本篇介绍的bootstrap weebox(支持ajax的模态弹出框),历经多次修改,目前版本已经稳定,整合了bootstrap的响应式,界面简单,功能却无比丰富,支持ajax、图片预览等等。
bootstrap提供了原生的模态框,但是功能很鸡肋,食之无味弃之可惜,满足不了大众的弹出框需求,其主要缺点是不支持在模态框上弹出新的模态框,这很无趣。为了解决这个痛点,我特地研究了一个叫weebox的插件,这个原生的模态弹出框也不怎么样,使用起来有很多bug,尤其是不支持响应式。为了解决这两个痛点,结合我的项目,特地整理出新的bootstrap weebox弹出框,支持响应式。
一、材料准备
我把源码放在了Git上,方便大家下载。
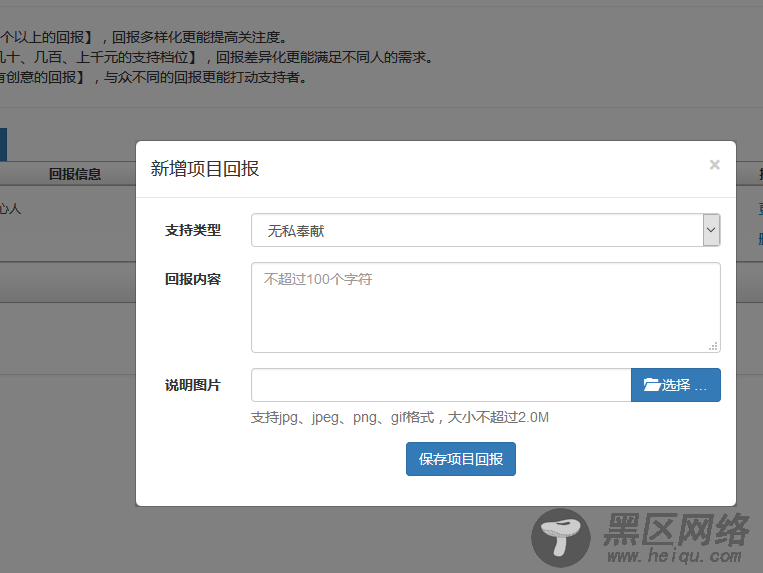
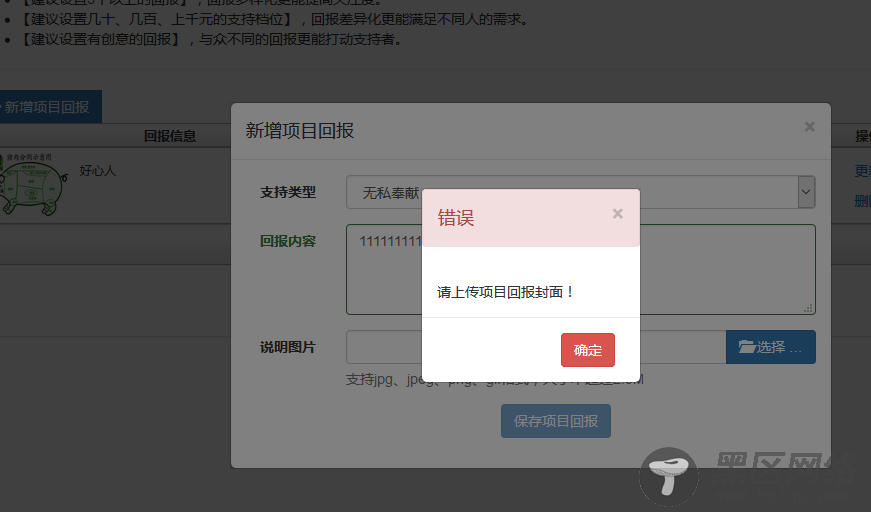
二、效果图(弹出loading,加载页面,确认后弹出error消息)



三、实例讲解
①、加载资源
<!DOCTYPE html> <html lang="zh-CN"> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ include file="/components/common/taglib.jsp"%> <head> <title>云梦-项目回报设置</title> <link type="text/css" href="https://www.jb51.net/${ctx}/components/weebox/css/weebox.css" /> <script type="text/javascript" src="https://www.jb51.net/${ctx}/components/weebox/js/bgiframe.js"></script> <script type="text/javascript" src="https://www.jb51.net/${ctx}/components/weebox/js/weebox.js"></script> </head> <body> <div role="toolbar"> <div> <a href="https://www.jb51.net/${ctx}/deal/initAem/${id}" target="dialog" focus="type"> <span></span> <span>新增项目回报</span> </a> </div> </div> <script type="text/javascript"> <!-- $(function() { $("a[target=dialog]").ajaxTodialog(); }); $.fn.extend({ ajaxTodialog : function() { return this.each(function() { var $this = $(this); $this.click(function(event) { var title = $this.attr("title") || $this.text(); var options = {}; var w = $this.attr("width"); var h = $this.attr("height"); var maxh = $this.attr("maxh"); if (w) options.width = w; if (h) options.height = h; if (maxh) options.maxheight = maxh; var focus = $this.attr("focus"); if (focus) { options.focus = focus; } options.title = title; options.contentType = "ajax"; options.showButton = eval($this.attr("showButton") || "false"); options.showCancel = eval($this.attr("showCancel") || "false"); options.showOk = eval($this.attr("showOk") || "false"); options.type = "wee"; options.onopen = eval($this.attr("onopen") || function() { }); options.boxid = "pop_ajax_dialog"; var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first")); YUNM.debug(url); if (!url.isFinishedTm()) { $.showErr($this.attr("warn") || YUNM._msg.alertSelectMsg); return false; } $.weeboxs.open(url, options); event.preventDefault(); return false; }); }); }}); //--> </script> </body> </html>
你可能眨眼一看,怎么没有相关的弹出框呢,只有个a标签?当然了,如果你使用过dwz或者看过我以前的文章(例如Bootstrap summernote,超级漂亮的富文本编辑器),你可能对a标签打开dialog就不会陌生。
通过$.fn.extend加载一个全局的ajaxTodialog 方法,在页面初始化的时候,为a标签执行该方法。
ajaxTodialog 的关键内容就是获取a标签指定的对话框options,比如title(文中为“新增项目回报”)、href(通过该指定的后台请求地址获得remote的view试图,加载到对话框中,后续介绍)、width(为weebox弹出框设置宽度)、foucs(设置打开时的焦点组件)。
