懂点seo的人都知道要给内容中关键词加上链接,形成站内锚文本链接,这对seo有很大的帮助。
思路就是在数据库中录入若干个关键词和关键词对应的链接,当然链接可以根据关键词的id自动生成,或者直接用关键词作为链接参数,如?tag=1、?kw=关键词。
这个问题不是简单的一个批量replace那么简单,要考虑到已经存在的超链接,不能将里面的文字再次替换为超链接,还有就是图片的alt属性,或者其他标签的title属性,里面的文字也不该被替换。
见下面的HTML代码:
【<a href="https://www.baidu.com" >九寨沟概要</a>】九寨沟位于四川省阿坝州九寨沟县境内,5A景点,世界自然遗产,有"五绝"之景色,我感到最绝的是海子,此生不能不去的景区。一年四季适合游,秋天是最美的。 <img src="" alt="九寨沟图片" title="九寨沟图片" />
这种情况你不能直接将九寨沟替换为超链接啊,不然第一个链接就会被替换为链接中包含链接,然后是图片上的alt和title也替换了一个链接上去,这肯定是不符合HTML规范的。
情景一:排除属性中的关键词
匹配的正则为:关键词[^<]*>,所以排除这个关键词的正则为:关键词?!([^<]*>)。
情景二:排除链接中的关键词
匹配的正则为:关键词[^<]*<\/a>,所以排除这个关键词的正则为:关键词?!([^<]*<\/a>)。
整合两种情况的结果为:var reg=https://www.jb51.net/关键词(?!([^<]*>)|([^<]*<\/a>))/ig;
废话不多说,最后给出一个完整的批量替换实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div> 【<a href="https://www.baidu.com" >九寨沟概要</a>】九寨沟位于四川省阿坝州九寨沟县境内,5A景点,世界自然遗产,有"五绝"之景色,我感到最绝的是海子,此生不能不去的景区。一年四季适合游,秋天是最美的。 <img src="" alt="九寨沟图片" title="九寨沟图片" /> </div> <hr /> <div> </div> <script> var c=document.getElementById("content").innerHTML; //var reg=https://www.jb51.net/九寨沟(?!([^<]*>)|([^<]*<\/a>))/ig; var json=[ {'key':'九寨沟','url':'/九寨沟/'} ,{'key':'景点','url':'/景点/'} ,{'key':'景区','url':'/景区/'} ]; var reg; for(var i=0;i<json.length;i++){ var j=json[i]; reg=new RegExp(j.key+"(?!([^<]*>)|([^<]*<\/a>))","ig"); c = c.replace(reg,"<a href='"https://www.jb51.net/+j.url+"'>"+j.key+"</a>"); } document.getElementById("new").innerHTML=c; </script> </body> </html>
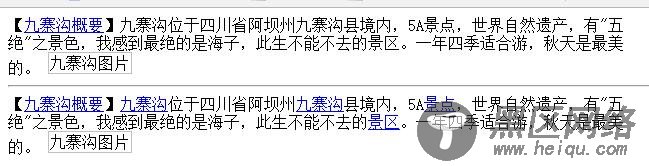
替换后的效果: