JQ实用密码强度检测
通过正则来判断验证密码强弱并通过替换提示图片进行显示。
素材图片,请自取:
html源码:
<table> <tr> <th>密码</th> <td><span><input size="30" maxlength="30" type="text" /></span></td> </tr> <tr> <th></th> <td> <div></div> <div></div> <div> <span>弱</span> <span>中</span> <span>强</span> </div> </td> </tr> </table>
css源码:
.tbl-txt{font-size:14px;} .tbl-txt input{padding:0 5px; height:22px; line-height:22px; margin-bottom:6px;} .pw-strength {clear: both;position: relative;top: 8px;width: 180px;} .pw-bar{background: url(images/pwd-1.png) no-repeat; position:relative; top:1px;height: 14px;overflow: hidden;width: 179px;} .pw-bar-on{background: url(images/pwd-2.png) no-repeat; width:0px; height:14px;position: absolute;top: 1px;left: 2px;transition: width .5s ease-in;-moz-transition: width .5s ease-in;-webkit-transition: width .5s ease-in;-o-transition: width .5s ease-in;} .pw-weak .pw-defule{ width:0px;} .pw-weak .pw-bar-on {width: 60px;} .pw-medium .pw-bar-on {width: 120px;} .pw-strong .pw-bar-on {width: 179px;} .pw-txt {padding-top: 2px;width: 180px;overflow: hidden;} .pw-txt span {color: #707070;float: left;font-size: 12px;text-align: center;width: 58px;}
javascript源码:
$(function(){ $('#pass').keyup(function () { var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g"); var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g"); var enoughRegex = new RegExp("(?=.{6,}).*", "g"); if (false == enoughRegex.test($(this).val())) { $('#level').removeClass('pw-weak'); $('#level').removeClass('pw-medium'); $('#level').removeClass('pw-strong'); $('#level').addClass(' pw-defule'); //密码小于六位的时候,密码强度图片都为灰色 } else if (strongRegex.test($(this).val())) { $('#level').removeClass('pw-weak'); $('#level').removeClass('pw-medium'); $('#level').removeClass('pw-strong'); $('#level').addClass(' pw-strong'); //密码为八位及以上并且字母数字特殊字符三项都包括,强度最强 } else if (mediumRegex.test($(this).val())) { $('#level').removeClass('pw-weak'); $('#level').removeClass('pw-medium'); $('#level').removeClass('pw-strong'); $('#level').addClass(' pw-medium'); //密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等 } else { $('#level').removeClass('pw-weak'); $('#level').removeClass('pw-medium'); $('#level').removeClass('pw-strong'); $('#level').addClass('pw-weak'); //如果密码为6为及以下,就算字母、数字、特殊字符三项都包括,强度也是弱的 } return true; }); })
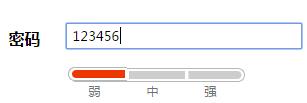
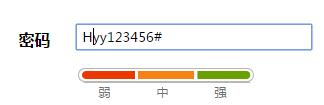
根据上述正则最终效果图如下:



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
