1.html文件,index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://www.jb51.net/article/jquery-1.12.4.min.js"></script> <script src="https://www.jb51.net/article/pickDater.js"></script> <style> body{position: absolute;width: 100%;height: 100%} ul{list-style: none;margin: 0} </style> </head> <body> <input> </body> </html>
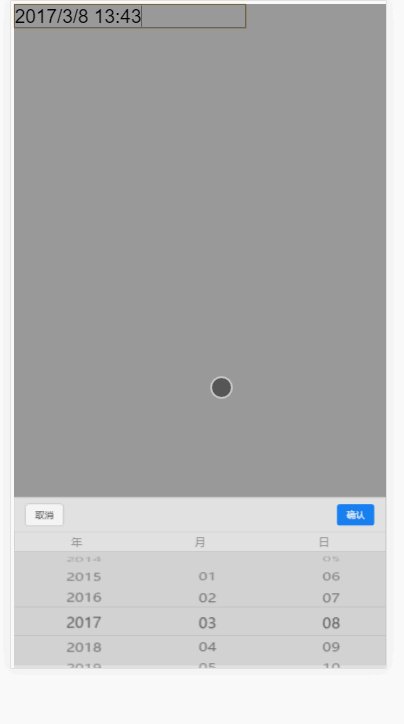
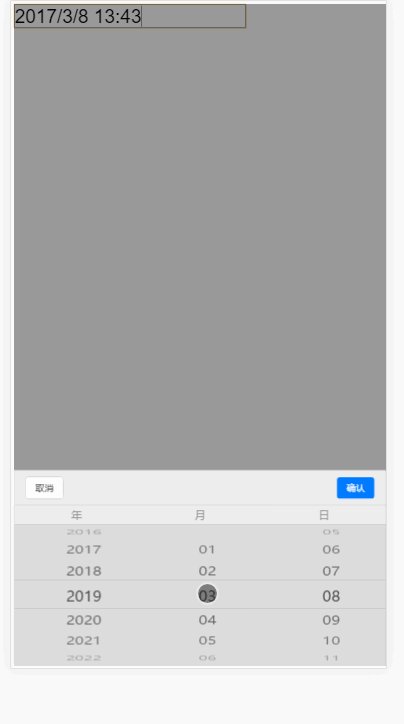
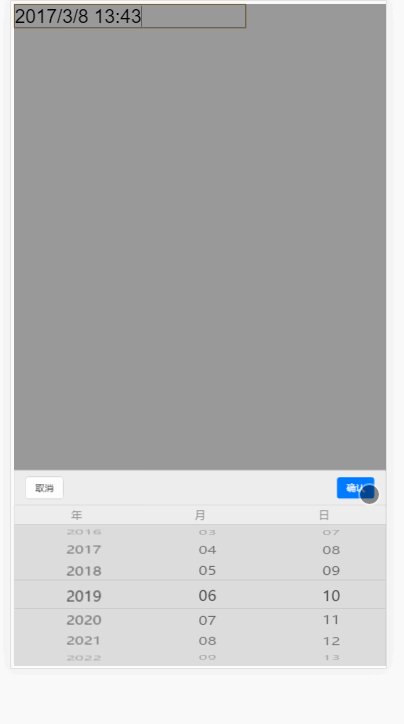
查看效果时候把浏览器调成手机模式
引用插件
3.调用插件
1.调用 日期
var opt={ startY:1990, //开始时间 endY:2050, //结束事件 mPickerType:1, separator:'https://www.jb51.net/' //日期分割符 } $('#pickDater').mPickDater(opt);