当然还有其他的可选属性,是否展示button等,然后将参数和url传递到weebox的open方法(核心,后续详细介绍)。
②、bootstrap.weebox.js(文件偏大,只介绍部分)
var weeboxs = function() { var self = this; this._onbox = false; this._opening = false; this.boxs = new Array(); this.zIndex = 999; this.push = function(box) { this.boxs.push(box); }; this.pop = function() { if (this.boxs.length > 0) { return this.boxs.pop(); } else { return false; } }; // 提供给外部的open方法 this.open = function(content, options) { self._opening = true; if (typeof (options) == "undefined") { options = {}; } if (options.boxid) { this.close(options.boxid); } options.zIndex = this.zIndex; this.zIndex += 10; var box = new weebox(content, options); box.dh.click(function() { self._onbox = true; }); this.push(box); return box; }; // 提供给外部的close方法 this.close = function(id) { if (id) { for (var i = 0; i < this.boxs.length; i++) { if (this.boxs[i].dh.attr('id') == id) { this.boxs[i].close(); this.boxs.splice(i, 1); } } } else { this.pop().close(); } }; this.length = function() { return this.boxs.length; }; this.getTopBox = function() { return this.boxs[this.boxs.length - 1]; }; this.find = function(selector) { return this.getTopBox().dh.find(selector); }; this.setTitle = function(title) { this.getTopBox().setTitle(title); }; this.getTitle = function() { return this.getTopBox().getTitle(); }; this.setContent = function(content) { this.getTopBox().setContent(content); }; this.getContent = function() { return this.getTopBox().getContent(); }; this.hideButton = function(btname) { this.getTopBox().hideButton(btname); }; this.showButton = function(btname) { this.getTopBox().showButton(btname); }; this.setButtonTitle = function(btname, title) { this.getTopBox().setButtonTitle(btname, title); }; $(window).scroll(function() { if (self.length() > 0) { var box = self.getTopBox(); if (box.options.position == "center") { box.setCenterPosition(); } } }).bind("resize", function() { // 窗口在resize能够使窗口重新居中,模态层的高度和宽度为当前document的大小 if (self.length() > 0) { // 居中 var box = self.getTopBox(); if (box.options.position == "center") { box.setCenterPosition(); } if (box.mh) { // 模态层先隐藏,使document的高度和宽度得到变化 box.mh.hide(); // 设置模态层新的大小 box.mh.css({ width : box.bwidth(), height : box.bheight(), }); // 展示模态层 box.mh.show(); } } }); $(document).click(function() { if (self.length() > 0) { var box = self.getTopBox(); if (!self._opening && !self._onbox && box.options.clickClose) { box.close(); } } self._opening = false; self._onbox = false; }); }; $.extend({ weeboxs : new weeboxs() });
这段代码我们可以看得到,页面加载时就会初始化weebox的基础参数、方法。
通过提供open方法,外部可以将基础的参数options还有url传递到weebox对象中。
紧接着,weebox通过new weebox(content, options)创建weebox对象,稍候介绍。
