最近有个需求,需要在页面上面自动点击、输入、提交。
用以模拟真实用户的操作行为,可以通过直接执行某个元素绑定的事件,来执行操作。
也可以创建事件,再派发事件,执行操作。关于事件的更多细节,可以参考《JavaScript中事件处理》
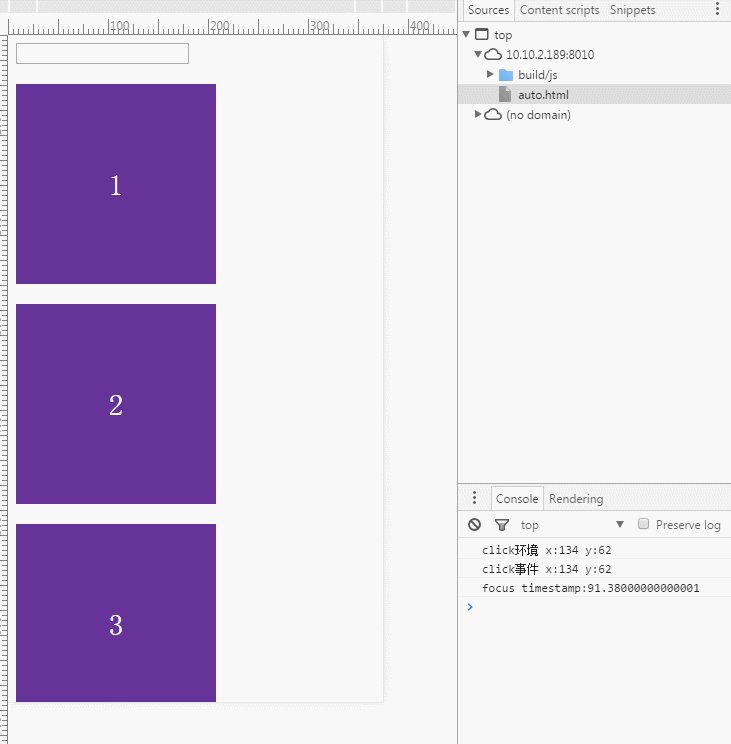
1、模拟MouseEvent中的click事件,x与y位置随机点击
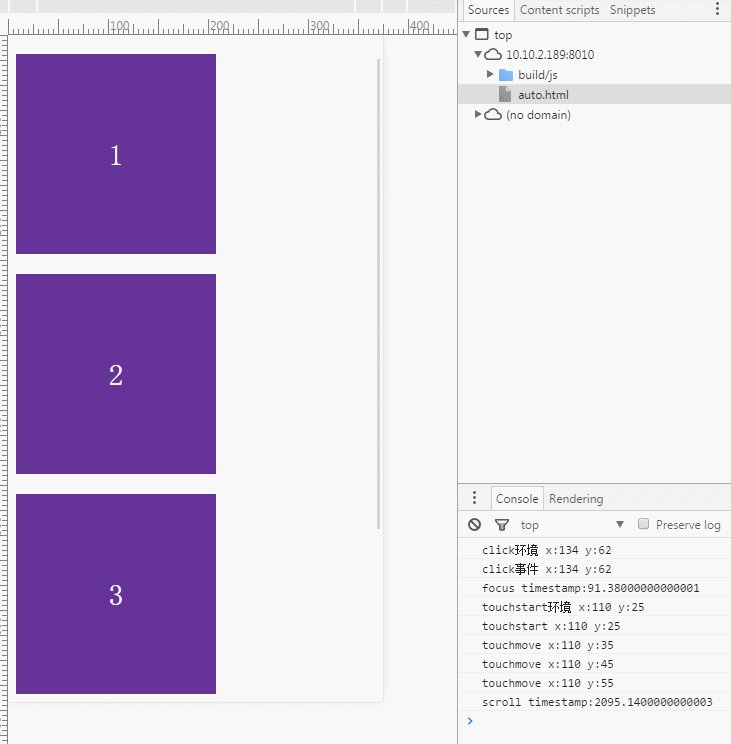
2、模拟TouchEvent中的touchstart和touchmove,用scroll来做滑动效果
3、模拟FocusEvent,聚焦到屏幕中的输入框内

一、鼠标事件MouseEvent
MouseEvent接口指用户与指针设备( 如鼠标 )交互时发生的事件。使用此接口的常见事件包括:click,dblclick,mouseup,mousedown。
MouseEvent派生自 UIEvent,UIEvent 派生自 Event。
function random(max) { return Math.floor(Math.random() * max); } function on(dom, type, fn) { dom.addEventListener(type, fn, false); } on(document.body, 'click', function(e) { console.log('click事件 x:'+e.clientX, 'y:'+e.clientY); }); /** * MouseEvent * 包括事件 click,dblclick,mouseup,mousedown */ function mouse() { var x = random(window.outerWidth), y = random(window.outerHeight); var event = new MouseEvent('click', { bubbles: true, cancelable: true, view: window, clientX: x, clientY: y }); console.log('click环境 x:'+x, 'y:'+y); document.body.dispatchEvent(event); } mouse();
1)Event
语法如下:
typeArg:事件的名字,DOMString类型。
eventInit:
属性 事件是否会影子根(shadow root)之外触发侦听器。 Shadow DOM是指在文档(document)渲染时插入一棵DOM元素子树,但是这棵子树不在主DOM树中。
bubbles
可选
false
Boolean
事件是否冒泡
cancelable
可选
false
Boolean
事件是否可取消
scoped
可选
Boolean
indicating whether the given event bubbles. If this value is true, deepPath will only contain a target node.
composed
可选
false
Boolean
2)UIEvent
语法如下:
有多个事件对象直接或间接的继承了UIEvent,包括:MouseEvent, TouchEvent, FocusEvent, KeyboardEvent, WheelEvent, InputEvent和CompositionEvent。
UIEventInit:
属性 根据事件不同意义也会不同。 对 click 或者 dblclick 事件, detail是当前点击数量; 对mousedown或者mouseup事件, detail是1加上当前点击数; 对所有的其它UIEvent对象, detail总是0。
detail
可选
0
long长整型
view
可选
null
与事件相关联的窗口
3)MouseEvent
语法如下:
mouseEventInit:
属性 鼠标事件发生时相对于用户屏幕screen的水平/垂直坐标位置;
screenX/screenY
可选
0
long长整型
