var x = 'The answer is ' + 42;//"The answer is 42" 这里的'+'会理解为字符串拼接 var y = 42 + ' is the answer';//"42 is the answer" 这里的'+'会理解为字符串拼接 '37' + 7;//"377" 这里的'+'会理解为字符串拼接 '37' - 7;//30 这里的'-'会理解为减法运算
我们也可以巧用类型转换,去做一些事情,比如想把一个变量num转换为数字类型,非常简单的办法就是减去数字‘0',如果想把一个变量num变为字符串类型,那么可以加上一个空字符串''。
var num; num = num - 0; alert(typeof num);//"number" num = num + ''; alert(typeof num);//"string"
===
严格等于a===b,首先会判断等号两边的类型,如果两边的类型不同,直接返回false,不再往下进行,如果类型相同,判断值是否想等。需注意NaN和任何东西比较都不想等,包括和自己比较也不想等。另外,JavaScript中的对象的比较是用引用去比较,而不是用值去比较,所以比较两个对象也不相等,因为不是两个完全相同的对象。可以定义变量x(不区分类型),让x和x比较,返回true。
'1.23' === '1.23';//true null === null;//true undefined == undefined;//true null === undefined;//false NaN === NaN;//false NaN属于number值,和任何东西比较都不想等,包括和自己比较也不想等 NaN == NaN;//false NaN属于number值,和任何东西比较都不想等,包括和自己比较也不想等 [1,2] == [1,2];//false 由于js中对象的比较是用引用去比较,虽然两边都是数组,而且长度一样、相同的值、相同的顺序,也是不等的,因为不是完全相同的对象。 new Object() == new Object();//false 引用比较,两个空对象是不同的两个对象,不相等。 var x; x === x;//true 定义变量x,,让x和x比较 返回true
==
如果类型相同,比较方法同'===',如果类型不同,会尝试类型转换和比较:
null == undefined //相等 number == string //尝试把string转换成number再去比较 1.0 == '1.0';//true boolean == ? //无论右边是什么,会先把boolean先转换成数字,true转换成1,false转换成0,然后再去和右边的比较 true == 1; //true. object == number | string //会尝试把对象转换为基本类型再去比较 其他的情况是false. new String('hi') == 'hi';//true new Boolean(false) == 0;//true
三,包装对象
number,string,boolean这三种基本类型都有对应的包装类型,先看一个例子:

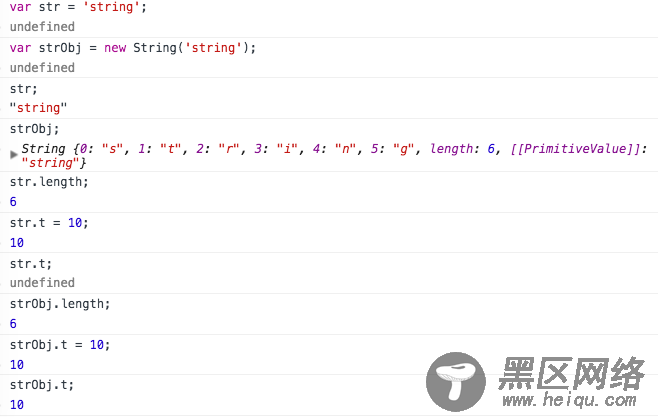
从上面的例子可以看出,js中当把一个基本类型(比如string类型)尝试以对象的方式去使用的时候,比如访问它的length属性,或者增加一些属性的时候,js会很智能地把被操作的基本类型转换成对应的包装类型对象,(相当于new String()),这个临时包装对象的内容和基本类型的值是一样的,当完成访问或者属性设置的时候,这个临时包装对象会被销毁掉,所以再去访问已经设置的属性,是访问不到的。number和boolean基本类型转换成包装类型对象的原理都是一样的。
var a = 'string';//定义变量a,赋值基本类型'string' alert(a.length);//"6" 创建对应的临时包装对象,访问临时包装对象的length属性,得到结果6 a.t = 3;//3,设置成功后,临时对象被销毁,所以下面alert值是undefined alert(a.t);//"undefined"
var b = 123; b.toString();//"123" 调用对应临时包装对象Number()上的toString()方法,转换成字符串
四,类型检测
1,最常见的是用typeof操作符,会返回一个字符串,适合函数对象和基本类型的判断,遇到null失效,会返回Object。
typeof 100 //"number" 数值 typeof NaN; //"number" 数值 typeof Infinity;//"number" 数值 typeof true //"Boolean" 布尔值 typeof(undefined); //"undefined" 表示这个值未定义 typeof new Object(); //"object" 对象 typeof [1, 2]; //"object" 数组是对象,没有特殊处理 typeof null; //"object" null值表示一个空对象指针,所以返回Object typeof function //"function" 从技术角度讲,函数在ECMAScript中是对象,不是一种数据类型,然而,函数也确实有一些特殊的属性,因此通过typeof操作符来区分函数和其他对象是有必要的
2,如果要判断对象类型,常用的是instanceof,适合自定义对象,也可以用来检测原生对象,在不同iframe和window间检测时失效,是基于原型链去判断,instanceof原理: 判断obj对象的原型链上是否有右边的构造函数的prototype属性,关于原型链,详见后面篇章。
