之前的三篇介绍了下bootstrap table的一些常见用法,发现博主对这种扁平化的风格有点着迷了。前两天做一个excel导入的功能,前端使用原始的input type='file'这种标签,效果不忍直视,于是博主下定决心要找一个好看的上传组件换掉它。既然bootstrap开源,那么社区肯定有很多关于它的组件,肯定也有这种常见的上传组件吧。经过一番查找,功夫不负有心人,还是被博主找到了这个组件:bootstrap fileinput。关于这个组件的简单应用,基于BootStrap Metronic开发框架经验小结【五】Bootstrap File Input文件上传插件的用法详解,只不过很多细节都没有涉及,于是博主在完成开发任务之余,总结了下这个组件的一些常见用法。在此记录下,就算做个笔记吧,也给需要使用的朋友提供点方便。
源码以及API地址:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
一、效果展示
1、原始的input type='file',简直不忍直视。

2、不做任何装饰的bootstrap fileinput:(bootstrap fileinput初级进化)


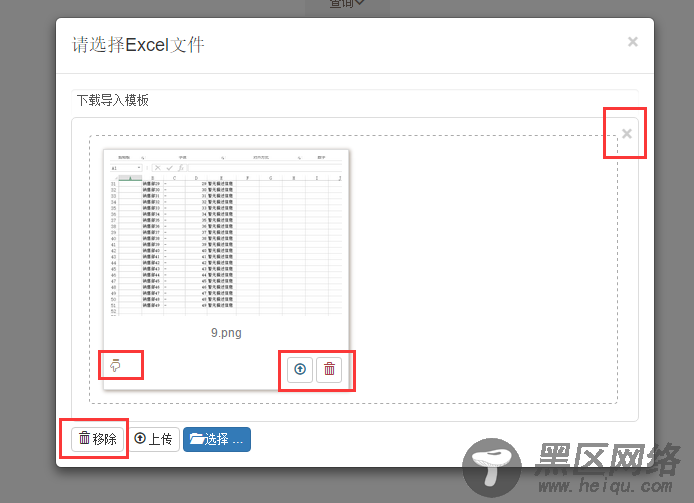
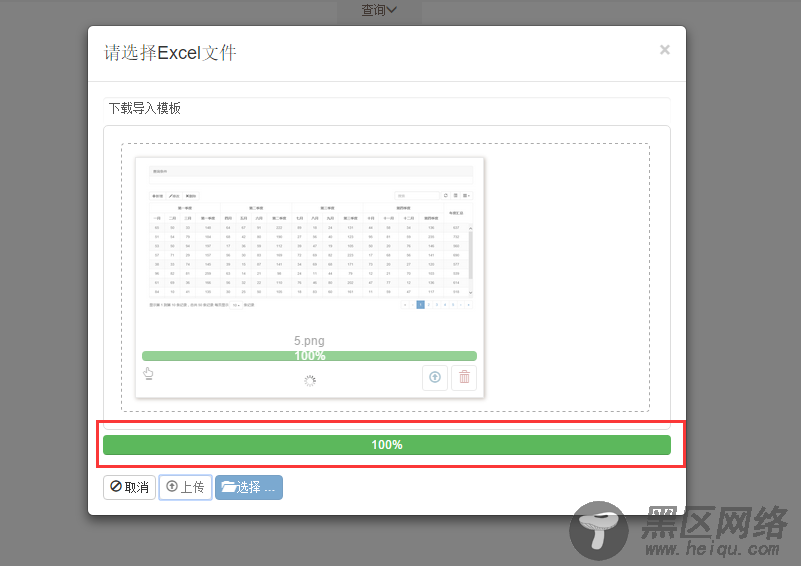
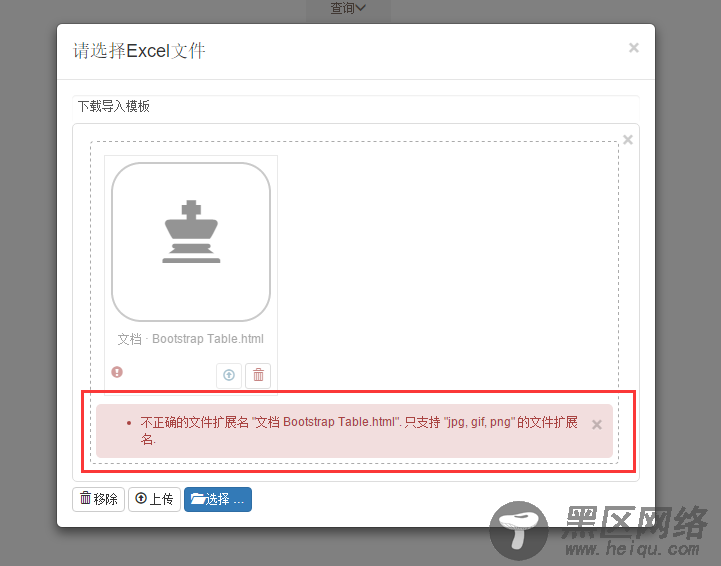
3、bootstrap fileinput高级进化:中文化、可拖拽上传、文件扩展名校验(如果不是需要的文件,不让上传)


