {}; //5-进行根目录下buyer/vshop/describe页面的渲染,传递相关参数到EJS页面 res.render("buyer/vshop/describe", { title: srcBizType==1 ? result.getDetail.name : "店铺简介", pageName:"vshopInfo", captcha:result.verifycode.captcha,//验证码 isTencent: 1, csnonce:result.verifycode.csnonce }); } }); });
EJS层描述
//1-获取路由传递的 csnonce <script> APP.newLogin= { csnonce: '<%- csnonce %>', }; </script> //2-获取路由传递的captcha <script type="text/javascript" src="<%= captcha %>"></script> //3-引入相关JS文件 <script> seajs.use("js_cmd/vshop/home-cmd"); </script> <link href="/css/vshop/describe.css?v=https://www.jb51.net/article/<%= config.version %>" /> <style></style> <div></div> <div> <div> <img src="https://www.jb51.net/imgs/vshop/verification-code-back.png" /> </div> <ul> <span> </span> <li>请输入下面的图形验证码</li> <li> <img src="" /> </li> <li> <div> <input type="text" maxlength="6"> </div> </li> </ul> <div> <input type="button" value="提交"> </div> </div> <div data-role="container"> <header data-role="header"> <%- include ./widget_vshop %> </header> <section data-role="body"> <div> <ul> <li><div>所在地</div><div><%- detail.address%></div></li> <li><div>开店时间</div><div><%- detail.createTime%></div></li> </ul> <ul> <li><div>发货速度</div><div><%- detail.score.express%></div></li> <li><div>服务态度</div><div><%- detail.score.service%></div></li> <li><div>描述相符</div><div><%- detail.score.describe%></div></li> </ul> <ul> <%if(detail.shopTypeIndex==1||detail.shopTypeIndex==2||detail.shopTypeIndex==3){var bg = '/imgs/vshop/tip.png',color='#39dda5' }else{var bg = '/imgs/vshop/tip3.png',color='#59aaff'}%> <li><div>认证</div><div><span><i><%- detail.shopType %></i></span></div></li> </ul> <ul> <li><a href="tel:<%- detail.phone%>">服务电话</a></li> <li><a data-aid="<%- aid%>">在线客服</a></li> <li> <!--<a href="/buyer/vshop/license?aid=<%- aid%>">--> <a href="#"> <span >营业执照</span> <label>查看<span></span></label> </a> </li> </ul> </div> <%- include ./footer %> <div> <child-nav></child-nav> <%- include ../../widget_navBtns %> </div> </section> </div>
JS层描述
