1.基础进度条
要写在<div></div>里面。
<div> <div> <div></div> </div> </div>
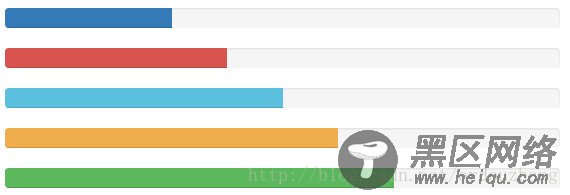
2.多彩进度条

<div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> </div>
3.条纹状进度条
在类progress基础上添加类progress-striped如下:
<div> <div></div> </div>
4. 进度条动画样式
给进度条添加类active,如下:
<div> <div></div> </div>
5.堆叠式进度条
都写在一个progress内,如下:
<div> <div></div> <div></div> <div></div> </div>
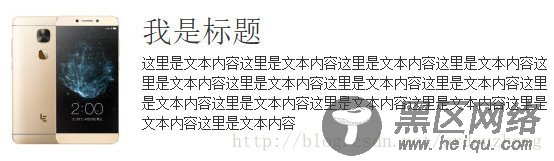
6.媒体对象

媒体对象就是图文混排。左边可以是图片、视频。右边是对其描述。
<div> <div> <div> <a href="#" > <img src="https://www.jb51.net/img/02.jpg" alt=""> </a> </div> <div> <h2>我是标题</h2> <p>这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容这里是文本内容</p> </div> </div> </div>
以上所述是小编给大家介绍的Bootstrap进度条、媒体对象实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