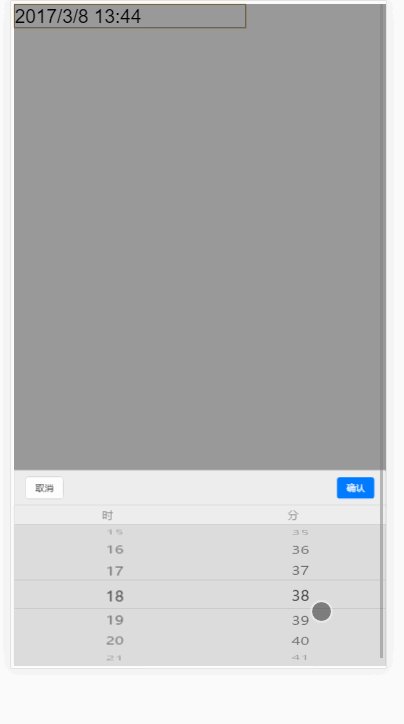
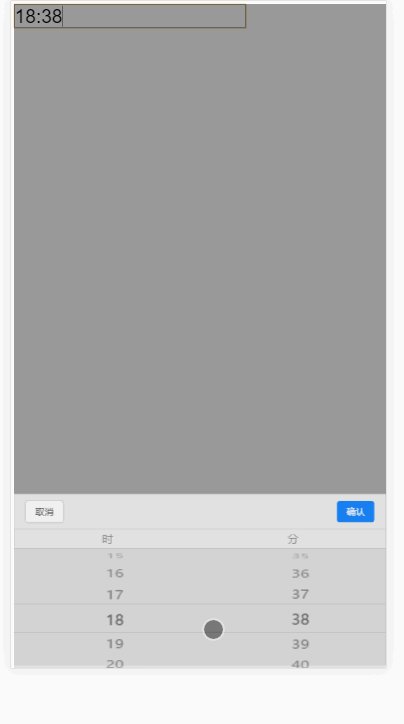
2.调用 时间
var opt={ startY:1990, //开始时间 endY:2050, //结束事件 mPickerType:2, separator:'https://www.jb51.net/' //日期分割符 } $('#pickDater').mPickDater(opt);

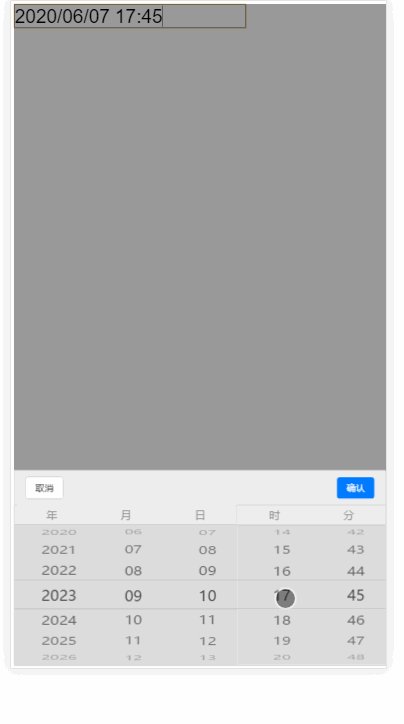
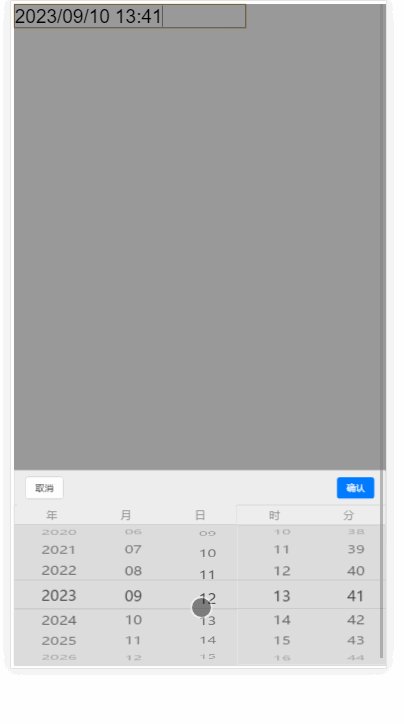
3.调用 日期和时间
var opt={ startY:1990, //开始时间 endY:2050, //结束事件 mPickerType:3, separator:'https://www.jb51.net/' //日期分割符 } $('#pickDater').mPickDater(opt);

代码仅供参考,具体功能可以自己扩展。
