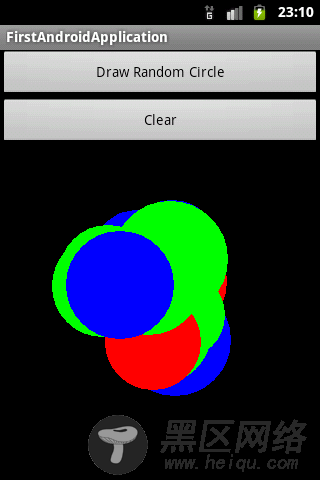
本文介绍了如何利用Android的绘图技术随机绘制彩色实心圆。效果如图1所示。

图1
这个程序的核心是画布,也就是Canvas对象。要想在Canvas上绘制图形,需要将Canvas放在View上。因此,首先需要建立一个画布类,这个画布类是View的子类。当画布刷新时,会调用onDraw方法来重绘制画布,我们可以从onDraw方法的参数来获得要绘制图形的Canvas对象。
由于画布重绘时会清空所有的内容,因此,要想绘制多个实心圆,需要使用一个List变量将曾经绘制的实心圆的相关信息(圆心坐标、半径、画笔颜色)保存起来,以便绘制下一个实心圆时重绘前面绘制的所有的实心圆。如果不用List对象保留绘制历史,则只能绘制最后一个实心圆。下面来看看这个画布类的代码。
package mobile.android.ch02.first;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class CircleCanvas extends View
{
// 保存绘制历史
public List<CircleInfo> mCircleInfos = new ArrayList<CircleCanvas.CircleInfo>();
// 保存实心圆相关信息的类
public static class CircleInfo
{
private float x; // 圆心横坐标
private float y; // 圆心纵坐标
private float radius; // 半径
private int color; // 画笔的颜色
public float getX()
{
return x;
}
public void setX(float x)
{
this.x = x;
}
public float getY()
{
return y;
}
public void setY(float y)
{
this.y = y;
}
public float getRadius()
{
return radius;
}
public void setRadius(float radius)
{
this.radius = radius;
}
public int getColor()
{
return color;
}
public void setColor(int color)
{
this.color = color;
}
}
public CircleCanvas(Context context)
{
super(context);
}
// 当画布重绘时调用该方法,Canvas表示画布对象,可以在该对象上绘制基本的图形
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 根据保存的绘制历史重绘所有的实心圆
for (CircleInfo circleInfo : mCircleInfos)
{
Paint paint = new Paint();
// 设置画笔颜色
paint.setColor(circleInfo.getColor());
// 绘制实心圆
canvas.drawCircle(circleInfo.getX(), circleInfo.getY(), circleInfo.getRadius(), paint);
}
}
}
