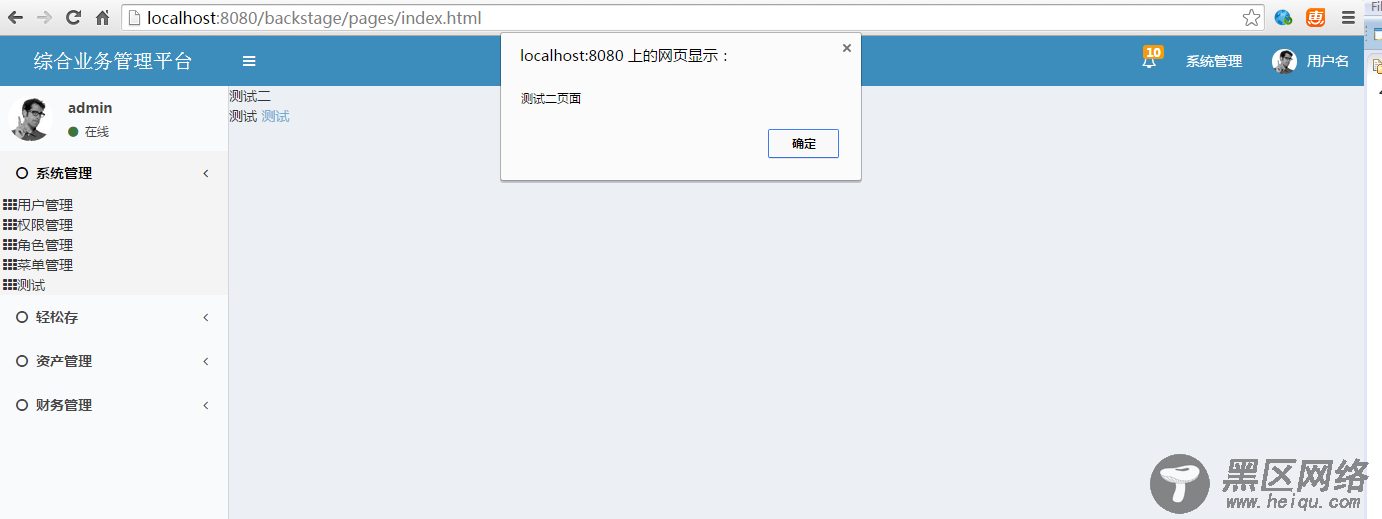
<div> <div>测试二</div> <span href="https://www.jb51.net/backstage/website/test.html" >测试</span> <a href="javascript:test();" >测试</a> <script> function test(){ alert("测试二页面"); } </script> <script> function test2(){ alert("ceshi"); } </script> </div>
效果截图:

以上所述是小编给大家介绍的使用jQuery的load方法设计动态加载及解决被加载页面js失效问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
