(function ($) { $("body").append('<template>' + '<select v-if="myMultiple" v-bind:data-live-search="mySearch" multiple>' + '<option v-for="item in myDatasource" v-bind:value="item.value">{{item.text}}</option>' +'</select>' + '<select v-else v-bind:data-live-search="mySearch">' + '<option v-for="item in myDatasource" v-bind:value="item.value">{{item.text}}</option>' +'</select>' + '</template>'); Vue.component('bootstrap-select', { template: '#bootstrapSelect', props: ['myDatasource', 'myMultiple', 'mySearch'], //组件渲染之前 created: function () { }, //组件渲染之后 mounted: function () { } }); })(jQuery);
页面使用
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="https://www.jb51.net/Content/bootstrap/css/bootstrap.css" /> <link href="https://www.jb51.net/Content/bootstrap-table/bootstrap-table.css" /> <link href="https://www.jb51.net/Content/bootstrap-select/css/bootstrap-select.css" /> </head> <body> <div> <bootstrap-select :my-datasource="selectOptions.data" :my-multiple="selectOptions.multiple" :my-search="selectOptions.search"> </bootstrap-select> </div> <script src="https://www.jb51.net/Content/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/Content/bootstrap/js/bootstrap.js"></script> <script src="https://www.jb51.net/Content/bootstrap-table/bootstrap-table.js"></script> <script src="https://www.jb51.net/Content/bootstrap-select/js/bootstrap-select.js"></script> <script src="https://www.jb51.net/Content/bootstrap-select/js/i18n/defaults-zh_CN.js"></script> <script src="https://www.jb51.net/Content/vue/dist/vue.js"></script> <script src="https://www.jb51.net/Content/vue-component/vue.bootstrapSelect.js"></script> <script type="text/javascript"> $(function () { var vm = new Vue({ el: '#app', data: { selectOptions:{ multiple: false,//多选 search: true,//搜索 data: [ { text: "北京市", value: 1 }, { text: "上海市", value: 2 }, { text: "重庆市", value: 3 }, ] } }, }); }); </script> </body> </html>
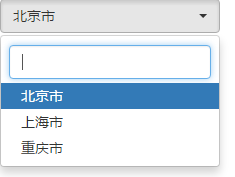
得到效果:

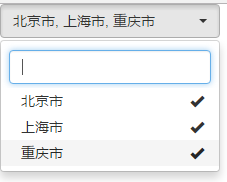
然后可配置多选,将初始化参数multiple设置为true即可。

为什么模板里面会有两个select标签?原因就在于那个multiple,因为只要标签里面出现了multiple,select就自动多选,把multiple的值设置为任何属性都不好使,这不做了一个if判断,如果哪位有更好的方法,欢迎指出,不胜感激!
3、查看其他Vue框架源码
现在再来看文章的开头那段html
<i-input type="text" :value.sync="formInline.user" placeholder="Username"> <Icon type="ios-person-outline" slot="prepend"></Icon> </i-input>
结合Vue组件的文档,其实上述就是一个对input标签做的封装。
当然,以上只是component的基础,组件的封装还得结合很多其他的东西,要读懂那些框架的源码还需要学习一些其他知识,但至少通过本文希望能够让你了解这些东西的由来。