拖拽上传

上传中


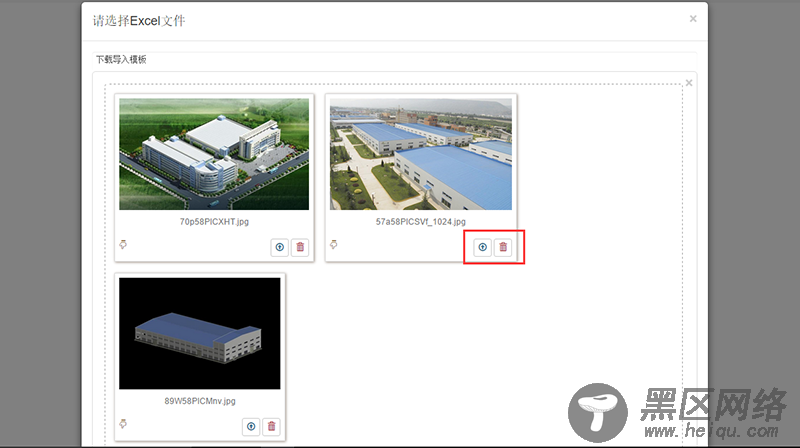
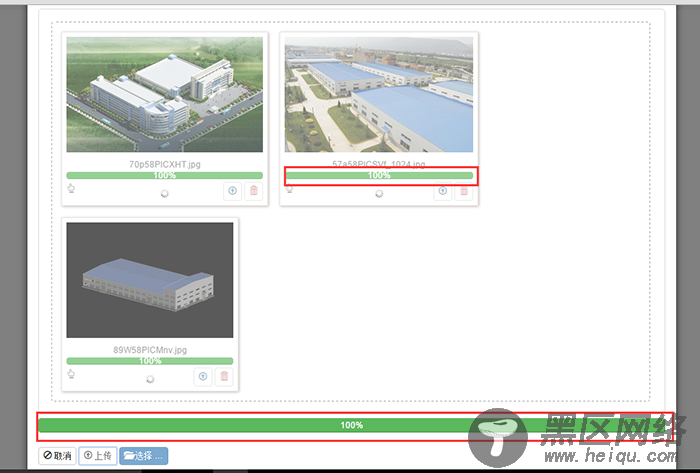
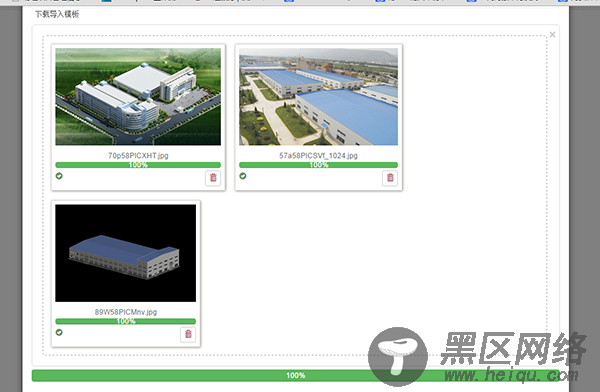
4、bootstrap fileinput究极进化:允许同时多线程上传多个文件。

上传中

上传完成后

二、代码示例
怎么样?效果如何?不要急,我们一步一步来实现以上的效果。
1、cshtml页面
首先引入需要的js和css文件。
//bootstrap fileinput bundles.Add(new ScriptBundle("~/Content/bootstrap-fileinput/js").Include( "~/Content/bootstrap-fileinput/js/fileinput.min.js", "~/Content/bootstrap-fileinput/js/fileinput_locale_zh.js")); bundles.Add(new StyleBundle("~/Content/bootstrap-fileinput/css").Include( "~/Content/bootstrap-fileinput/css/fileinput.min.css")); @Scripts.Render("~/Content/bootstrap-fileinput/js") @Styles.Render("~/Content/bootstrap-fileinput/css")
然后定义input type='file'标签
<form> <div tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div role="document"> <div> <div> <button type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4>请选择Excel文件</h4> </div> <div> <a href="https://www.jb51.net/~/Data/ExcelTemplate/Order.xlsx">下载导入模板</a> <input type="file" multiple /> </div></div> </div> </div> </form>
重点看这一句:
<input type="file" multiple />
multiple表示允许同时上传多个文件,class=“file-loading”表示标签的样式。这里很重要,如果class="file",则中文化不能生效。
2、js初始化
$(function () { //0.初始化fileinput var oFileInput = new FileInput(); oFileInput.Init("txt_file", "/api/OrderApi/ImportOrder"); });<span></span> <span></span> //初始化fileinput var FileInput = function () { var oFile = new Object(); //初始化fileinput控件(第一次初始化) oFile.Init = function(ctrlName, uploadUrl) { var control = $('#' + ctrlName); //初始化上传控件的样式 control.fileinput({ language: 'zh', //设置语言 uploadUrl: uploadUrl, //上传的地址 allowedFileExtensions: ['jpg', 'gif', 'png'],//接收的文件后缀 showUpload: true, //是否显示上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 //dropZoneEnabled: false,//是否显示拖拽区域 //minImageWidth: 50, //图片的最小宽度 //minImageHeight: 50,//图片的最小高度 //maxImageWidth: 1000,//图片的最大宽度 //maxImageHeight: 1000,//图片的最大高度 //maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小 //minFileCount: 0, maxFileCount: 10, //表示允许同时上传的最大文件个数 enctype: 'multipart/form-data', validateInitialCount:true, previewFileIcon: "<i></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", }); //导入文件上传完成之后的事件 $("#txt_file").on("fileuploaded", function (event, data, previewId, index) { $("#myModal").modal("hide"); var data = data.response.lstOrderImport; if (data == undefined) { toastr.error('文件格式类型不正确'); return; } //1.初始化表格 var oTable = new TableInit(); oTable.Init(data); $("#div_startimport").show(); }); } return oFile; };
说明:
