layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护、不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力。目前,layer已成为国内最多人使用的web弹层组件,GitHub自然Stars3000+,官网累计下载量达30w+,大概有20万Web平台正在使用layer。



在贴出代码
layer.alert('见到你真的很高兴', {icon: 6});
这是一个最简单的弹出层,可根据icon配置左边的图标
通常情况下,除了弹窗之外我们一般都会有对按钮做回调处理的一些操作
如图:

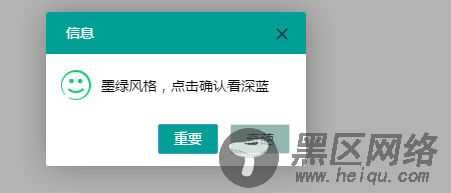
layer.alert('墨绿风格,点击确认看深蓝', { skin: 'layui-layer-molv' //样式类名 自定义样式 ,closeBtn: 1 // 是否显示关闭按钮 ,anim: 1 //动画类型 ,btn: ['重要','奇葩'] //按钮 ,icon: 6 // icon ,yes:function(){ layer.msg('按钮1') } ,btn2:function(){ layer.msg('按钮2') }});
看下效果图1.

code:
layer.msg('大部分参数都是可以公用的<br>合理搭配,展示不一样的风格', { time: 2000, //2s后自动关闭 btn: ['明白了', '知道了', '哦'] });
回调的例子:


code:
layer.msg('也可以这样', { btn: ['明白了', '知道了'] ,yes: function(index, layero){ layer.msg("按钮1回调,参数是:"+index) } ,btn2: function(index, layero){ //按钮【按钮二】的回调 layer.msg("按钮2回调,参数是:"+index) return false //开启该代码可禁止点击该按钮关闭 } });
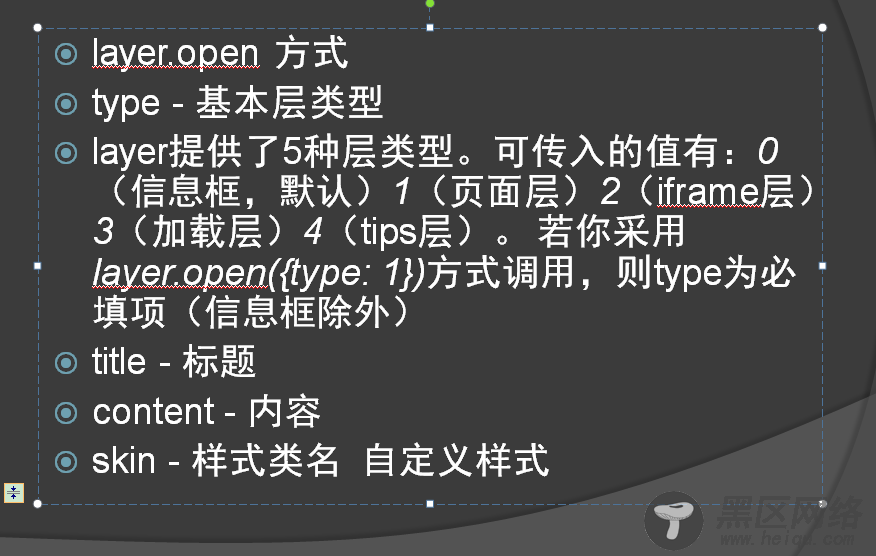
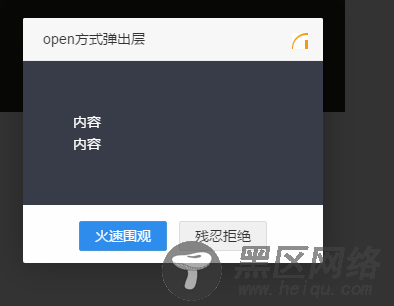
open方式

code
layer.open({ type: 1 ,title: "open方式弹出层" //不显示标题栏 title : false/标题 ,closeBtn: true ,area: '300px;' ,shade: 0.8 ,id: 'LAY_layuipro' //设定一个id,防止重复弹出 ,resize: false ,btn: ['火速围观', '残忍拒绝'] ,btnAlign: 'c' ,moveType: 1 //拖拽模式,0或者1 ,content: '<div>内容<br>内容</div>' ,success: function(layero){ var btn = layero.find('.layui-layer-btn'); btn.find('.layui-layer-btn0').attr({ href: 'http://www.layui.com/' ,target: '_blank' }); } });
