$(function () { $('.source').on('click',function () { $(this).photoCrop({ fixedScale:5/6, isHead:false, callBack:function(url){ $('.target').attr('src',url) }, }); }) })
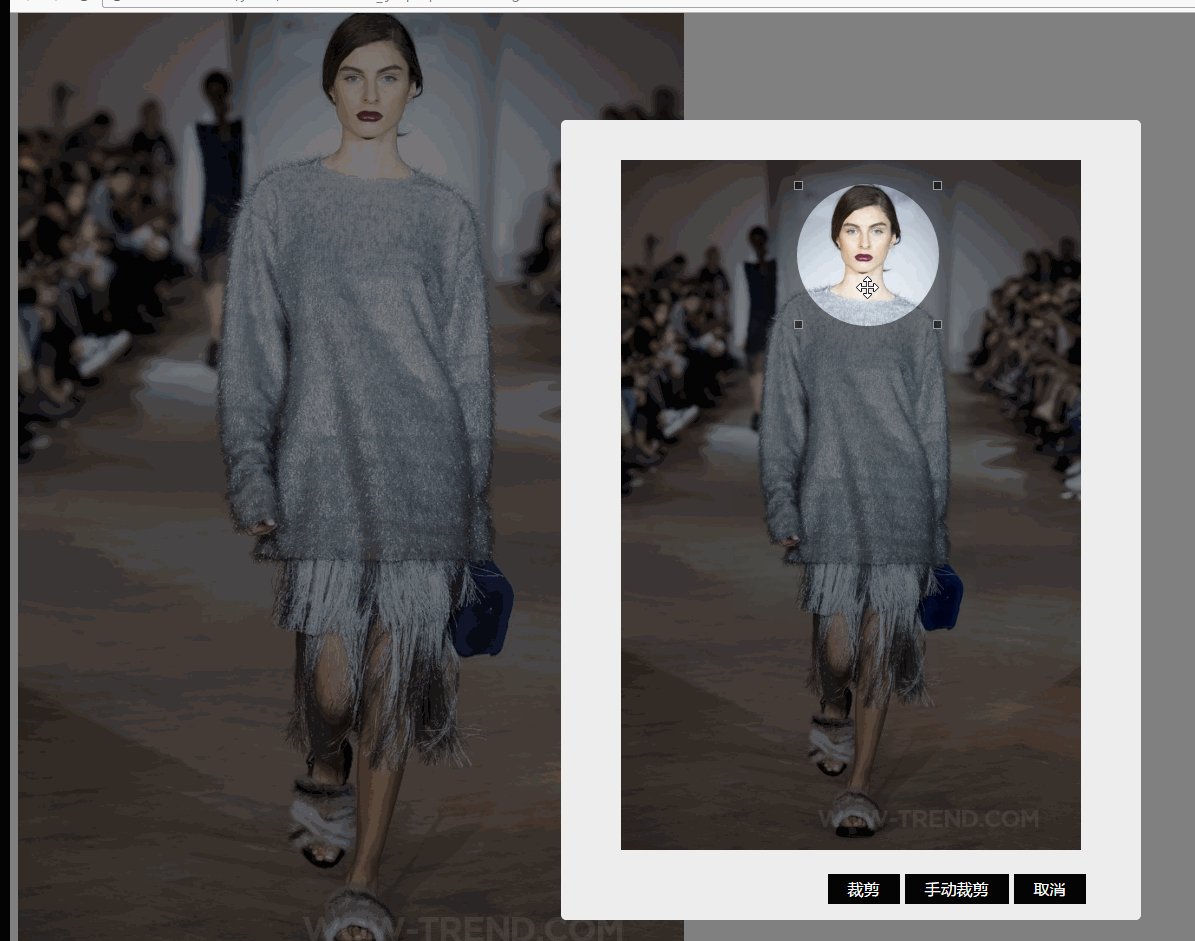
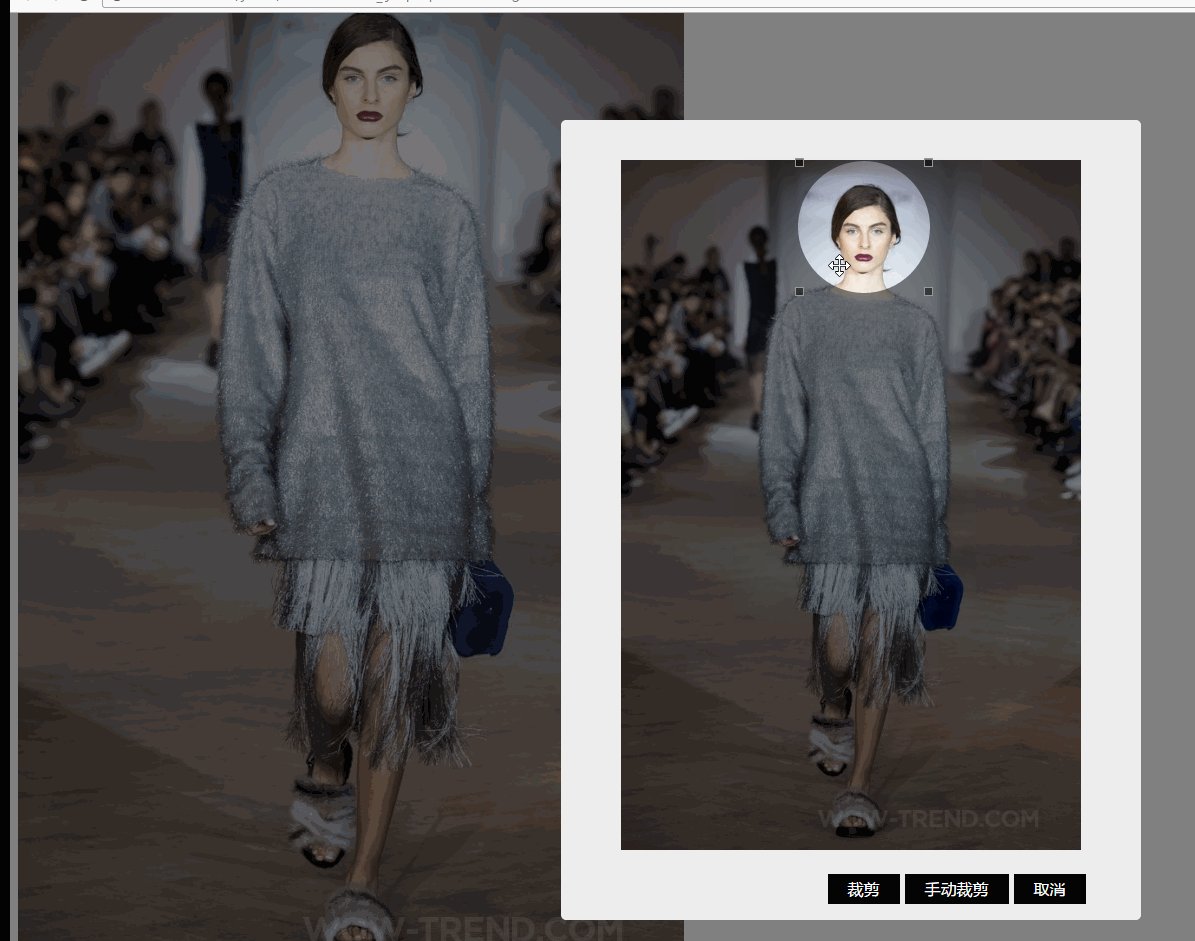
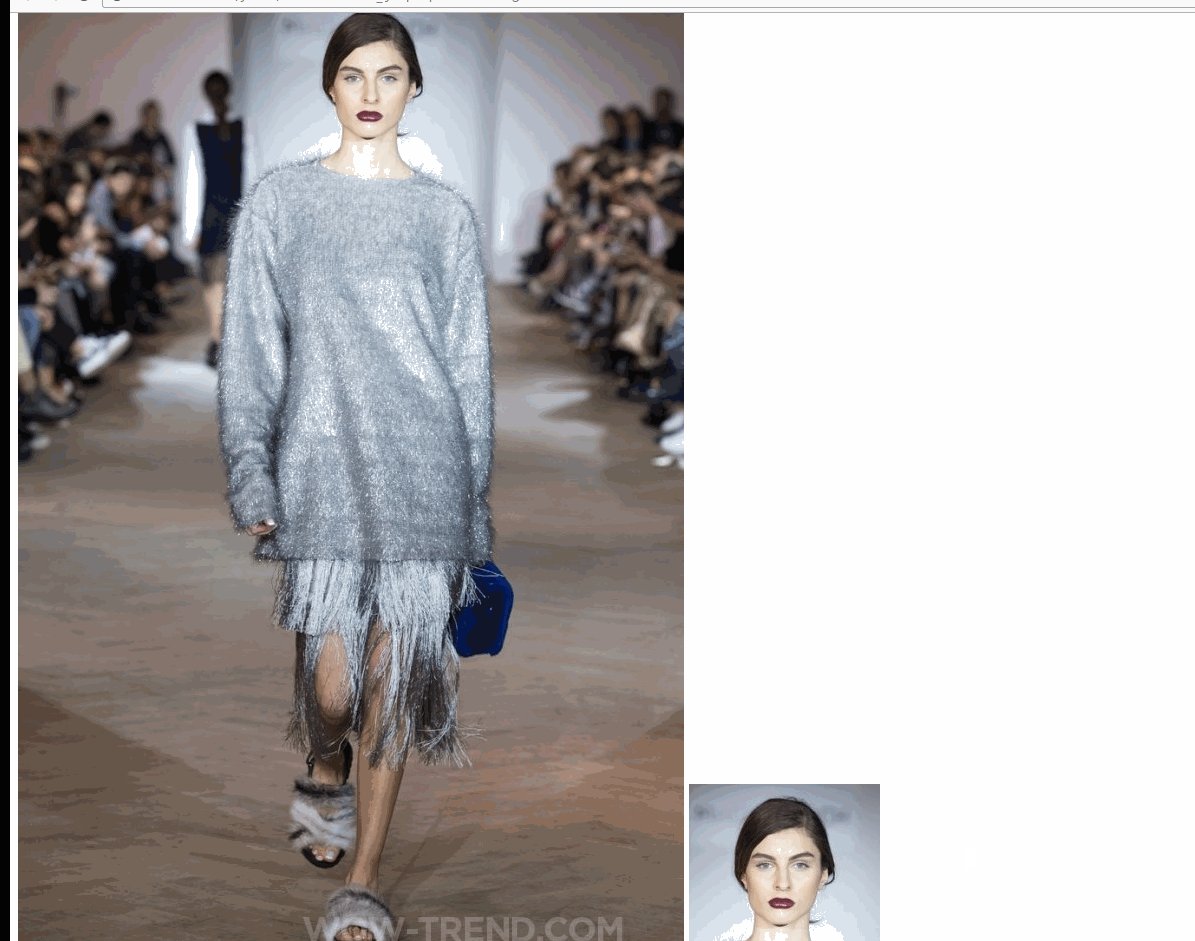
3.头像裁剪效果

代码:
$(function () { $('.source').on('click',function () { $(this).photoCrop({ fixedScale:1, isHead:true, callBack:function(url){ $('.target').attr('src',url) }, }); }) })
以上代码易修改,大家可以自行扩展。希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:
