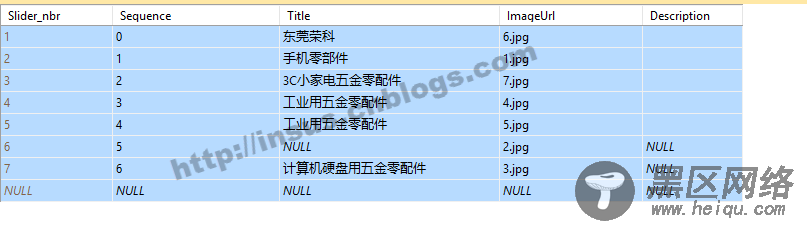
准备图片,把相关记录添加至数据库表中:
创建一个存储过程,获取所有记录:
在ASP.NET MVC专案中,部署Bootstrap环境......
然后创建一个model:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace Insus.NET.Models { public class Slider { public byte Slider_nbr { get; set; } public byte Sequence { get; set; } public string Title { get; set; } public string ImageUrl { get; set; } public string Description { get; set; } } }
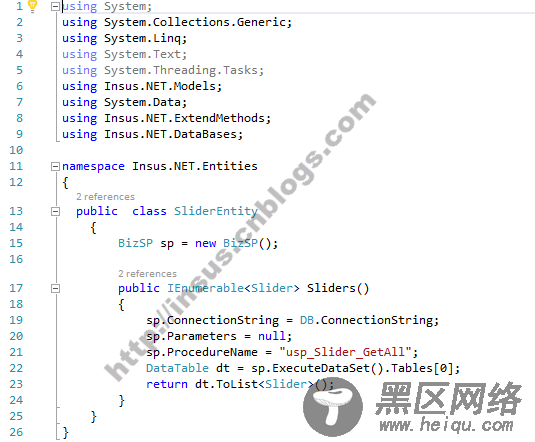
再创建一个Entity:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using Insus.NET.Models; using System.Data; using Insus.NET.ExtendMethods; using Insus.NET.DataBases; namespace Insus.NET.Entities { public class SliderEntity { BizSP sp = new BizSP(); public IEnumerable<Slider> Sliders() { sp.ConnectionString = DB.ConnectionString; sp.Parameters = null; sp.ProcedureName = "usp_Slider_GetAll"; DataTable dt = sp.ExecuteDataSet().Tables[0]; return dt.ToList<Slider>(); } } }
设置图片切换速度:
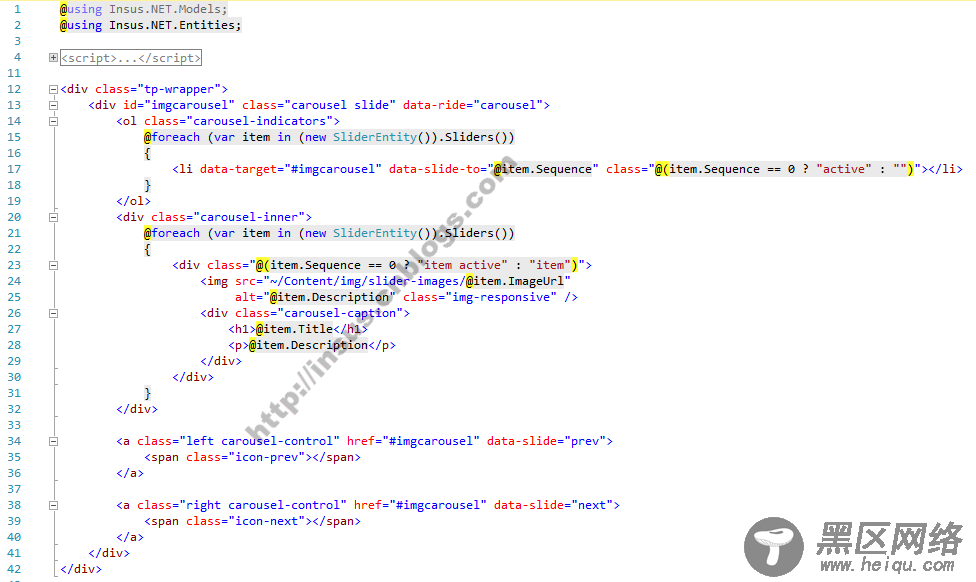
View视图:
<div> <div data-ride="carousel"> <ol> @foreach (var item in (new SliderEntity()).Sliders()) { <li data-target="#imgcarousel" data-slide-to="@item.Sequence"active" : "")"></li> } </ol> <div> @foreach (var item in (new SliderEntity()).Sliders()) { <divitem active" : "item")"> <img src="https://www.jb51.net/~/Content/img/slider-images/@item.ImageUrl" alt="@item.Description" /> <div> <h1>@item.Title</h1> <p>@item.Description</p> </div> </div> } </div> <a href="#imgcarousel" data-slide="prev"> <span></span> </a> <a href="#imgcarousel" data-slide="next"> <span></span> </a> </div> </div>
演示:
以上所述是小编给大家介绍的基于Bootstrap框架实现图片切换,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章: